
この記事では、js でのクロージャ パフォーマンスの最適化に関するコード分析を紹介します。必要な方は参考にしていただければ幸いです。
以前に vue + tp5.1 バックエンド プロジェクトを構築しましたが、その 1 つがリソース読み込みソリューションでした。いくつかのリソース最適化ソリューションが必要だと感じました。
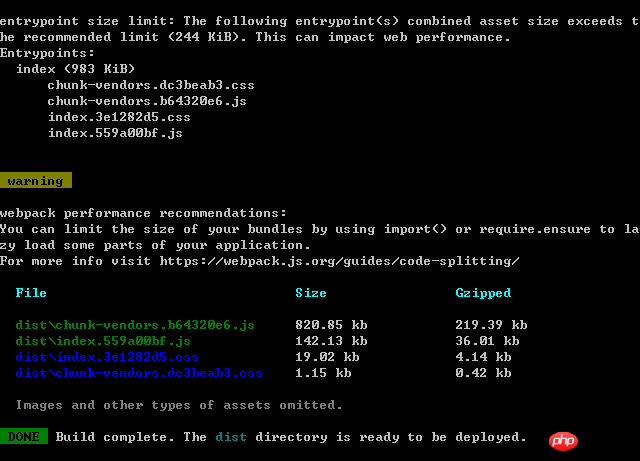
通过:npm run build 后

最大ファイルサイズは820kbで、Gzip圧縮後でも219kbであることがわかります。プロジェクトが成長し続けるにつれて、この値は増加し続けます
ここでは、vue-cli@3.0
index.htmlファイル
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <p></p> <!-- built files will be auto injected -->
index-prod.htmlファイル
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title>test</title> <link> <p></p> <!-- built files will be auto injected --> <script></script> <script></script> <script></script> <script></script>
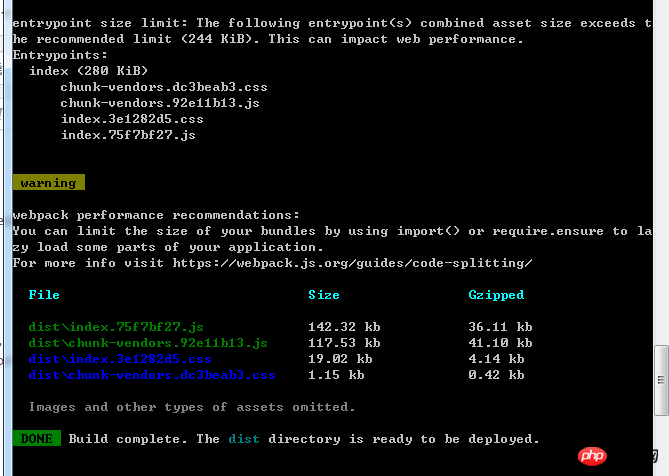
vue.config.jsファイルの構成のみを変更します
module.exports = {
baseUrl: process.env.NODE_ENV === "production" ? "./" : "/",
outputDir: process.env.outputDir,
pages: {
index: {
// page 的入口
entry: "src/main.js",
// 模板来源
template: "public/index-prod.html", // 这里用来区分加载那个 html
// 在 dist/index.html 的输出
filename: "index.html",
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title></title>
// title: "时光机后台管理系统",
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ["chunk-vendors", "chunk-common", "index"]
}
},
configureWebpack: {
externals: {
vue: "Vue",
vuex: "Vuex",
"vue-router": "VueRouter",
"element-ui": "ELEMENT"
}
}
};
関連する推奨事項:
Vue が CDN を使用して最初の画面の読み込みを最適化する方法
以上がvue-cli3.0 がリソースの読み込みを最適化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。