
この記事では、HTML ul タグの 3 つの重要な使い方を主に説明し、li タグや ul タグの type 属性の使用法などの HTML ul タグの説明も説明します。記事も一緒に
まず、HTML の ul タグの意味を説明します。
ul タグは、テーブル内の順序なしリストを定義します。 テーブル内の順序なしリストは、タグのうち、順序なしです。リストは
それでは、ul タグの機能を説明しましょう:
使用される具体的な構文は次のとおりです:
<ul>这里都是内容</ul>
1. リスト項目タグ
<html> <body> PHP中文网 <ul> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
は次のとおりです:

簡単な使い方は終わりました。今度は、順序なしリスト内の小さなドットを置き換えたいのですが、どうすればよいでしょうか?
2. タグの type 属性は、絵文字のリストのマーク記号を定義できます。一般的には
circle (circle)
square (正方形)
3 つの属性値、さあ
練習しましょう:ディスクは実験されません。以前と同じで、小さな点で表されます。 正方形の属性値を見てみましょう
<html> <body> PHP中文网 <ul type="square"> <li>HTML</li> <li>PHP</li> <li>python</li> </ul> </body> </html>
上記のコードの効果は次のとおりです:
少し小さいですが、あまり明白ではありませんが、確かに正方形であることがわかります。形。
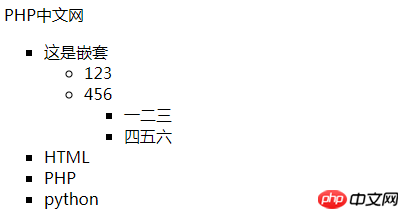
ネストされたリストは、
<html>
<body>
PHP中文网
<ul type="square">
<li>这是嵌套
<ul>
<li>123</li>
<li>456</li>
<ul>
<li>一二三</li>
<li>四五六</li>
</ul>
</li>
</ul>
</li>
<li>HTML</li>
<li>PHP</li>
<li>python</li>
</ul>
</body>
</html>上記の HTML 内の ul タグの効果は、図に示すとおりです:
これらは、HTML ul 順序なしリスト タグの 3 つの比較的単純な使用法であり、CSS の側面もあります。 (詳細については、www.php.cn にログインしてください) この記事はここで終わります。ご質問がある場合は、以下からお問い合わせください。
にログインしてください) この記事はここで終わります。ご質問がある場合は、以下からお問い合わせください。
以上がHTML の ul タグは何を意味しますか? HTMLのulタグの役割を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


