HTMLのspanタグを自動的にラップするにはどうすればよいですか? HTMLのspanタグの使い方の紹介
この記事では、HTMLのspanタグで自動的に行を折り返す方法を主に説明し、spanの7つの属性の使い方と導入について紹介します。次に、この記事を一緒に見てみましょう
まず、spanタグを自動的に折り返す方法を紹介します。まず、この例を見てみましょう:
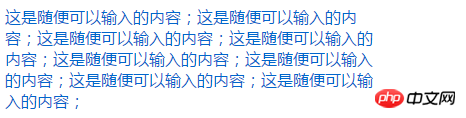
<span style="width:80%;word-break:normal;display:block;white-space:pre-wrap;overflow:hidden;color:#0066CC;">这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;这是随便可以 输入的内容;这是随便可以输入的内容;这是随便可以输入的内容;</span>
HTMLのspanタグの説明例:
空白: HTML ドキュメントのソース コードのレイアウトを通じて、ページに表示されるテキストのレイアウトを制御します。
normal : 通常変更なし (デフォルトの処理方法。テキストは自動的に改行を処理します。コンテナ境界に達すると、内容は次の行に進みます)
pre: HTML のスペースと改行を維持しますソースコード、pre タグに相当します
nowrap: br 行折り返しタグが見つからない限り、テキストを 1 行に強制します
pre-wrap: pre 属性と同じですが、自動的にコンテナの範囲を超えた場合はラップします
pre-line: pre 属性と同じですが、連続するスペースに遭遇した場合に読み取られます。上記のコードがどのように表示されるかを確認するには、スペース
- を作成します。ブラウザ:
図に示されているように、上の図に示されているテキストはページの 80% のみを占めており、この設定を使用して行を自動的に折り返すのは問題ありません。

<p> <span>这只是普通文本</span> 这也是普通文本</p>
HTML の span タグの例の説明:
span にスタイルが適用されていない場合、span 要素内のテキストは、span 要素のテキストと視覚的な違いはありません。他のテキストも。それでも、上記の例のspan要素は、p要素に追加の構造を追加します。 ID またはクラス属性をスパンに適用できます。これにより、適切なセマンティクスを追加できるだけでなく、スパンへのスタイルの適用も容易になります。
同じ 要素に class 属性または id 属性のいずれかを適用することは可能ですが、どちらか 1 つだけを適用するのが一般的です。 2 つの主な違いは、class は要素のグループ (類似した要素、または特定のタイプの要素として理解できる) に使用されるのに対し、id は個々の固有の要素を識別するために使用されることです。
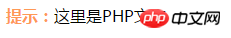
ヒント: 実際、「ヒント」が太字のオレンジ色であることに気づいたかもしれません。この効果を実現する方法はたくさんありますが、私たちのアプローチは次のとおりです。「ヒント」を使用してspan要素を使用し、次にこのspan要素の親要素、つまりp要素にclassを適用して、このクラスの子要素に対応するスタイルを指定します。
HTML:
<p class="tip"><span>提示:</span>这里是PHP文本</p>
CSS:
p.tip span {
font-weight:bold;
color:#ff9955;
}レンダリングは非常に簡単です:
[編集者の推奨]
HTMLの選択ドロップダウンボックスのスタイルを作成するには? HTML選択スタイルの詳しい説明
以上がHTMLのspanタグを自動的にラップするにはどうすればよいですか? HTMLのspanタグの使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1677
1677
 14
14
 1431
1431
 52
52
 1333
1333
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





