リッチ テキスト エディターを使用して画像ポップアップ レイヤーをアップロードするコードの実装
この記事の内容は、リッチ テキスト エディターを使用して画像をアップロードするためのポップアップ レイヤーのコード実装に関するものです。必要な方は参考にしていただければ幸いです。
私は二日前に質問しました。主な理由は、私が怠け者で、以前にアップロードした既製の画像を見つけたかったからです。
コミュニティ全体に同様のプロジェクトがないことがわかり、今日調べたところ、次のような結果が得られました

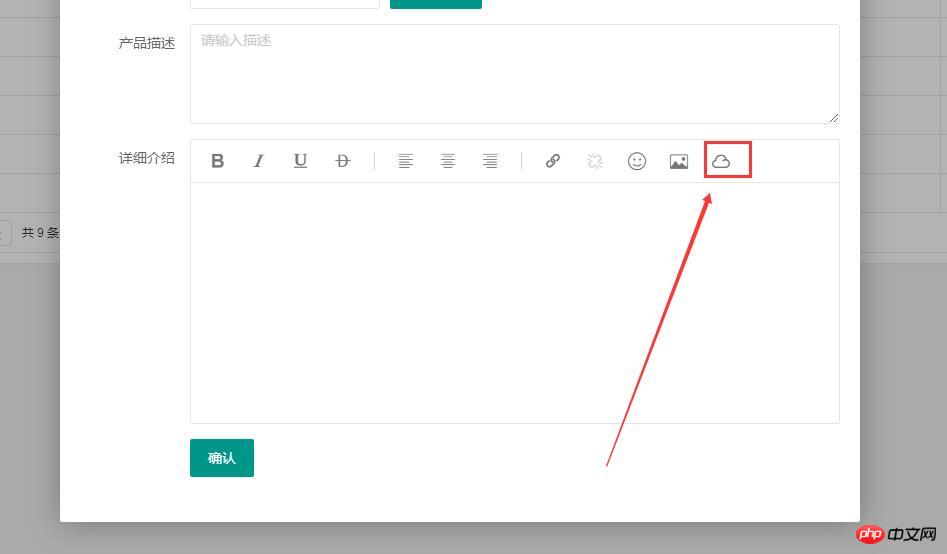
エディターのツールバーをカスタマイズし、新しいメニュークラウドディスクを追加します。
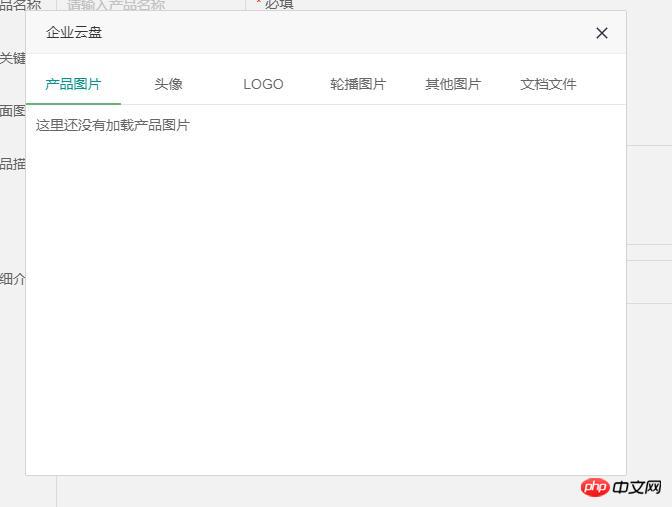
クラウドディスクをクリックすると、次のように絵文字に似たポップアップウィンドウが表示されます
 これは、UEditorに似たポップアップウィンドウを作りたいとずっと思っていたものです。
これは、UEditorに似たポップアップウィンドウを作りたいとずっと思っていたものです。
変更後、ユーザーが以前にアップロードした写真やファイルをエディターで呼び出すことができます。エディターによってアップロードされた画像を変更する必要はありません。
コアコード
1. カスタマイズされたエディタツールバー
//全局配置
that.config = {
//默认工具bar
tool: [
'strong', 'italic', 'underline', 'del'
,'|'
,'left', 'center', 'right'
,'|'
,'link', 'unlink', 'face', 'image', 'yunpan' //新增部分
]
,hideTool: []
,height: 240 //默认高
};2. 追加されたクリックイベント
//全部工具
,tools = {
html: '<i class="layui-icon layedit-tool-html" title="HTML源代码" lay-command="html" layedit-event="html""></i><span class="layedit-tool-mid"></span>'
,strong: '<i class="layui-icon layedit-tool-b" title="加粗" lay-command="Bold" layedit-event="b""></i>'
,italic: '<i class="layui-icon layedit-tool-i" title="斜体" lay-command="italic" layedit-event="i""></i>'
,underline: '<i class="layui-icon layedit-tool-u" title="下划线" lay-command="underline" layedit-event="u""></i>'
,del: '<i class="layui-icon layedit-tool-d" title="删除线" lay-command="strikeThrough" layedit-event="d""></i>'
,'|': '<span class="layedit-tool-mid"></span>'
,left: '<i class="layui-icon layedit-tool-left" title="左对齐" lay-command="justifyLeft" layedit-event="left""></i>'
,center: '<i class="layui-icon layedit-tool-center" title="居中对齐" lay-command="justifyCenter" layedit-event="center""></i>'
,right: '<i class="layui-icon layedit-tool-right" title="右对齐" lay-command="justifyRight" layedit-event="right""></i>'
,link: '<i class="layui-icon layedit-tool-link" title="插入链接" layedit-event="link""></i>'
,unlink: '<i class="layui-icon layedit-tool-unlink layui-disabled" title="清除链接" lay-command="unlink" layedit-event="unlink""></i>'
,face: '<i class="layui-icon layedit-tool-face" title="表情" layedit-event="face""></i>'
,yunpan: '<i class="layui-icon layedit-tool-image iconfont sw-yunpan-icon" title="云盘" layedit-event="yunpan"></i>' //新增的部分
,image: '<i class="layui-icon layedit-tool-image" title="图片" layedit-event="image"><input type="file" name="file"></i>'
