HTML で ins タグを使用してテキストを挿入し、del タグを使用してテキストを一括削除するにはどうすればよいですか? (例付き)
この記事ではHTMLのdelタグとinsタグを併用する場合の使い方や事例を中心にコンパクトにまとめていますので、ぜひ読んでみてください。 HTML の del タグと ins タグの使い方についての記事です
まず最初に、del タグと ins タグについて理解する必要があります:
ins と del は HTML4.0 で導入され、クリエイターが協力するのに役立ちます。ドキュメントを作成するときに相互に連携し、編集 (たとえば、一定期間にわたるドキュメントの作成者の変更やその考えを反映できます) およびバージョン管理要素 (ソフトウェアの助けを借りて、ドキュメントを特定の時点の状態に復元されます)。
html del タグと ins タグは併用できます。一方はテキストの削除を定義し、もう一方はテキストの挿入を定義します。まずは例を見てみましょう:
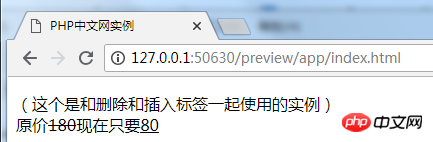
削除された部分と新しく挿入された部分を含むテキスト:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>PHP中文网实例</title> </head> <body> <p>(这个是和删除和插入标签一起使用的实例)</br>原价<del>180</del>现在只要<ins>80</ins></p> </body> </html>
効果は次のとおりです

w3c の del タグと ins タグの説明:
del は、文書内の削除されたテキストの内容を定義します。ins は、文書内の更新と修正を記述するために使用されます。これは、del のデフォルトのスタイルに下線が付いていることを説明するのにも役立ちます。通常、2 つの要素は互いに組み合わせて使用されます。
HTML での ins と del の使用:
HTML の 2 つの要素 ins と del は、ブロックレベル要素またはインライン要素として使用できますが、これら 2 つの要素として同時に使用することはできません。したがって、段落内に 1 つまたは複数の単語を含めることも、段落 (p)、リスト (ul、ol、dl)、表 (table) などの複数のブロックレベルの要素を含めることもできます。
<p>我有<del cite="http://www.php.cn/" datetime="20180101T192525+09:00">9</del><ins cite="http://www.php.cn/" datetime="20180101T192525+09:00">8</ins>元钱</p>
<del title="刚刚丢了" datetime="20180101T192525+09:00"><p>9块钱</p></del>
作成者は、title 属性を通じて挿入または削除された要素にコメントすることができ、ユーザー エージェント (ブラウザなど) はこの情報をユーザーに表示することができます
<p><del title="刚刚丢了"datetime="20180101T192525+09:00"><div><p>我有3分钱</p></div></del></p>
これは間違った書き方、つまり ins と del同時に両方のブロックレベルにすることはできません この要素は再びインライン要素です
ページ上の ins と del の表示効果は CSS を通じて制御できます
以上がこの記事の内容全体です。ご質問がございましたら、下のメッセージ領域にメッセージを残してください
【編集者推奨】
HTMLでformタグのmethod属性を使用するにはどうすればよいですか?ここではmethod属性の使い方を紹介します
HTMLのh1タグは二重タグですか? HTMLのh1タグの位置を設定するにはどうすればいいですか?
以上がHTML で ins タグを使用してテキストを挿入し、del タグを使用してテキストを一括削除するにはどうすればよいですか? (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7725
7725
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





