
この記事では、HTML h1 タグと html title タグの違い、Web ページの h1 タグと title タグの違い、SEO 最適化など、HTML h1 タグに関するいくつかの説明を主に紹介します。 Web ページは複数回表示されることがあります。
まず、HTML の h1 タグがページ上に何回現れるかを見てみましょう:
h1 タグは、キーワード タグと同様に、Web 上の特定の単語を強調します。ページ。
h1 タグを使用する場合は、次の点に注意してください: ウェブページでは h1 タグを 1 つだけ使用でき、ホームページの主要なキーワードに h1 タグを使用し、コンテンツ ページの記事タイトルに h1 タグを使用します。 h1 タグがページ上で何度も表示されるなどして悪用されると、Baidu はあなたの Web サイトを含めなくなります。 HTML の h1 タグに関する 4 つのポイントを要約すると:
H1 はロゴでは使用すべきではありません。
H1 は 1 ページに最大 1 つまで使用できます。複数使用しないでください。
H1 は、ページのメインコンテンツが唯一の場合に使用されます。例: 記事リストページ、記事または製品コンテンツページ。
H1 はタイトルと同じではありません。タイトルには H1 を含めることができます。H1 タグは純粋にユーザーが見るためのものですが、検索エンジンはユーザーと検索エンジンが見るためのものでもあります。
ここで、h1 タグと title タグの違いについて話しましょう:
HTML h1 タグの例はこちらをご覧ください:
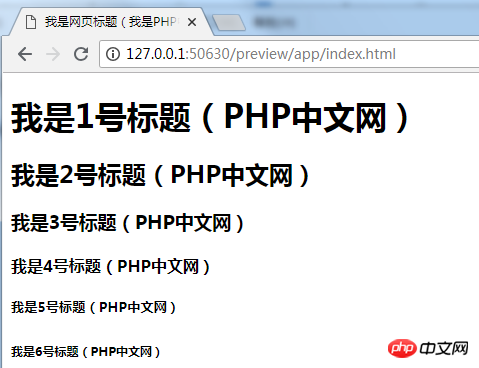
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>我是网页标题(我是PHP中文网)</title> </head> <body > <h1>我是1号标题(PHP中文网)<h1/> <h2>我是2号标题(PHP中文网)<h2/> <h3>我是3号标题(PHP中文网)<h3/> <h4>我是4号标题(PHP中文网)<h4/> <h5>我是5号标题(PHP中文网)<h5/> <h6>我是6号标题(PHP中文网)<h6/> </body> </html>
一方は他方よりも小さく、最後のタイトルは他方よりも小さくなります。通常のテキスト。 
HTMLでpreタグ内のテキストを折り返すにはどうすればよいですか? html preタグの使用例
以上がh1 タグは HTML 内に何回出現できますか? h1タグとtitleタグの違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。