,code: '<i class="layui-icon layedit-tool-code" title="插入代码" layedit-event="code"></i>'
,help: '<i class="layui-icon layedit-tool-help" title="帮助" layedit-event="help"></i>'
} 3. クラウドディスクパネル
//云盘面板
,yunpan=function(options, callback){
//云盘
var body = this, index = layer.open({
type: 1
,id: 'LAY_layedit_yunpan'
,area: '600px'
,shade: 0.05
,shadeClose: true
,moveType: 1
,title: '企业云盘'
,skin: 'layui-layer-msg'
,content:['<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">'
,'<ul class="layui-tab-title">'
,'<li class="layui-this">产品图片</li>'
,'<li>头像</li>'
,'<li>LOGO</li>'
,'<li>轮播图片</li>'
,'<li>其他图片</li>'
,'<li>文档文件</li>'
,'</ul>'
,'<div class="layui-tab-content" style="height: 340px;">'
,'<div class="layui-tab-item layui-show">这里还没有加载产品图片</div>'
,'<div class="layui-tab-item">内容2</div>'
,'<div class="layui-tab-item">内容3</div>'
,'<div class="layui-tab-item">内容4</div>'
,'<div class="layui-tab-item">内容5</div>'
,'<div class="layui-tab-item">内容6</div>'
,'</div>'
,'</div> '].join('')
});
}その他の詳細は、プロジェクトデータに関係するため、表示するのが不便です。
関連する推奨事項:
以上がリッチ テキスト エディターを使用して画像ポップアップ レイヤーをアップロードするコードの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7752
7752
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 PHP と CKEditor を使用してリッチ テキスト エディターを作成する
May 11, 2023 pm 04:06 PM
PHP と CKEditor を使用してリッチ テキスト エディターを作成する
May 11, 2023 pm 04:06 PM
Web アプリケーションの普及に伴い、リッチ テキスト エディターを作成することがますます一般的になりました。 CKEditor は、優れたカスタマイズ性と使いやすさにより、最高のリッチ テキスト エディターの 1 つとして広く認識されています。この記事では、PHPとCKEditorを使ってリッチテキストエディタを作成する方法を紹介します。 CKEditor の概要 CKEditor は、JavaScript を通じて実装されたオープンソースのクロスプラットフォームのリッチ テキスト エディターです。フォント スタイル、書式設定、グラフィックスなどを含む、直感的でわかりやすいツールバーを提供します。
 Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法
Aug 04, 2023 pm 06:57 PM
Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法
Aug 04, 2023 pm 06:57 PM
Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法 最新の Web サイト開発では、コンテンツ管理システム (CMS) が重要な役割を果たしています。リッチ テキスト エディター モジュールは、Web サイト管理者がコンテンツを簡単に編集および公開できるようにする不可欠な部分です。この記事では、Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法を紹介し、コード例を示します。 1. まず適切なリッチ テキスト エディタを選択します
 uniappにリッチテキストエディタを実装する方法
Jul 04, 2023 pm 12:17 PM
uniappにリッチテキストエディタを実装する方法
Jul 04, 2023 pm 12:17 PM
uniapp でリッチ テキスト エディターを実装する方法 多くのアプリケーションでは、記事の編集、更新の公開など、ユーザーがリッチ テキスト コンテンツを入力する必要がある状況によく遭遇します。この要件を満たすために、リッチ テキスト エディターを使用できます。 uniapp では、wangeditor、quill などのいくつかのオープンソース リッチ テキスト エディター コンポーネントを使用できます。以下ではwangeditorを例に、uniappでリッチテキスト編集を実装する方法を紹介します。
