HTMLテーブルのヘッダーコンテンツを中央に配置するにはどうすればよいですか?テーブルヘッダータグの align 属性の詳細な紹介
この記事では、HTML テーブルの 番目のヘッダー の中央揃えの例を主に説明します。また、HTML の
番目のヘッダー タグの配置と、align 属性の具体的な属性値についても説明します。まず、HTML テーブルの th ヘッダー タグが何であるかを知る必要があります:
使用する HTML テーブルには 2 種類のセルがあります:1 つは、ヘッダーを含む ヘッダー セル
です。情報は th タグによって作成されますと、td タグによって作成されたデータを含む 標準セル
もありますそれらを区別するのは簡単なことの 1 つは次のとおりです:
th 内のコンテンツタグは通常、中央揃えの太字のテキスト コンテンツとしてレンダリングされますが、td タグ内のコンテンツは通常、左揃えのテキスト コンテンツです。 さて、HTML テーブルの hr タグの基本をいくつか理解しました。次に、記事の最初のコンテンツ、つまり、 HTML テーブルの th ヘッダーを中央に配置する方法
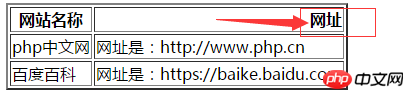
を始めます。 HTML テーブルのヘッダーを中央揃えにする例を見てみましょう<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
</table>
今日は
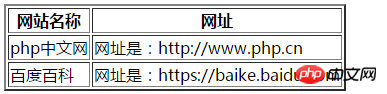
番目のヘッダーを中央に配置する方法について話します はい、上記の場合と同様に、align 属性を使用して設定します。 th ヘッダー タグを center に変更すると、その効果は以下のようになります:


HTML テーブルの th タグの align 属性の概要:
HTML テーブルの th タグの align 属性は、具体的には次のように定義されています。 th タグのセルのコンテンツは整列されます。 align 属性値は、いくつかの相対的な整列方法を実現できます (実際、これは th タグだけでなく、テーブル内の td タグや tr タグ、さらには 内のほとんどのタグにも役立ちます)。ただし、h5 は現在 align 属性をサポートしていませんが、通常は align 属性を使用して配置する方が便利だと思います) 番目のタグの align 属性には、次の 5 つの属性値があります。- left 属性値: テキストの左揃えを定義します
- right 属性値: テキストの右揃えを定義します (私がテストしましたが、実際にテキストを右揃えにすることができます)
- center 属性値: この記事の内容を中央揃えに定義します (これも示しましたが、簡単です。練習すれば上手にできるようになります)
- justift 属性値: 両方を揃えます新聞や写植など、表内の表の行の端 (多くは使用しません。ここでは例は示しませんが、知っておいてください)
- char 属性値: セル内の内容は、指定された内容と一致します。デフォルトでは小数点文字のスタイルで表示されます
HTMLの強力タグとはどういう意味ですか? htmlのstrongタグの具体的な使い方の紹介
html5のtableタグのスタイルの紹介(html5テーブルCSSのセンタリングの例を添付)
以上がHTMLテーブルのヘッダーコンテンツを中央に配置するにはどうすればよいですか?テーブルヘッダータグの align 属性の詳細な紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





