CSSにおけるフラットフローティングの原因と問題点の分析
この記事の内容は、CSS でのフラットフローティングの原因とそれがもたらす問題の分析に関するもので、困っている友人が参考になれば幸いです。
floatの理由と副作用
floatの4つのパラメータ
left、right、none、inherit
float floatの理由
floatを使用すると、要素は標準のドキュメントフローから離脱します。 (標準的な文書フローでは、ブロック要素や線要素などの要素種類をそれぞれの特徴に合わせて配置して表示します。属性は異なりますが、すべて上から下、左から右の順に配置されています)
float フローティングの副作用
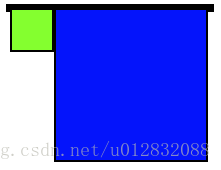
2 つのブロックレベル要素はフローティング要素によってカバーされます

<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style><body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig">
</div>
</div>
</body>* 1 つのブロック要素と 1 つのインライン要素。テキストなどのインライン要素はフロート要素の周囲にフロートし、フロート要素用のスペースを残します。 
<style type="text/css">
.box{
border: 4px solid #000000;
width: 200px;
height: 200px;
display: inline-block;
vertical-align: top;
}
.itemSmall_1{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
/* float: left; */
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
}
</style>
<body>
<div class="box">
<div class="itemSmall_1">
</div>
<div class="itemBig">
</div>
</div>
<div class="box">
<div class="itemSmall_2">
</div>
行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素行内元素 </div>
</body>* 2 つのブロックレベル要素がフローティングで、親要素が折りたたまれています
<style type="text/css">
.box{
border: 4px solid #000000;
float: left;
}
.itemSmall_2{
background-color: chartreuse;
width: 40px;
height: 40px;
border: 2px solid #000000;
float: left;
}
.itemBig2{
background-color: blue;
width: 150px;
height: 150px;
border: 2px solid #000000;
float: left;
}
</style>
<body>
<div class="box">
<div class="itemSmall_2">
</div>
<div class="itemBig2">
</div>
</div>
</body>関連推奨事項:
以上がCSSにおけるフラットフローティングの原因と問題点の分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 24
24
 96
96
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。






