分析例: HTML5 フロントエンドのパフォーマンス テスト (グラフィックスとテキスト)
この記事の内容は、事例分析: HTML5 フロントエンド パフォーマンス テスト (写真とテキスト) であり、必要としている友人が参考になれば幸いです。
H5 ページの公開は、柔軟かつ軽量で、ビジネスにおける多くのアプリケーション シナリオに対応しています。しかし同時に、アプリと比較すると、H5 のパフォーマンスは常に劣っています。たとえば、ページを開いたときに白い画面が表示されることが多く、リストのスライドなどのインタラクティブなシナリオはネイティブ ページほどスムーズではありません。このような「画面が白くなる」「遅延が遅い」といった問題に対して、どのような観点からテスト分析やデータ比較を行うべきなのでしょうか?次に、著者が H5 フロントエンド テストの実践的な経験を共有し、インスピレーションを提供する予定です。皆さんがそれについて話し、より価値のあるトピックを一緒に探索できることを願っています。
1. オープニング: H5 ページの読み込みプロセスの簡単な分析
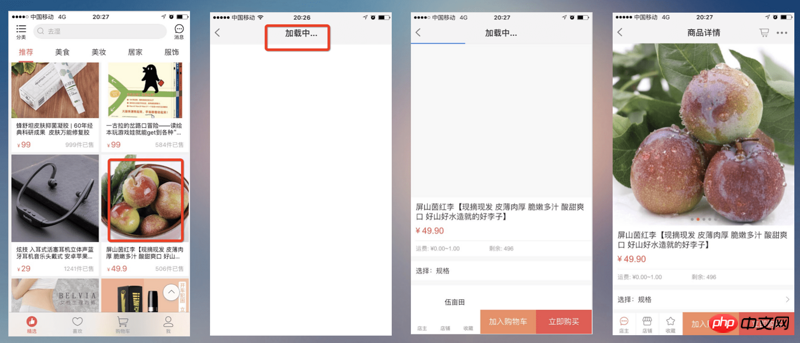
下の図に示すように、選択したプラットフォームで H5 ページを開くプロセスのいくつかのスクリーンショットです。

最初の画面と呼ばれています。

1) ネットワークリクエストのロード
このプロセスには主に、Webview による H5 ページ URL の取得、loadUrl メソッドの呼び出し、ネットワーク上の最初のリソース ファイルのリクエストの開始が含まれます。この段階には主に、DNS 解決、ネットワーク リンクの確立、データ送信に費やされる時間が含まれます。2) HTML 解析
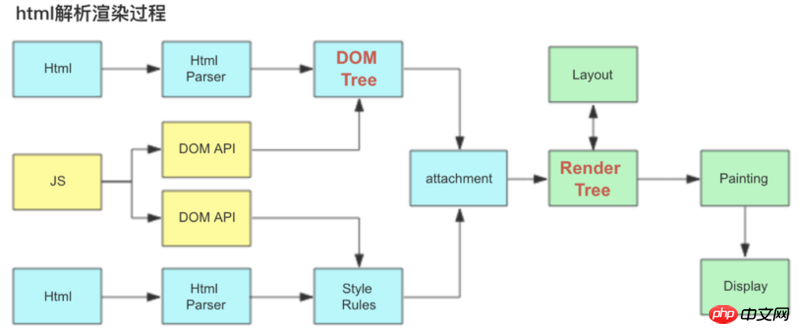
Webview が HTML を取得して返した後、HTML 内のタグとコンテンツを上から下まで解析し、外部リンク リソースを特定し、ページ フレームのレイアウトを計算してレンダリングする必要があります。そしてそれを描きます。このプロセスでは、次の図に示すように、ページ構造を担当する DOM ツリーとページ レイアウト表示を担当するレンダー ツリーが構築されます。
3) 外部リンク リソースの読み込み
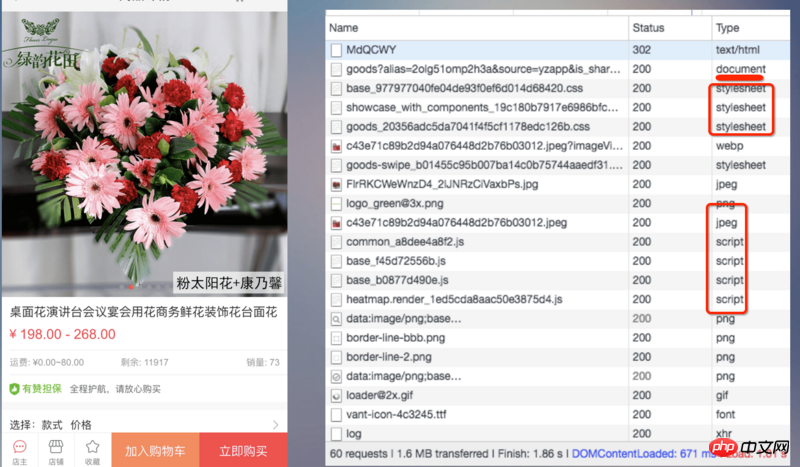
