
この記事ではHTMLにおけるimgタグのalt属性の定義と具体例を中心に紹介します
まずはimgタグのalt属性とはどういう意味なのか見ていきましょう。
alt 属性は、画像が表示できない場合に代替テキストを指定する必須属性です。
次の理由でユーザーが画像を表示できない場合、alt 属性は画像の代替情報を提供できます:
インターネットが遅すぎる
src 属性のエラー
ブラウザが無効な画像
ユーザーはスクリーン リーダーを使用しています
 タグの alt 属性は、画像が表示できない場合やブラウザに表示される画像の内容を置き換えるために使用される代替テキストを指定します。ユーザーが画像表示を無効にします。
タグの alt 属性は、画像が表示できない場合やブラウザに表示される画像の内容を置き換えるために使用される代替テキストを指定します。ユーザーが画像表示を無効にします。
ドキュメント内のすべての画像でこの属性を使用することを強くお勧めします。こうすることで、画像を表示できない場合でも、ユーザーは何が欠けているかに関する情報を確認できます。また、障害のある人にとって、多くの場合、alt 属性は画像が何についてのものかを知る唯一の方法です。
注: alt 属性の値は、スペースと句読点を含む最大 1024 文字を含めることができる文字列です。この文字列は引用符で囲む必要があります。この代替テキストには、特殊文字へのエンティティ参照が含まれる場合がありますが、他のカテゴリのマークアップを含めることは許可されず、特にスタイル タグは許可されません。
注: ユーザーが img 要素の上にマウスを移動すると、Internet Explorer には alt 属性の値が表示されます。この動作は正しくありません。他のすべてのブラウザは仕様に近づきつつあり、画像が表示できない場合にのみ代替テキストが表示されます。
ヒント: 画像のツールチップを作成する必要がある場合は、title 属性を使用します。
HTML img タグの alt 属性の例:
alt テキスト付きの画像:
<img src="/static/imghw/default1.png" data-src="img_logo.gif" class="lazy" alt="www.php.cn" />
HTML img タグの alt 属性の構文:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/740/335/396/1535366204423168.png" class="lazy" alt="text" />
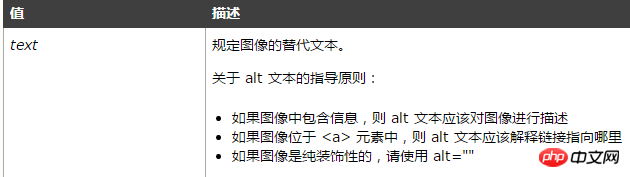
HTML img タグの alt 属性の属性:

HTML img タグに alt 属性を追加する必要がある理由:
まず最初に、私がフロントエンドの新人であることを説明させてください。今日指導ビデオを見ていたら、先生がalt属性を付けないといけないと言いました。理由が分からなかったのでネットで調べてみました。ブログを書いてみて要約力を練習したかったのでブログにしてみました!内容は色々な所から見たものですが、alt属性のメリットとSEOの意味も合わせて書いた方が良さそうです。
SEO: 検索エンジン最適化の略語は、ユーザー エクスペリエンスに有益な一連の最適化操作を通じて、Web サイトを検索エンジンのアルゴリズムのランキング原則に準拠させ、Web サイトが検索で良好なランキングを獲得できるようにすることを指します。検索エンジンのランキング結果、「alt情報imgタグのない画像」はさらに減点されます。
Web サイト上の画像に alt を追加すると、SEO の最適化に役立ち、Web サイトが検索エンジンのアルゴリズムのランキング原則に準拠し、検索エンジンの検索結果で良いランキングを獲得できるようになります。 alt属性は画像の簡単な紹介文であり、Webサイトのキーワードを可能な限り含んでいます。ユーザーが Web ページを読み込むのが難しい場合、alt タグは画像の内容を理解するのに役立ち、ユーザー エクスペリエンスが向上します。そのため、imageタグにalt属性を追加する必要があります。
alt 属性の例:
alt は、画像が正常にロードできないときに表示されるプロンプトです。 コードは次のとおりです。
<img src="/static/imghw/default1.png" data-src="eg_tulip.jpg" class="lazy" alt="上海鲜花港 - 郁金香" />
実行結果は次のとおりです。

【編集者の推奨】
html P タグ div をネストできないのはなぜですか? HTML P タグの CSS スタイルの例もあります
HTML テーブルの th ヘッダー コンテンツを中央に配置するにはどうすればよいですか?テーブルヘッダータグの align 属性の詳細な紹介
以上がHTMLのimgタグのalt属性は何を意味するのでしょうか? HTMLのimgタグのalt属性の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。