HTMLタグの使い方は? htmlのaタグの使い方のまとめ
この記事では、主に
HTML タグ と、その中の必須属性である href 属性について説明します。また、HTML タグの使用方法についても説明します。例を一緒に見てみましょう
まず第一に、a タグの使用法を理解しましょう:
html a タグは Web ページを定義するハイパーリンクであり、あるページから次のページに移動するために使用されます。ハイパーリンク HTML の a タグで最も重要な属性は href 属性であり、href 属性はリンクのターゲットを定義するため、a タグの必須属性でもあります。 (詳細については、「PHP 中国語 Web サイト」を参照してください)a タグで定義されるリンクの外観は、どのブラウザでも同じです
- 1 つは未訪問のリンクです。色は青色で下線付きです。 1 つはアクセス後のリンクで、ラベルの色は紫で下線が付いています。 最後のリンクはアクティブなリンクで、ラベルの色は赤色です。 下線付きのものもあります。
そうは言っても、例を試してみましょう
- 効果の画像は次のとおりです:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <a href="http://www.php.cn">这里是PHP中文网</a> </body> </html>
ここには訪問済みのリンクがあるため、紫色になっています。
ここで、a タグの必須属性である a タグの href 属性について説明します。上記のコードからわかるように、 タグの href 属性は、リンク先のURL。 href 属性の値には、有効なドキュメントの相対 URL または絶対 URL を指定できます。ここにハイパーリンクを配置し、URL を指定して、ページをクリックして URL を入力します。これが、私が個人的に a タグを好む理由でもあります。作業するときに文字に広告を挿入する必要があるのですが、このときは タグを使用するのが非常に簡単です。 
<a href="http://www.php.cn/course.html">这里是PHP中文网的教育课程</a>
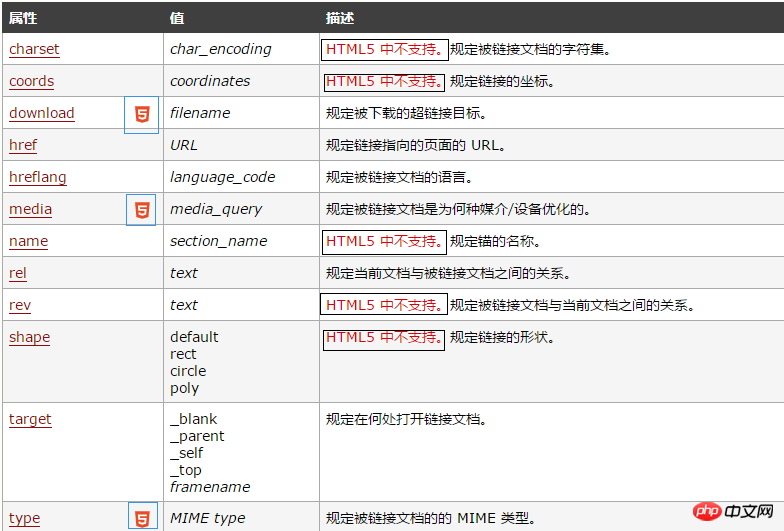
上の図の黒いボックスは HTML5 で廃止された属性です。青いボックスは HTML5 の新しい属性です。将来的には。
上記がこの記事の内容です。もちろん、HTML タグの使用方法については、今後の記事で引き続き紹介します。ご不明な点がございましたら、以下よりお問い合わせください【編集者のおすすめ】
 HTMLでformタグのmethod属性を使用するにはどうすればよいですか?ここではmethod属性の使い方を紹介します
HTMLでformタグのmethod属性を使用するにはどうすればよいですか?ここではmethod属性の使い方を紹介します
以上がHTMLタグの使い方は? htmlのaタグの使い方のまとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 34
34
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





