CSSマージンのプロパティとは何ですか?それらの用途は何ですか? (詳しい説明)
Web ページをレイアウトするとき、ページのデザインを行ったことのある友人は、マージン属性が CSS の非常に重要なスタイル属性であることを知っていると思います。それでは、マージン属性とは何なのかと疑問に思う初心者もいるかもしれません。
CSS スタイルのマージンは、CSS の外側のマージンと間隔の属性であり、div ブロックまたは要素間の上下左右の距離を制御します。明らかに、CSS におけるマージンの役割を過小評価することはできません。 。この記事では、cssのmarginプロパティの具体的な使い方を初心者向けに紹介します。お役に立てれば幸いです。
以下では、具体的なコード例を通して詳しく説明します
CSSのマージン属性、つまりCSSマージン属性の具体的な使用コード例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中的margin属性使用示例</title>
<style>
.demo{
width: 300px;height: 100px;
background-color: #ccccff;
}
.demo1{
margin-left:50px;
margin-top: 50px;
margin-bottom: 50px;
width: 300px;height: 100px;
background-color: #b2ecef;
}
.demo2{
width: 300px;height: 100px;
background-color: #94ef9a;
}
.demo1 p{margin-left: 50px;
}
</style>
</head>
<body>
<div class="demo">
<p>没有给这个div块设置margin值</p>
</div>
<div class="demo1">
<p>给这个div块设置了margin值,并且给此段文字也设置margin值</p>
</div>
<div class="demo2">
<p>没有给这个div块设置margin值</p>
</div>
</body>
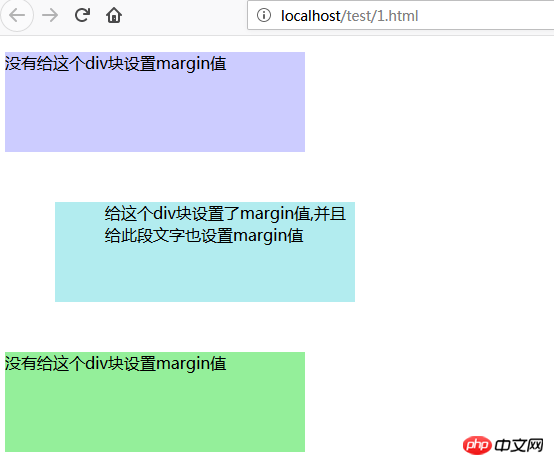
</html>ブラウザでの上記のコードの効果は次のとおりです。

この図から、要素のマージン値を設定した後、div ブロック間の間隔が変化することがわかります。 div ブロックのデモ 1 では、margin-left の style 属性を設定した後、要素はブラウザの左側から 50 ピクセル移動し、margin-top を設定した後、要素は上の div ブロックからも 50 ピクセル移動して、 margin-bottom スタイル属性は、div ブロックの上の境界線を下に 50 ピクセル移動し、div ブロックのデモ 1 はこれを使用して上、左、下のマージンを生成します。同時に、テキストの 2 番目の段落に margin-left スタイル属性も追加した後、テキストは、demo1 の div の左境界線から 50 ピクセル移動し、外側のマージンが作成されました。
マージンの値は上下左右から選択できます。もちろん、この属性を div に直接追加しても上記の効果を得ることができます。デフォルトでマージンに値を 1 つだけ追加すると、それは 4 辺すべての距離の同じ値と同等になるためです。または、margin: 50px 50px 50px 50px; を追加します。これは、CSS の細分化された margin-top、margin-bottom、および margin-left に相当します。右、下、左は時計回りの方向です。
それでは、上記はcssスタイルのmargin属性、つまりcssのmargin属性の具体的な使い方の紹介です。これが必要な友人に役立つことを願っています。
以上がCSSマージンのプロパティとは何ですか?それらの用途は何ですか? (詳しい説明)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7704
7704
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





