
この記事の内容は、layedit リッチ テキスト エディターにソース コードを表示する機能 (コード) を追加する方法に関するものです。必要な方は参考にしていただければ幸いです。
プロジェクトにはリッチテキストエディターを使用し、ソースコードを表示する機能が必要ですが、layuiにはその機能がありませんので、この機能を追加する方法を考えました。
場合は、それが基本的に実現されました。これが必要な場合は、参照してください
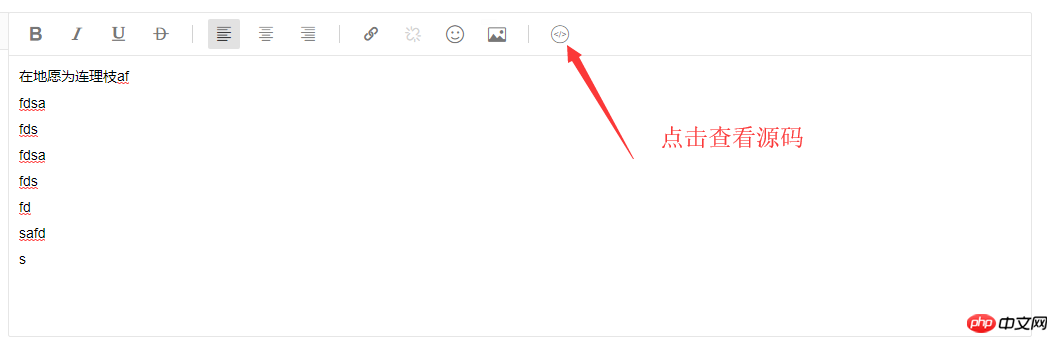
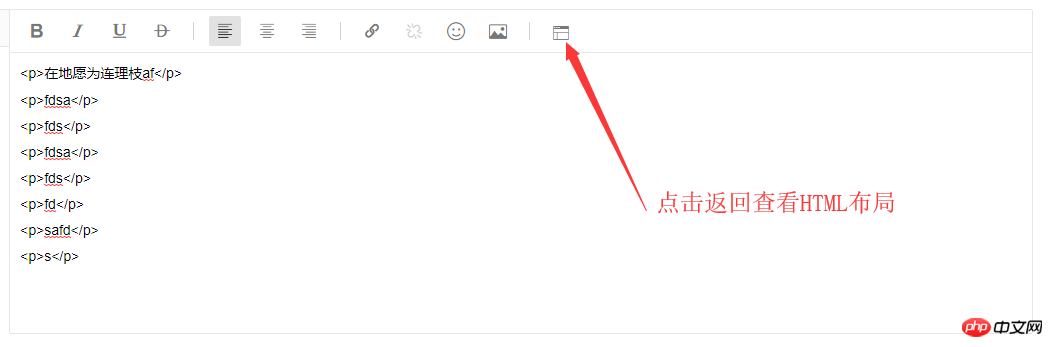
効果は次のとおりです:


実装手順は次のとおりです:
1.次の 2 つのメソッド コードを自分のページに追加します
//动态添加编辑器源码查看编辑功能
function setHtmlCodeToEdit(ele,id) {
$("#" + ele).next().find('div.layui-layedit-tool').append('<span class="layedit-tool-mid"></span>');
$("#" + ele).next().find('div.layui-layedit-tool').append('<i class="layui-icon layui-icon-code-circle" title="查看源码" style="font-size: 18px!important;" onclick="getHtml(this,'+id+')"></i> ');
}
//显示原代码
function getHtml(boj,index) {
layui.use('layedit',function() {
var layedit = layui.layedit, $ = layui.jquery;
var context = layedit.getContent(index);
if ($(boj).hasClass('layui-icon-code-circle')) {
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlEncode(context));
$(boj).removeClass("layui-icon-code-circle");
$(boj).addClass("layui-icon-layouts");
$(boj).attr("title","查看HTML");
} else if($(boj).hasClass('layui-icon-layouts')){
$(document.getElementById("LAY_layedit_" + Number(index))).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
$(boj).removeClass("layui-icon-layouts");
$(boj).addClass("layui-icon-code-circle");
$(boj).attr("title","查看源码");
}
});
}2.公式のlayedit作成メソッドでインデックスを取得した後、以下のメソッドを呼び出してソースコード表示関数
index = layedit.build('Introduction', opt1);//初始化
setHtmlCodeToEdit('Introduction',index);//设置源码菜单3を追加します。データを送信する場合、HTML エンコードされている場合は、デコードしてからバックグラウンドにデータを送信する必要があります。エンコードとデコードの方法 (独自のライブラリを使用するか、オンラインで見つけることもできます)
var context = layedit.getContent(index);//这里是前面获取到index
if (context.length > 0) {
if (context.indexOf('<') >= 0) {//需要进行解码
$(document.getElementById("LAY_layedit_" + index)).contents().find("body")
.html(HtmlUtil.htmlDecode(context));
}
//同步到编辑框
layedit.sync(index);リッチ テキストで画像を選択し、エディターに挿入する方法 (コード付き)
使用アップロードするリッチ テキスト エディター 画像ポップアップ レイヤーのコード実装
以上がLayedEditリッチテキストエディタにソースコード表示機能(コード)を追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



