リッチテキストエディターを使用してクラウドディスクから画像ファイルを呼び出す方法(コード分析)
この記事の内容は、リッチ テキスト エディターがクラウド ディスクのイメージ ファイルを呼び出す方法 (コード解析) についてです。必要な方は参考にしていただければ幸いです。
最近、記事を公開する際にエディターを使用する必要があるため、マルチユーザーシステムを開発しています。 UEditor は多くのネチズンに推奨されていますが、ダウンロードしてみたら、このエディターのコードが 20,000 行を超えていることがわかりました。
この点で、layui には組み込みエディタがあることがわかりましたが、これは公式には推奨されていないようです。
ドキュメントのアドレス: http://www.layui.com/doc/modules/layedit.html
LayEdit は、UI やインターフェイスの使用法に関わらず、ミニマリストのデザイン スタイルを今でも踏襲しており、私のお気に入りのエディターです。コードはわずか数百行です。
エディターに写真をアップロードし、以前にアップロードした写真を直接呼び出す必要がある場合、リモート写真を取得するメソッドを記述する必要があります。私はこれを何千回も扱ってきたので、それをクリックして誰かに尋ねてください。有料でお手伝いさせていただきます
注文した時点ではまだ出会っていませんが、有益な情報は得られませんでした。
そこで私は、エディターの絵文字は単なる写真ではないのかと思いました。そこでエディターの js ファイルを見つけて、絵文字の js コードを確認しました。コードは数十行しかありませんでしたが、LayEdit に実際に触れるのはこれが初めてでした。私が必要としていたのは、ページレイヤーのlayer.openをサポートすることでした。これにより、ページ支払いレイヤーを構築した後、それをリクエストできるようになると考えられます。記事
http://www.php .cn/js-tutorial-409066.html
その結果、要求されたデータページをロードできませんでした。それはまだ少し混乱していました。初心者にとって、これは DOM の順序の問題が原因でした。
その後、画像を読み込んで結合することができました
function myphoto(tabid) {
var html = "";
html += '<ul class="swla-yunpan-ul">';
//图片资源
$.get("/api",
{
limit:10,
},
function(data){
var list=data.data
layui.each(list,function(index, item) {
// 用了format加载数据
html +='<li title="{0}"><img src="/static/imghw/default1.png" data-src="{1}" class="lazy" alt="{2}"></li>'.format(item.title,item.src,item.alt);
});
html += '</ul>';
document.getElementById("yun-"+tabid).innerHTML=html;
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var ehtml=e.currentTarget.innerHTML
参考下面 监听点击图片事件部分
//关闭云盘
layer.close(index);
})
});
$(document).off('click', yunpan.hide).on('click', yunpan.hide);
}エディタに画像を挿入する方法がわからなかったので、別の記事を投稿しました
http://www.php.cn/js-tutorial-409068 .html
結局、誰も注目しなかったので、式の部分をもう一度調べ始めたところ、式に次のようなコードがあることがわかりました
//表情
,face: function(range){
face.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}我想我应该从这个地方入手了
我把捕获到的li事件进行修改类似方法,yunpan:function(range){
yunpan.call(this, function(img){
insertInline.call(iframeWin, 'img', {
src: img.src
,alt: img.alt
}, range);
});
}测试成功 のクリックイベントを監視するためのコード画像は次のとおりです
