
この記事の内容は、CSS と D3 を使用してランタンのセットを実装する方法に関するものです (コード付き)。必要な方は参考にしていただければ幸いです。

https://github.com/comehope/front-end-daily-challenges
domを定義、コンテナには9つの要素が含まれており、 9 つの数字:
<div> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </div>
中央に表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}コンテナのサイズを定義:
.pi {
width: 30em;
height: 30em;
font-size: 12px;
}9 つの数字を 3 * 3 グリッドにレイアウト:
.pi {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.2em;
}
.pi span {
color: white;
font-size: 3em;
background-color: hsl(0, 40%, 40%);
font-family: sans-serif;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
user-select: none;
}dom で CSS 変数を定義します。変数の値は次のようになります。表現される要素と等しい 数値:
<p> <span>3</span> <span>1</span> <span>4</span> <span>1</span> <span>5</span> <span>9</span> <span>2</span> <span>6</span> <span>5</span> </p>
異なる数値に異なる背景色を設定します:
.pi span {
--c: hsl(calc(var(--d) * 36), 40%, 40%);
background-color: var(--c);
}数値の色を背景と同じにし、マウスをホバーしているときの現在の数値の高さ:
.pi span {
color: var(--c);
transition: 0.3s;
}
.pi span:hover {
background-color: white;
color: black;
box-shadow: 0 0 1em yellow;
}この時点で、視覚効果のデザインは完了です。続行します。 次に、d3 を使用して dom 要素と CSS 変数をバッチ処理します。
d3 ライブラリを導入します:
<script></script>
HTML ファイル内の数値を表す dom 要素を削除し、d3 を使用して数値を表す dom 要素を作成し、CSS 変数を設定します:
const PI = '314159265';
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.style('--d', (d) => d)
.text((d) => d);Change PI 100 桁に変更します: PI 改为100位:
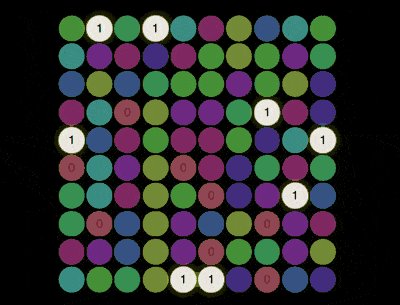
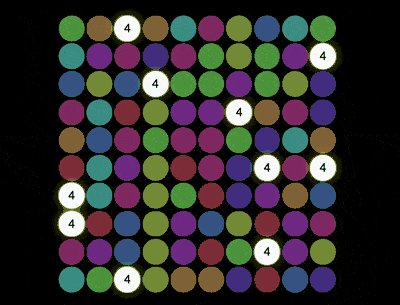
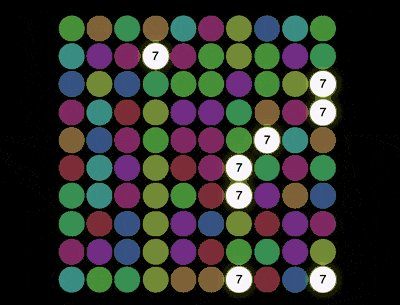
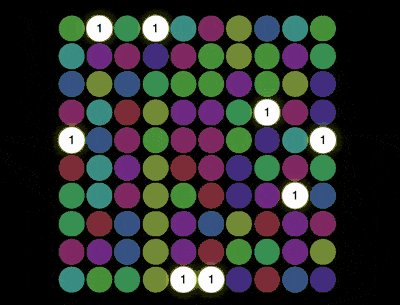
const PI = '3141592653589793238462643383279502884197169399375105820974944592307816406286208998628034825342117067';
同时把网格改为 10 * 10 的布局:
.pi {
grid-template-columns: repeat(10, 1fr);
}
.pi span {
font-size: 1.3em;
}接下来制作循环点亮的效果。
为各数字元素增加 css 类,数字 0 的类名是 d0,数字 1 的类名是 d2,以此类推:
d3.select('.pi')
.selectAll('span')
.data(PI)
.enter()
.append('span')
.attr('class', (d) => `d${d}`)
.style('--d', (d) => d)
.text((d) => d);定义循环变量 number
let number = 1;
function show() {
d3.selectAll(`.pi span.d${number % 10}`)
.classed('show', true);
d3.selectAll(`.pi span.d${(number-1) % 10}`)
.classed('show', false);
number++;
}d0、数値 1 のクラス名は d2 などとなります。ループ変数 number は 1 から始まり、徐々に増加します:
setInterval(show, 500);
rrreee
最後に、間隔を設定して上記の関数を呼び出します繰り返し、数字の各グループを順番に点灯させます:rrreee完了!
関連する推奨事項:純粋な CSS を使用して虹色の縞模様のテキストの効果を実現する方法 (コード付き)
🎜 純粋な CSS を使用して金属光沢のある 3 次元ボタンのアニメーション効果を実現する方法 (ソース付き)コード) 🎜🎜🎜🎜以上がCSS と D3 を使用してランタンのセットを実装する方法 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。