
この記事の内容は、純粋な CSS を使用して選択範囲を美しくする方法についてです。 CSS美化選択のコード実装は、必要な友人が参考になれば幸いです。
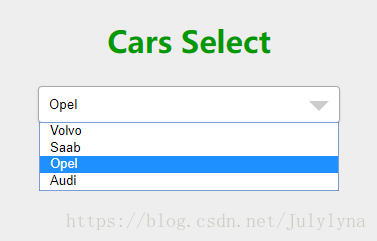
レンダリングは次のとおりです:

<h2>Cars Select</h2>
<div class="select">
<select name="cars">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="opel" selected>Opel</option>
<option value="audi">Audi</option>
</select>
</div>
body {
font-size: 20px;
color: #090;
background-color: #eee;
text-align: center;
}
.select {
display: inline-block;
width: 300px;
position: relative;
vertical-align: middle;
padding: 0;
overflow: hidden;
background-color: #fff;
color: #555;
border: 1px solid #aaa;
text-shadow: none;
border-radius: 4px;
transition: box-shadow 0.25s ease;
z-index: 2;
}
.select:hover {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.15);
}
.select:before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: #ccc;
top: 14px;
right: 10px;
cursor: pointer;
z-index: -2;
}
.select select {
cursor: pointer;
padding: 10px;
width: 100%;
border: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.select select:focus {
outline: none;
}関連する推奨事項:
jquery select_jquery を使用した css の美化
css の美化、最適化、マージ ツール Recommendation_html/css_WEB-ITnose
js+css select_javascriptスキルの美化効果を実現
以上が純粋な CSS を使用して選択範囲を美しくするにはどうすればよいですか? CSS美化選択のコード実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



