
Web フロントエンドを開発するとき、Web サイトをより視覚的に美しく、効果を豊かにするために、CSS の強力なプロパティは当然ながら不可欠な役割を果たします。次に、言及すべき重要な属性、css 表示属性について説明します。そこで初心者の中には、CSS での表示とは何を意味するのかと疑問に思う人もいるかもしれません。 CSS表示の使い方は?
この記事では、cssのdisplay属性の具体的な使い方を詳しく紹介し、あなたの疑問を解決していきたいと思います。 (この記事を誰でも理解しやすくするために、ブロックレベル要素とインライン要素について詳しく説明した私の記事 [HTML 要素はどのように区別されていますか?] を読むことをお勧めします)
まず第一に, よく使用されるいくつかの値をリストします: none、block、inline、inline-block
次に、css 表示属性の使用方法を、具体的なコード例を通して詳しく説明します。
1. CSS 表示ブロック属性の具体例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block属性实例</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{
display:block;
width: 30px;height: 30px;
color:#fff;
background: green;margin: 5px;
text-decoration: none;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
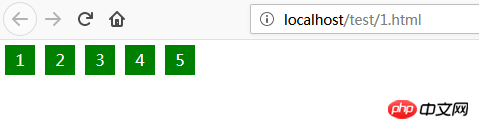
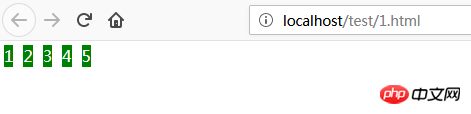
</html>上記のコードはブラウザ経由でアクセスされ、その結果は図 1 に示すとおりです。 a タグ内で、その効果は図 2 に示すとおりです。

次に、図 1 と図 2 を比較すると、図 1 では、display:block 属性が設定されているため、要素がブロックされていることがわかります。幅、高さ、内マージンと外マージンの設定を表示できます。図 2 では、表示ブロック属性のみが削除されているため、すべての要素ブロックの幅と高さを設定できなくなります。
つまり、表示ブロック属性は、インライン要素をブロックレベルの要素に設定し、その幅、高さ、上、下、左、右のマージン、パディング、およびマージンを設定できます。この属性を使用して、必要な効果を実現できます。 
2. CSS の display none 属性の具体的な例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none属性实例</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{
display: none; width: 30px;height: 30px;color:#fff; background: green;margin: 5px; text-decoration: none;text-align: center;line-height: 30px;}
</style>
</head>
<body>
<div class="demo">
<p>a元素不会显示出来</p>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
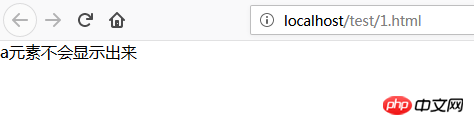
</html>図 3 から、display:none 属性を、そのすべての要素が非表示になっている場合は表示されません。したがって、表示属性値は none 属性であることが明らかに決まります。通常、display none はナビゲーション バーの 1 列目と 2 列目のデザインで使用されます。

3. CSS 表示インライン属性の概要
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:inline属性实例</title>
<style>
p {display: inline}
</style>
</head>
<body>
<p>p标签是块级元素。</p>
<p>此时显示为内联元素,不换行。</p>
</body>
</div>
</body>
</html>
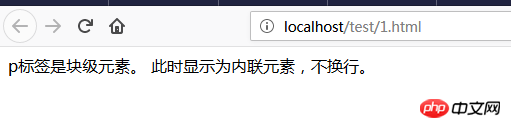
図 4 からわかるように、CSS 表示インライン属性は要素をインラインに変えることができます。要素、つまりインライン要素、および要素の前後に改行はありません。
 4. CSS 表示の inline-block 属性の概要
4. CSS 表示の inline-block 属性の概要
それではこの記事では、cssの表示属性の具体的な使い方を、none、block、inline、inline-blockの具体的な使用例を含めて紹介しています。一定の参考価値はありますので、困っている友人のお役に立てれば幸いです。
以上がCSSの表示属性とは何を意味するのでしょうか?使い方? 【概要例】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

