
この記事の内容は、WeChat アプレットのリッチ テキスト コンポーネント、つまりリッチ テキスト パーサーのアプリケーションに関するものです。必要な方は参考にしていただければ幸いです。
WeChat ミニ プログラムは、リッチ テキスト コンポーネントの後にリッチ テキスト解析のサポートを開始しますが、カスタム ルールによって返されるリッチ テキストのセットの JOSN データ形式と比較する必要があります。 API ではフロントエンドによるデータ変換が必要です。
これは主にリッチテキストを直接出力するためにAPIが必要な場所で使用されます。たとえば、バックエンドはタイトル フィールドを出力しますが、タイトル フィールド内の強調ヒントを含むテキストは赤色でマークする必要があります。
この場合、バックエンドがリッチテキストを返さない場合、フロントエンドがミニプログラムでそれを処理するのはさらに面倒になります。ルールを設定してから、スタイルを記述してフロントエンドでそれらを結合する必要があります。 。バックエンドがリッチ テキストを直接返す場合は、これを使用して直接解析できます。
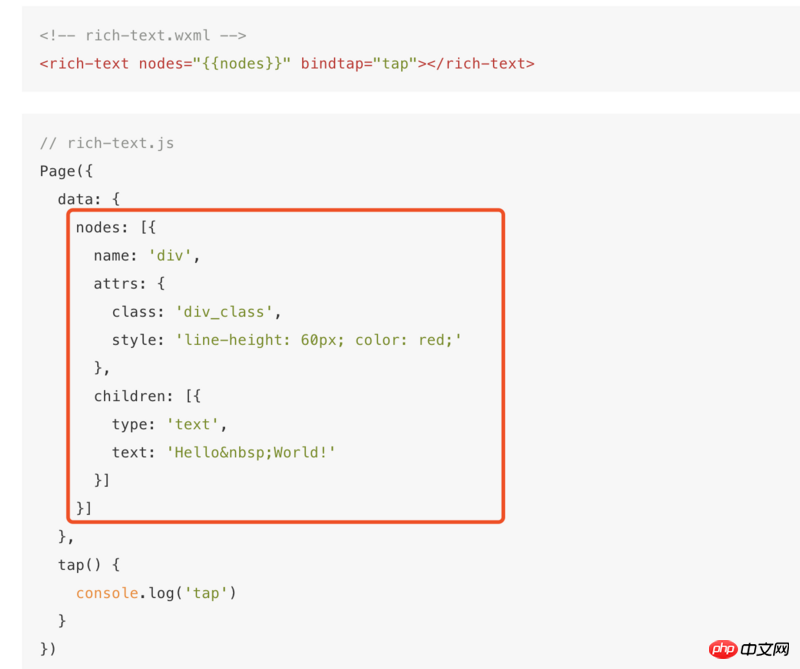
公式 Web サイトにある例のように:

HTML を WeChat アプレット コンポーネントでサポートされているデータ形式に変換するにはどうすればよいですか?
html2json は HTML を対応する json 形式に解析するツールですが、html2json ライブラリによって変換された JSON は WeChat アプレットの要件と一致せず、解析スタイルをサポートしていないため、このライブラリをベースに拡張と調整が行われました。 。
使用方法:
import html2json from 'wxapp-rich-text';
// 或者下载该仓库
import html2json from './your/path/index.js';
const html =
'<p>sample<br>text</p><h2>sample text</h2>';
const json = html2json(html);
this.setData({
nodes: json,
});ソースコードについてはGithubを参照してください: https://github.com/treadpit/w...
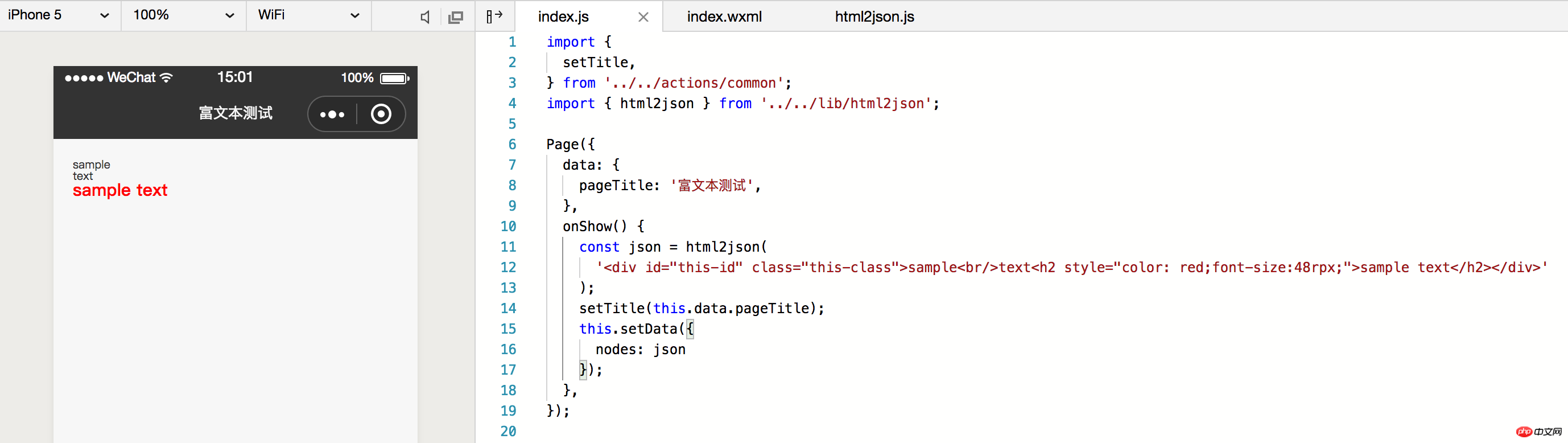
現在、以下に示すように、いくつかの簡単な例のみをテストしています:

関連推奨事項:
WeChat アプレット リッチ テキストは HTML とマークダウン解析をサポートします wxParse Alpha0.1
WeChat アプレット リッチ テキスト チュートリアルの詳細な説明
以上がWeChat アプレット リッチ テキスト コンポーネント: リッチ テキスト パーサーのアプリケーションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。