
この記事では、CSS を使用してネットワーク接続状況を監視する方法について説明します。必要な場合は参考にしてください。

https://github.com/comehope/front-end-daily-challenges
domを定義します。コンテナにはそれぞれを表す2つの要素が含まれます。砂時計の上半分と下半分:
<div> <span></span> <span></span> </div>
中央に表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: gainsboro;
}コンテナのサイズを定義し、子要素の全体的なレイアウトを設定:
.loader {
width: 4.3em;
height: 9.8em;
font-size: 10px;
position: relative;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
}2 つの正方形を描画:
.top,
.bottom {
width: 3.5em;
height: 3.5em;
border-style: solid;
border-color: saddlebrown;
}境界線、丸い角、回転を通して、回転2 つの正方形を砂時計の形にします:
.top,
.bottom {
border-width: 0.2em 0.2em 0.6em 0.6em;
border-radius: 50% 100% 50% 30%;
}
.top {
transform: rotate(-45deg);
}
.bottom {
transform: rotate(135deg);
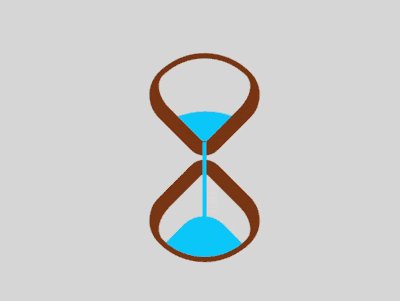
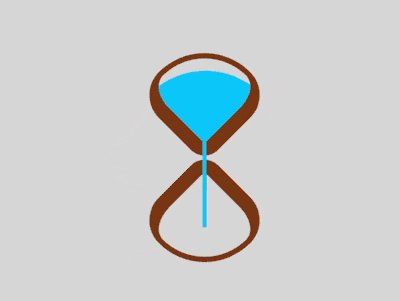
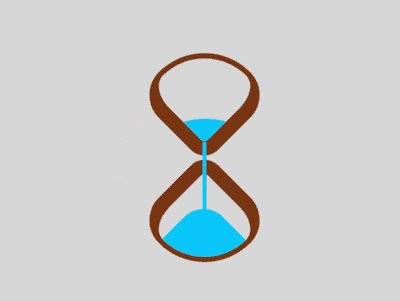
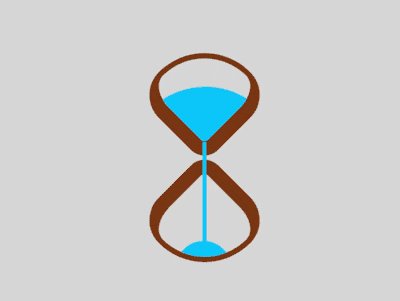
}疑似要素を使用して、上の砂の上部は大きな円弧、下の砂の上部は小さな円弧です:
.top::before,
.bottom::before {
content: '';
position: absolute;
width: inherit;
height: inherit;
background-color: deepskyblue;
}
.top::before {
border-radius: 0 100% 0 0;
}
.bottom::before {
border-radius: 0 0 0 35%;
}砂のアニメーション プロパティを定義します。 :
.top::before,
.bottom::before {
animation: 2s linear infinite;
}砂時計の上半分から砂が落ちるアニメーション効果を追加:
.top::before {
animation-name: drop-sand;
}
@keyframes drop-sand {
to {
transform: translate(-2.5em, 2.5em);
}
}砂時計の下半分に砂が溜まるアニメーション効果を追加:
.bottom::before {
transform: translate(2.5em, -2.5em);
animation-name: fill-sand;
}
@keyframes fill-sand {
to {
transform: translate(0, 0);
}
}砂時計の上下を非表示コンテナの外側、現在は 2 を上回っています。 2 つのアニメーションのオーバーレイ効果は、砂が上半分から漏れ、下半分にゆっくりと蓄積することです。
.top,
.bottom {
overflow: hidden;
}外側のコンテナの疑似要素を使用して、狭いストリップを作成して、流れる砂:
.loader::after {
content: '';
position: absolute;
width: 0.2em;
height: 4.8em;
background-color: deepskyblue;
top: 1em;
}砂の流れのアニメーションを追加します:
.loader::after {
animation: flow 2s linear infinite;
}
@keyframes flow {
10%, 100% {
transform: translateY(3.2em);
}
}最後に、砂時計の反転アニメーションを追加します:
.loader {
animation: rotating 2s linear infinite;
}
@keyframes rotating {
0%, 90% {
transform: rotate(0);
}
100% {
transform: rotate(0.5turn);
}
}これで完了です。
関連する推奨事項:
CSS と D3 を使用してカラー ライトのセットを実装する方法 (コード付き)
純粋な CSS を使用して赤い怒っている鳥を実装する方法 (コード付き)以上が純粋な CSS を使用して砂時計アニメーション効果を実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