この部分は主にネットワークから外部リンクの css、画像、js などを読み込み、html に再入力します。その後、レイアウトの計算とページのレンダリングが再度実行され、この時点で完全なコンテンツを含むページが表示されます。以下の図に示すように、ページは表示される前に画像と CSS が読み込まれるまで待つ必要があります。js も外部リンク リソースですが、一般的には html の下部に読み込まれていれば、ページのレンダリングと表示はブロックされません。
2. 分析例: 白い画面の問題
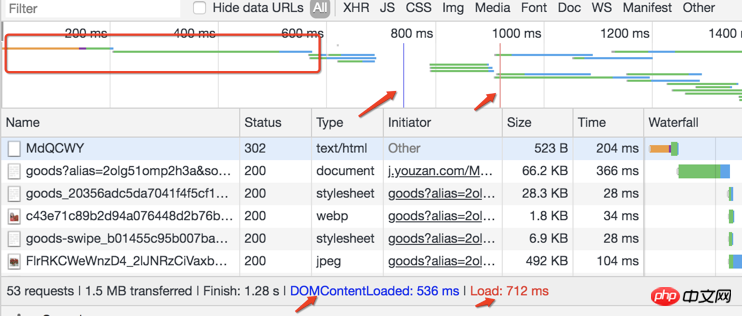
H5 ページの読み込みプロセスはすでに理解しています。次に、白い画面に遭遇した場合、どうすればそのページがどこにあるかを知ることができるかという疑問が自然に生まれます。現在、ステージはどれくらいですか?各ステージにかかる時間はどれくらいですか?最初の画面全体をロードするのにどれくらい時間がかかりますか? まず、PC Chrome を介して H5 ページをシミュレートする方法を見てみましょう。 Chrome Devtool が提供するパフォーマンス ツールは、最初のリクエストからページの読み込み完了までのすべてのイベントを記録することができ、各段階で何が行われたか、および特定の所要時間を詳細に確認できます。 最初の画面で時間がかかる最も重要な 2 つの指標:
最初の画面で時間がかかる最も重要な 2 つの指標:
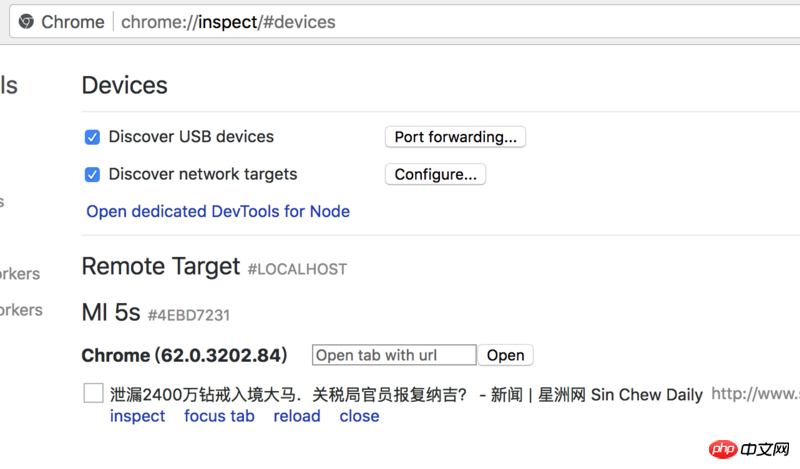
と onLoad (最初の画面の読み込みが完了しました) に時間がかかります。図示された方法に加えて、グローバル変数 window.performance.timing をコンソールに出力することによって、タイムスタンプを取得して計算することもできます。 しかし、実際に必要なのは、ページのパフォーマンスとユーザー エクスペリエンスを真に反映できるようにするために、モバイル デバイスからの実際のデータです。 H5 の実デバイスの時間消費量を取得したい場合は、js コードで報告する方法が 1 つあり、Android デバイスの場合は、remote-debug を使用して実デバイスのページをリモートでデバッグする方法があります。 Webview デバッグ スイッチがオンになっていて、PC の USB に接続されており、USB デバッグが有効になっていることを確認するだけで済みます。PC Chrome で chrome://inspect にアクセスしてデバッグ オブジェクトを取得できます。次に、PC Chrome で H5 をシミュレートする方法を参照してデータを取得します。