 PHP を使用して CMS でリッチ テキスト エディターを開発する方法
Jun 21, 2023 am 11:20 AM
PHP を使用して CMS でリッチ テキスト エディターを開発する方法
Jun 21, 2023 am 11:20 AM
インターネットの発展に伴い、コンテンツ管理に CMS (コンテンツ管理システム) を使用する Web サイトが増えています。リッチ テキスト エディターはこれらの CMS に不可欠な部分であり、ユーザーはこれを使用してコンテンツを簡単に編集、書式設定、公開できます。この記事では、PHP を使用して CMS でリッチ テキスト エディターを開発する方法を紹介します。 1. リッチ テキスト エディターとは何ですか? リッチ テキスト エディターは、複数の形式をレンダリングできるテキスト エディターであり、ユーザーは HTML や C を学習しなくても、さまざまなスタイルを使用して植字操作を行うことができます。
 モール開発におけるリッチ テキスト エディターのスキル (29 ワード)
Jun 30, 2023 pm 09:03 PM
モール開発におけるリッチ テキスト エディターのスキル (29 ワード)
Jun 30, 2023 pm 09:03 PM
PHP Developer City でのリッチテキストエディター機能実装のヒント インターネットの急速な発展に伴い、オンラインエディターを利用してリッチテキスト編集機能を提供するモールが増えており、ユーザーは簡単な操作で独自の商品詳細ページをデザインできます。 PHP を開発する場合、リッチ テキスト エディター機能をどのように実装するかが重要な技術的問題になります。この記事では、PHP 開発者がこのタスクをより効率的に完了できるように、リッチ テキスト エディター機能を実装するためのテクニックをいくつか紹介します。 1. 適切なリッチ テキスト エディターを選択する リッチ テキスト エディターを選択するときは、
 Go 言語 Web 開発フレームワークの一般的なリッチ テキスト エディター コントロール
Jun 04, 2023 am 09:10 AM
Go 言語 Web 開発フレームワークの一般的なリッチ テキスト エディター コントロール
Jun 04, 2023 am 09:10 AM
Web アプリケーションの人気に伴い、リッチ テキスト エディターは Web 開発に不可欠なツールになりました。 Web 開発に Go 言語を使用する場合、Web サイトやアプリケーションを充実させるために、適切なリッチ テキスト エディター コントロールを選択する必要もあります。この記事では、Go 言語の Web 開発における一般的なリッチ テキスト エディター コントロールについて説明します。 FroalaEditorFroalaEditor は、Web 開発で広く使用されている人気のリッチ テキスト エディター コントロールです。現代性がある
 リッチテキストエディタプラグインを使用してuniappにリッチテキスト編集機能を実装する方法
Oct 20, 2023 am 10:31 AM
リッチテキストエディタプラグインを使用してuniappにリッチテキスト編集機能を実装する方法
Oct 20, 2023 am 10:31 AM
リッチ テキスト エディター プラグインを使用して uniapp にリッチ テキスト編集機能を実装する方法の概要 リッチ テキスト エディターは、ユーザーがアプリケーション内で次のようなリッチ テキスト コンテンツを作成できるため、最新のアプリケーションでは必須の機能です。フォントスタイル、フォントサイズ、色、画像の挿入など。クロスプラットフォーム開発フレームワークとして、uniapp はリッチ テキスト エディター プラグインを使用してこの機能を実現する方法も提供します。この記事では、uniapp でリッチ テキスト エディター プラグインを使用する方法と具体的なコード例を紹介します。ステップインポート
 Layui フレームワークを使用してリッチ テキスト エディターをサポートする Web ページ編集機能を開発する方法
Oct 24, 2023 am 08:16 AM
Layui フレームワークを使用してリッチ テキスト エディターをサポートする Web ページ編集機能を開発する方法
Oct 24, 2023 am 08:16 AM
タイトル: Layui フレームワークを使用したリッチ テキスト エディターをサポートする Web ページ編集機能の開発 はじめに: Web 開発では、Web ページ編集機能は一般的かつ重要なモジュールです。ユーザー エクスペリエンスを向上させるには、リッチ テキスト エディターのサポートが不可欠です。この記事では、Layui フレームワークのリッチ テキスト エディター コンポーネントを開発に使用する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークの紹介 Layui は、HTML5 および CSS3 テクノロジーに基づくフロントエンド UI フレームワークであり、シンプルで使いやすいコンポーネントと豊富な機能を提供することに注力しています。