//监听li点击事件
$("#yun").on("click",'li',function(e){
//获取点击的图片
var img=e.target.src
var alt=e.target.alt
callback && callback({
src: img
,alt: alt
});
//关闭云盘
layer.close(index);
})
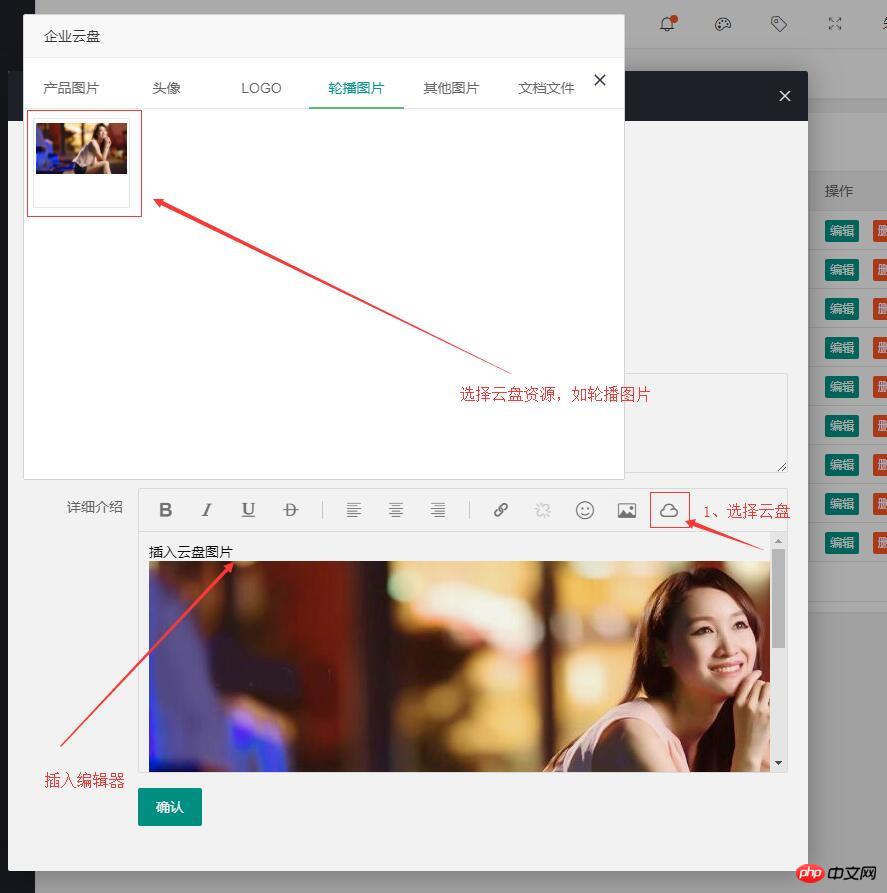
エディターのクラウド ディスクをクリックし、ページ レイヤーをポップアップし、タブでさまざまな列を切り替えて、画像を選択し、クラウド ディスクを閉じて挿入します。エディターに。  関連する推奨事項:
関連する推奨事項:
yii2 統合リッチ テキスト エディター redactor html リッチ テキスト エディター リッチ テキスト エディター プラグイン django リッチ テキスト エディター
ThinkPHP で使用される Ueditor リッチ テキスト エディター、
以上がリッチテキストエディターを使用してクラウドディスクから画像ファイルを呼び出す方法(コード分析)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 138
138
 PHP と CKEditor を使用してリッチ テキスト エディターを作成する
May 11, 2023 pm 04:06 PM
PHP と CKEditor を使用してリッチ テキスト エディターを作成する
May 11, 2023 pm 04:06 PM
Web アプリケーションの普及に伴い、リッチ テキスト エディターを作成することがますます一般的になりました。 CKEditor は、優れたカスタマイズ性と使いやすさにより、最高のリッチ テキスト エディターの 1 つとして広く認識されています。この記事では、PHPとCKEditorを使ってリッチテキストエディタを作成する方法を紹介します。 CKEditor の概要 CKEditor は、JavaScript を通じて実装されたオープンソースのクロスプラットフォームのリッチ テキスト エディターです。フォント スタイル、書式設定、グラフィックスなどを含む、直感的でわかりやすいツールバーを提供します。
 Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法
Aug 04, 2023 pm 06:57 PM
Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法
Aug 04, 2023 pm 06:57 PM
Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法 最新の Web サイト開発では、コンテンツ管理システム (CMS) が重要な役割を果たしています。リッチ テキスト エディター モジュールは、Web サイト管理者がコンテンツを簡単に編集および公開できるようにする不可欠な部分です。この記事では、Java を使用して CMS システム用のリッチ テキスト エディター モジュールを作成する方法を紹介し、コード例を示します。 1. まず適切なリッチ テキスト エディタを選択します
 モール開発におけるリッチ テキスト エディターのスキル (29 ワード)
Jun 30, 2023 pm 09:03 PM
モール開発におけるリッチ テキスト エディターのスキル (29 ワード)
Jun 30, 2023 pm 09:03 PM
PHP Developer City でのリッチテキストエディター機能実装のヒント インターネットの急速な発展に伴い、オンラインエディターを利用してリッチテキスト編集機能を提供するモールが増えており、ユーザーは簡単な操作で独自の商品詳細ページをデザインできます。 PHP を開発する場合、リッチ テキスト エディター機能をどのように実装するかが重要な技術的問題になります。この記事では、PHP 開発者がこのタスクをより効率的に完了できるように、リッチ テキスト エディター機能を実装するためのテクニックをいくつか紹介します。 1. 適切なリッチ テキスト エディターを選択する リッチ テキスト エディターを選択するときは、
 PHP を使用して CMS でリッチ テキスト エディターを開発する方法
Jun 21, 2023 am 11:20 AM
PHP を使用して CMS でリッチ テキスト エディターを開発する方法
Jun 21, 2023 am 11:20 AM