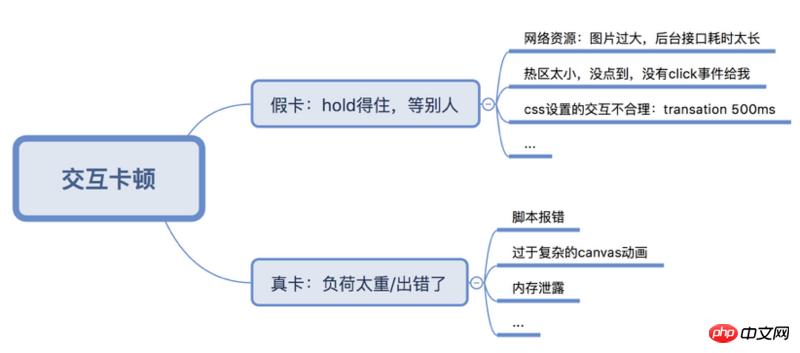
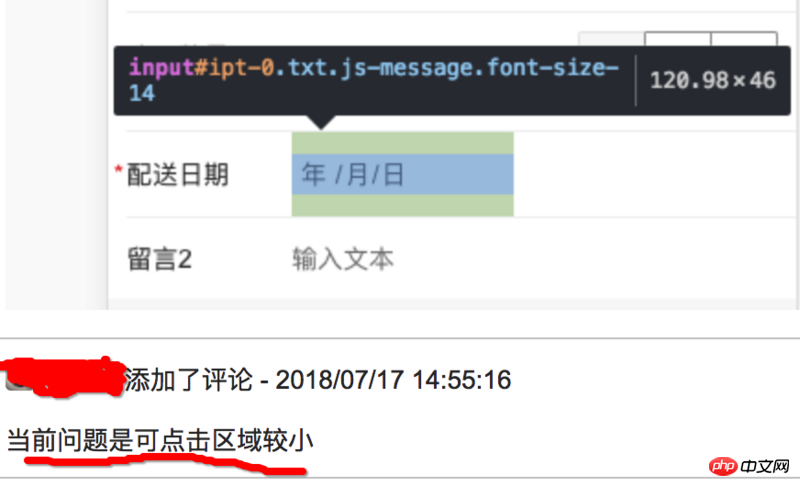
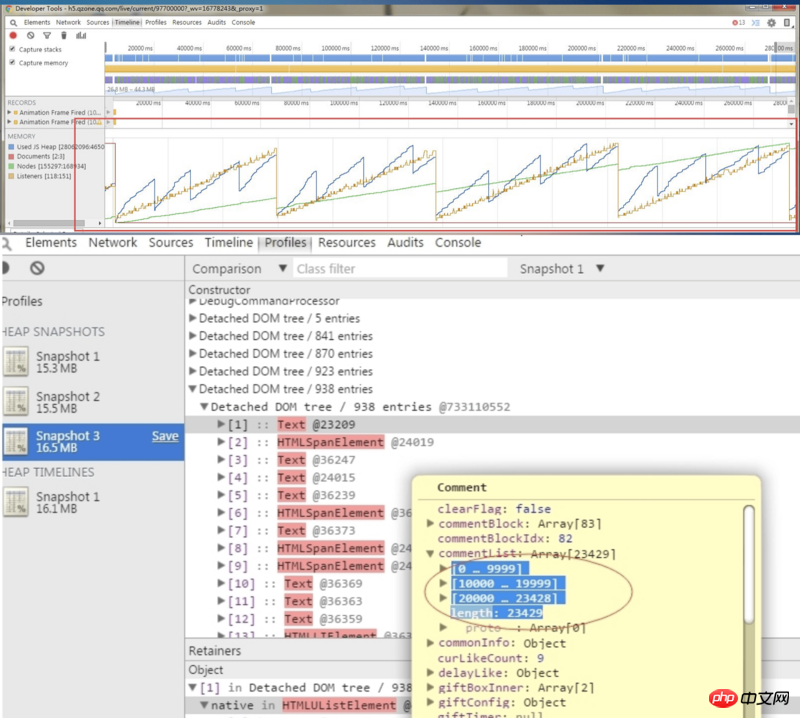
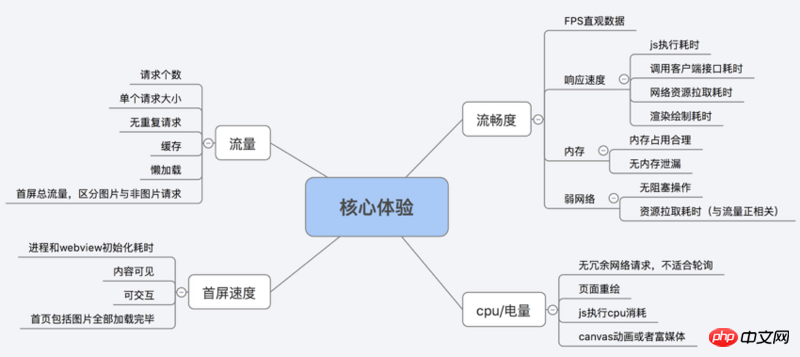
従来のページの場合、実際の分析では、費やされる時間のほとんどは依然としてモバイル ネットワークのリクエスト部分にあることがわかっています。そのため、最も直接的かつ効果的な方法は、ページを直接変更することです。つまり、最初に HTML をロードしてからロードするという状況を変更することです。 CSS およびその他のデータ。最初に、最初の画面がバックエンド (nodejs など) に依存するすべての CSS、JS、およびバックグラウンド インターフェイス データを並行してロードし、最終的に表示される完成した HTML を組み立ててから、それを送り返します。フロントエンドで、秒オープニングの効果を実現します。 リストを上下にスライドさせたり、左右に切り替えたり、カルーセルを切り替えたりするなど、ユーザーはページ操作中に速度低下に遭遇することがあります。このプロセスは、js の実行、リソースの要求、新しいページ レイアウトの計算、およびレンダリングにすぎません。パフォーマンス分析を行うと、多くの人が考えているように、遅延のすべてが「転送機器のパフォーマンスの低下」によって引き起こされているわけではなく、実際には誤った遅延であることがわかります。 たとえば、次の問題は、ホットゾーンが小さすぎることです: 実際のラグの場合、スクリプトエラーが大きな割合を占めることがよくあります。ページが変わるのではなく、止まってしまいます。メモリ問題などのその他の問題は、通常、ページの使用時間が長くなるほどリソースの消費量が増加するため、ページがますますスタックしていくという形で現れます。たとえば、ページでより複雑なキャンバス アニメーション、よりパフォーマンスを消費する iframe 要素、またはライブ ストリーミング メディアが使用されている場合、メモリ リークが発生する傾向があります。 以下は、domノードによるメモリリークで、未使用のcommentListリストが解放されず、数万件に達するとフリーズし始めます。 もちろん、フロントエンド パフォーマンスは白い画面や遅延に反映されるだけでなく、携帯電話の過熱によって引き起こされる可能性もあります。等コアとなるユーザー エクスペリエンスから始めて、H5 フロントエンド パフォーマンスの最も重要な参照標準は、可能な限り軽量な方法で最高のエクスペリエンスをユーザーに提供することであると考えています。この方向から始めて、私たちはいくつかのテスト経験を蓄積してきました。最も重要な必須項目は最初の画面速度 (ユーザー エクスペリエンスを向上させるだけでなく、ビジネス コンバージョン率も向上させる) であり、次に流暢さ、トラフィック、CPU などが続きます。これらは、一部のシナリオでは重要な考慮事項でもあります。 モバイル H5 フロントエンド パフォーマンスの最適化_html/css_WEB-ITnose フロントエンド パフォーマンス】高パフォーマンスのスクロールとページ レンダリングの最適化_html/css_WEB-ITnose 
3. 分析例: 速度低下の問題



4. 概要: H5 フロントエンド パフォーマンス テスト計画

以上が分析例: HTML5 フロントエンドのパフォーマンス テスト (グラフィックスとテキスト)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 9
9
 6
6
 Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
Giteeページ静的なWebサイトの展開に失敗しました:単一のファイル404エラーをトラブルシューティングと解決する方法
Apr 04, 2025 pm 11:54 PM
GiteEpages静的Webサイトの展開が失敗しました:404エラーのトラブルシューティングと解像度Giteeを使用する
 H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページの生産には継続的なメンテナンスが必要ですか?
Apr 05, 2025 pm 11:27 PM
H5ページは、コードの脆弱性、ブラウザー互換性、パフォーマンスの最適化、セキュリティの更新、ユーザーエクスペリエンスの改善などの要因のため、継続的に維持する必要があります。効果的なメンテナンス方法には、完全なテストシステムの確立、バージョン制御ツールの使用、定期的にページのパフォーマンスの監視、ユーザーフィードバックの収集、メンテナンス計画の策定が含まれます。
 グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
カードクーポンレイアウトのギャップ効果を実現します。カードクーポンレイアウトを設計するとき、特に背景が勾配である場合、カードクーポンにギャップを追加する必要があることがよくあります...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
クロール中に58.com作業ページの動的データを取得するにはどうすればよいですか? Crawlerツールを使用して58.comの作業ページをrawったら、これに遭遇する可能性があります...
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...
 H5ページの生産用の材料を入手する場所
Apr 05, 2025 pm 11:33 PM
H5ページの生産用の材料を入手する場所
Apr 05, 2025 pm 11:33 PM
H5ページ資料の主なソースは次のとおりです。1。プロの素材Webサイト(有料、高品質、明確な著作権)。 2。自家製の材料(高いユニーク性、しかし時間がかかる); 3。オープンソースの材料ライブラリ(無料、慎重にスクリーニングする必要があります); 4。写真/ビデオWebサイト(著作権確認が必要です)。さらに、統一された材料スタイル、サイズの適応、圧縮処理、著作権保護は、注意が必要な重要なポイントです。
 JavaScriptコードラインブレーク:長い文字列とオブジェクト属性アクセスを優雅に処理する方法は?
Apr 05, 2025 am 08:03 AM
JavaScriptコードラインブレーク:長い文字列とオブジェクト属性アクセスを優雅に処理する方法は?
Apr 05, 2025 am 08:03 AM
JavaScriptコードの詳細な説明JavaScriptコードを書くとき、私たちはしばしば長すぎるコードの行に遭遇します。




