HTMLオプションタグに2つの値を追加するにはどうすればよいですか?オプションタグの使用状況分析
この記事では主に HTML オプション タグの使用例、2 つの値を追加する方法について説明します。最後に FAQ について説明します。それでは、HTML オプションに関する記事を見てみましょう。タグ
まず、HTML オプション タグの意味を見てみましょう:
option 要素は、ドロップダウン リストのオプション (項目) を定義します。
ブラウザは、
option要素はselect要素の中にあります。
HTML オプション タグの使用上のヒント:
ヒント:
ヒント: このタグは select 要素とともに使用してください。そうでない場合、このタグは意味がありません。
ヒント: リストに多くのオプションがある場合は、
ここまで述べたので、オプション タグに 2 つの値を追加する方法について質問を見てみましょう。例を示します。
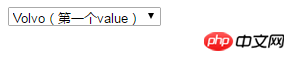
2 つのオプションを含む選択リストを作成します。
<select> <option value ="volvo">Volvo(第一个value)</option> <option value ="saab">Saab(第一个value)</option> </select>
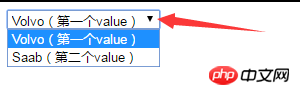
それではどうでしょうか。レンダリング?こちら:


ほら、クリックするともう一つあります。これがオプションタグの選択リストです
次に、HTMLオプションタグに関する質問と回答を見てみましょう:
<select><optionvalue="A">B</option></select>
その中には, 「A「B」って何の略ですか?
HTML オプション タグの質問の回答:
A は実際にはバックグラウンド フォーム ハンドラーに渡されます
B は Web ページに表示されるコンテンツです
たとえば、次のようになります:
<select > <option value = "class1">这是要传给后台表单处理程序的</option> </select>
は Web ページに「これは次のとおりです」と表示されます渡されました 「
」をバックグラウンド フォーム ハンドラーにバックグラウンド プログラムに渡すことはクラス 1 です
これを行うことには 2 つの利点があります:
1. フォーム送信データを削減し、中国語エンコーディングの問題を回避できる可能性があります
2.将来コンテンツの表示を変更したい場合、バックグラウンドプログラムを変更する必要はありません
【編集者のおすすめ】
HTMLでベースタグの相対パスを記述するにはどうすればよいですか? (使い方説明書付き)
以上がHTMLオプションタグに2つの値を追加するにはどうすればよいですか?オプションタグの使用状況分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます





