純粋な CSS を使用して赤い怒っている鳥を実装する方法 (コード付き)
この記事の内容は、純粋な CSS を使用して赤い怒っている鳥を実装する方法に関するものです。必要な方は参考にしていただければ幸いです。
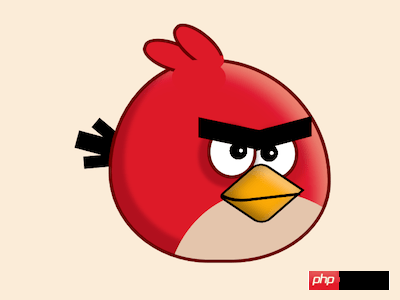
エフェクトプレビュー

ソースコードダウンロード
https://github.com/comehope/front-end-daily-challenges
コード解釈
domを定義し、コンテナにはそれぞれ6つの要素が含まれます頭、目、眉毛、口、頭頂部の羽、尾:
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
中央揃え表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: antiquewhite;
}子要素の共通属性を設定:
.red * {
position: absolute;
}
.red *::before,
.red *::after {
content: '';
position: absolute;
}コンテナのサイズを定義:
.red {
width: 12em;
height: 11em;
font-size: 16px;
position: relative;
}頭の輪郭を描くストロークパラメータを変更します 後で使用するため変数として定義します:
.red {
--border: 0.2em solid #6a0306;
}
.head {
width: inherit;
height: inherit;
background-color: #dc002d;
border-radius: 45% 55% 45% 45% / 55% 60% 40% 45%;
border: var(--border);
}疑似要素を使用して目の輪郭を描画します:
.eyes::before,
.eyes::after {
width: 2.4em;
height: 2.6em;
background: white;
border-radius: 50%;
border: var(--border);
}
.eyes::before {
top: 3.7em;
left: 5.5em;
z-index: 1;
}
.eyes::after {
top: 3.8em;
left: 7.8em;
}放射状グラデーションを使用して眼球と瞳孔を描画します:
.eyes::before,
.eyes::after {
background:
radial-gradient(
circle at calc(var(--eyeball-left) + 6%) 48%,
white 0.1em,
transparent 0.1em
),
radial-gradient(
circle at var(--eyeball-left) 48%,
black 0.5em,
transparent 0.5em
),
white;
}
.eyes::before {
--eyeball-left: 65%;
}
.eyes::after {
--eyeball-left: 41%;
}疑似要素を使用して描画します眉毛:
.eyebrows::before,
.eyebrows::after {
height: 1.1em;
background-color: black;
top: 3.6em;
z-index: 2;
}
.eyebrows::before {
left: 5em;
transform: skewY(12deg);
width: 3.4em;
}
.eyebrows::after {
left: 8.2em;
transform: skewY(-15deg);
width: 3.1em;
}口の輪郭を描く:
.mouth {
width: 2.8em;
height: 2.8em;
background-color: #fca90d;
top: 6em;
left: 7em;
z-index: 3;
border-radius: 20% 0 20% 10%;
transform: rotate(34deg) skewX(-15deg);
border: 0.1em solid black;
}疑似要素を使用して上顎と下顎の境界線を描画:
.mouth::before {
width: 3.4em;
height: 4em;
border: 0.2em solid;
top: -1.6em;
left: -1.8em;
border-radius: 0 0 40% 0;
transform: rotate(42deg);
border-color: transparent black transparent transparent;
}冠羽の左側を描画:
.hair {
width: 1.2em;
height: 3em;
background-color: #dc002d;
border-radius: 50%;
border: var(--border);
top: -1.8em;
left: 2.8em;
transform: rotate(-70deg);
border-bottom-color: transparent;
}疑似要素を使用して描画冠羽の右側:
.hair::before {
width: inherit;
height: inherit;
background-color: inherit;
border-radius: inherit;
border: inherit;
top: 1em;
left: 0.8em;
transform: rotate(20deg);
}疑似要素を使用します。 要素は冠羽の余分なエッジをカバーします:
.hair::after {
width: 3em;
height: 2em;
background-color: #dc002d;
border-radius: 50%;
top: 2.3em;
left: -1.5em;
transform: rotate(70deg);
}尾の最も長い羽を描画します:
.tail {
width: 3em;
height: 1em;
background-color: black;
top: 40%;
left: -1.8em;
z-index: -1;
transform: rotate(15deg);
}疑似を使用して尾の 2 つの短い羽を描画します要素:
.tail::before,
.tail::after {
width: inherit;
height: 70%;
background-color: black;
left: 0.6em;
}
.tail::before {
transform: rotate(25deg);
top: -0.4em;
}
.tail::after {
transform: rotate(-20deg);
top: 0.8em;
}疑似要素を使って描画 胸の羽:
.head {
overflow: hidden;
}
.head::before {
width: inherit;
height: inherit;
background-color: #e3c4ab;
border-radius: inherit;
top: 65%;
left: 25%;
}次に、立体感を高めるために影を描きます。
頭に影を追加:
.head {
box-shadow:
inset 0.5em -0.5em 0.3em 0.2em rgba(0, 0, 0, 0.2),
inset -1em 0.8em 1.5em -0.5em rgba(237, 178, 144, 0.7);
}目に影を追加:
.eyes::before {
box-shadow: -0.2em 0.2em 0.2em 0.3em rgba(0, 0, 0, 0.2);
}
.eyes::after {
box-shadow: 0.2em 0.2em 0.4em 0.3em rgba(0, 0, 0, 0.1);
}口に影を追加:
.mouth {
box-shadow:
inset 0.2em -0.4em 1em rgba(0, 0, 0, 0.4),
inset 0 0.5em 0.5em rgba(255, 255, 255, 0.3);
}これで完了です。
関連する推奨事項:
純粋な CSS を使用してレーシング カーのローダー アニメーション効果を実装する方法 (コード付き)
純粋な CSS を使用してアイスキャンディーのアニメーション効果を実装する方法 (コード付き)
以上が純粋な CSS を使用して赤い怒っている鳥を実装する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7502
7502
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