インターネットの発展に伴い、コンテンツ管理に CMS (コンテンツ管理システム) を使用する Web サイトが増えています。リッチ テキスト エディターはこれらの CMS に不可欠な部分であり、ユーザーはこれを使用してコンテンツを簡単に編集、書式設定、公開できます。この記事では、PHP を使用して CMS でリッチ テキスト エディターを開発する方法を紹介します。 1. リッチ テキスト エディターとは何ですか? リッチ テキスト エディターは、複数の形式をレンダリングできるテキスト エディターであり、ユーザーは HTML や C を学習しなくても、さまざまなスタイルを使用して植字操作を行うことができます。
 uniappにリッチテキストエディタを実装する方法
Jul 04, 2023 pm 12:17 PM
uniappにリッチテキストエディタを実装する方法
Jul 04, 2023 pm 12:17 PM
uniapp でリッチ テキスト エディターを実装する方法 多くのアプリケーションでは、記事の編集、更新の公開など、ユーザーがリッチ テキスト コンテンツを入力する必要がある状況によく遭遇します。この要件を満たすために、リッチ テキスト エディターを使用できます。 uniapp では、wangeditor、quill などのいくつかのオープンソース リッチ テキスト エディター コンポーネントを使用できます。以下ではwangeditorを例に、uniappでリッチテキスト編集を実装する方法を紹介します。
 Go 言語 Web 開発フレームワークの一般的なリッチ テキスト エディター コントロール
Jun 04, 2023 am 09:10 AM
Go 言語 Web 開発フレームワークの一般的なリッチ テキスト エディター コントロール
Jun 04, 2023 am 09:10 AM
Web アプリケーションの人気に伴い、リッチ テキスト エディターは Web 開発に不可欠なツールになりました。 Web 開発に Go 言語を使用する場合、Web サイトやアプリケーションを充実させるために、適切なリッチ テキスト エディター コントロールを選択する必要もあります。この記事では、Go 言語の Web 開発における一般的なリッチ テキスト エディター コントロールについて説明します。 FroalaEditorFroalaEditor は、Web 開発で広く使用されている人気のリッチ テキスト エディター コントロールです。現代性がある
 リッチテキストエディタプラグインを使用してuniappにリッチテキスト編集機能を実装する方法
Oct 20, 2023 am 10:31 AM
リッチテキストエディタプラグインを使用してuniappにリッチテキスト編集機能を実装する方法
Oct 20, 2023 am 10:31 AM
リッチ テキスト エディター プラグインを使用して uniapp にリッチ テキスト編集機能を実装する方法の概要 リッチ テキスト エディターは、ユーザーがアプリケーション内で次のようなリッチ テキスト コンテンツを作成できるため、最新のアプリケーションでは必須の機能です。フォントスタイル、フォントサイズ、色、画像の挿入など。クロスプラットフォーム開発フレームワークとして、uniapp はリッチ テキスト エディター プラグインを使用してこの機能を実現する方法も提供します。この記事では、uniapp でリッチ テキスト エディター プラグインを使用する方法と具体的なコード例を紹介します。ステップインポート
 Layui フレームワークを使用してリッチ テキスト エディターをサポートする Web ページ編集機能を開発する方法
Oct 24, 2023 am 08:16 AM
Layui フレームワークを使用してリッチ テキスト エディターをサポートする Web ページ編集機能を開発する方法
Oct 24, 2023 am 08:16 AM
タイトル: Layui フレームワークを使用したリッチ テキスト エディターをサポートする Web ページ編集機能の開発 はじめに: Web 開発では、Web ページ編集機能は一般的かつ重要なモジュールです。ユーザー エクスペリエンスを向上させるには、リッチ テキスト エディターのサポートが不可欠です。この記事では、Layui フレームワークのリッチ テキスト エディター コンポーネントを開発に使用する方法を紹介し、具体的なコード例を示します。 1. Layui フレームワークの紹介 Layui は、HTML5 および CSS3 テクノロジーに基づくフロントエンド UI フレームワークであり、シンプルで使いやすいコンポーネントと豊富な機能を提供することに注力しています。




