
この記事では、js のイベントループについて詳しく説明します (写真とテキスト)。必要な方は参考にしていただければ幸いです。
時間のかかる観点から見ると、ブラウザはページのリクエスト、読み込み、レンダリングを行い、次の 5 つのことに時間がかかります:
1.DNS クエリ
2.TCP 接続
3.HTTP リクエストと応答
4. サーバー応答
5. クライアントレンダリング
ここでは、ブラウザによるコンテンツのレンダリングである 5 番目の部分に焦点を当てます。この部分 (レンダリング ツリーの構築、レイアウト、描画) は、次の 5 つの部分に分けることができます。 。
1. HTML タグを処理し、DOM ツリーを構築します。
2. CSS マークアップを処理し、CSSOM ツリーを構築します。
3. DOM と CSSOM をレンダリング ツリーにマージします。
4. レンダリングツリーに従ってレイアウトし、各ノードの幾何情報を計算します。
5. 各ノードを画面に描画します。
これらはこの記事の本文ではなく、上記のプロセスを完了した後、この時点でページ全体がすでにアイドル状態になっているというだけです (アニメーションやインタラクションなどは考慮されていません)。 ?次にこの記事の焦点です。
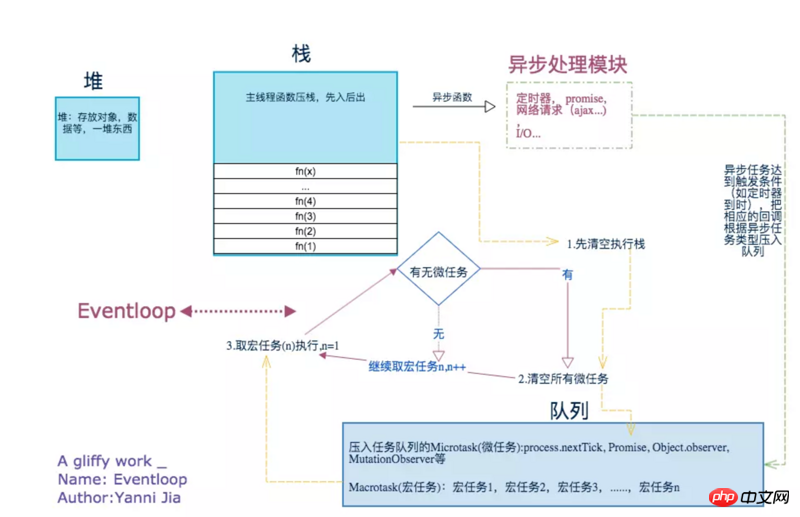
重要なポイントを理解する前に、まず簡単な基本知識、ヒープ、スタック、キューについて理解しましょう。
オブジェクトは、ほとんど非構造化メモリを表すために使用されるヒープに割り当てられます。エリア。
これは、プログラムの実行時に新しい操作によって生成されるオブジェクトに割り当てる必要がある記憶領域です。特別な制限はありません。
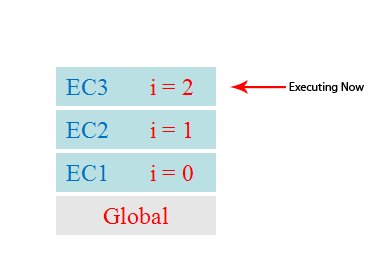
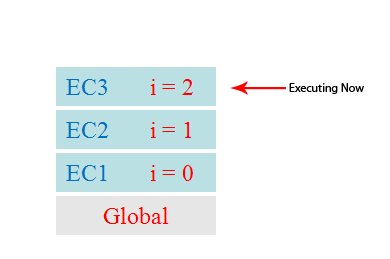
関数呼び出しはスタック フレームを形成します。
スタックの特徴: 先入れ後出し (First in Last out) 関数は毎回スタックに関数をプッシュするように見えます。最初の関数が実行されます。時間関数内の他の実行中の関数 (2 番目の関数) は、再度スタックにプッシュされる必要があります。2 番目の関数はスタックからポップされ、その後、最初の関数の実行が完了します。実行が完了すると、まずスタックからポップされます。
 Queue
Queue
シングルスレッドが必要であり、JavaScript 言語の基礎である理由の 1 つは、元の主要な実行環境であるブラウザーでさまざまな DOM 操作を実行する必要があることです。 JavaScript がマルチスレッドである場合を想像してください。2 つのスレッドが dom に対して同時に操作を実行する場合 (たとえば、1 つが dom にイベントを追加し、もう 1 つが dom を削除する)、それはどのように処理されるべきでしょうか?したがって、この例のようなシナリオが発生しないようにするために、JavaScript はコードの実行にメイン スレッドを 1 つだけ使用することを選択し、プログラム実行の一貫性を確保します。
もちろん、シングルスレッドは実行順序を保証する一方で、JavaScript の効率も制限することを人々は認識しているため、Web ワーカー テクノロジが開発されました。このテクノロジーは、JavaScript をマルチスレッド言語にするというものです。
ただし、Web ワーカー テクノロジを使用したマルチスレッドには多くの制限があります。たとえば、すべての新しいスレッドはメイン スレッドによって完全に制御され、独立して実行できません。これは、これらの「スレッド」が実際にはメインスレッドのサブスレッドである必要があることを意味します。さらに、これらの子スレッドには I/O 操作を実行する権限がなく、計算などの一部のタスクのみをメイン スレッドと共有できます。したがって、厳密に言えば、これらのスレッドには完全な機能がないため、このテクノロジは JavaScript 言語のシングルスレッドの性質を変更するものではありません。
JavaScript は将来的に常にシングルスレッド言語になることが予測されます。
スクリプトの効率を向上させるために、スクリプトを設計する際に非常に興味深い機能は、他の多くの言語とは異なり、ブロックされないイベント ループ モデルです。 I/O の処理は通常、イベントとコールバックを通じて実行されるため、アプリケーションは IndexedDB クエリが返されるか XHR リクエストが返されるのを待機している間も、ユーザー入力などの他の処理を行うことができます。
マクロタスクには、script、setTimeout、setInterval、setImmediate、I/O、UIレンダリング、requestAnimationFrameが含まれます
マイクロタスクには、process.nextTick(ノードAPI)、ネイティブPromise(一部の実装されたPromiseはthenメソッドをマクロに組み込みます)タスク (中)、Object.observe (廃止)、MutationObserver
すべてのマクロ タスクは、マクロ タスク キュー (つまり、タスク キュー) に配置されます (スクリプトから開始)。キュー ( (その時点のすべてのマイクロタスクを含む) がタスク キュー (マクロ タスク キュー) にプッシュされて実行され、次のタスク キュー (マクロ タスク) 内のマクロ タスクが削除されます。

関連する推奨事項:
JavaScriptでテーブル内のチェックされた行を削除する方法(コード)
JavaScriptでtdタグとtrタグを動的に追加する方法(コード)
以上がjsでのイベントループの詳しい紹介(画像と文章)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



