HTMLでheadタグをクリックするにはどうすればよいですか? headタグにはどのような要素が含まれているのでしょうか?
この記事では主に、HTML head タグの概要、それに含まれる 4 つの要素の紹介と使用方法、Web ページ内で head タグを見つける方法のチュートリアルについて説明します。それでは、この記事を始めましょう
まず、前の問題を解決しましょう。 head タグをクリックするにはどうすればよいですか?
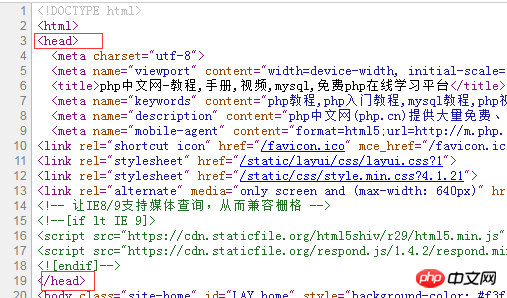
Web ページでは HTML の head タグが表示されないので、Web ページで head タグを見つけるにはどうすればよいでしょうか? まず、Web ページを右クリックし、[ソース ファイルの表示] をクリックします。ここでは PHP 中国語を使用します。ウェブサイトの例:


上の 2 つの図に示されているように、ウェブページで head タグを見つけることができます。
2番目の質問、headタグに含まれる要素を見てみましょう
今日は主にtitlemetalinkbaseの4つのタグの一般的な使い方を紹介します
1
titleタグはWeb サイトのタイトルを設定するために使用されます。デフォルトの状態 (未設定) では、ブラウザーに表示されている現在の Web ページのタイトルがファイルの名前になります。 meta タグには通常、次の 3 つの用途があります
1. Web ページのエンコーディングを設定します。これは、文字化けを防ぐために現在の Web ページのエンコード方式をブラウザーに伝えるために使用されます。 >2. サービスを検索エンジンに提供するために Web ページのキーワードを設定します。
使用法:
注: name="keywords" は固定の記述方法; コンテンツの属性値をキーとして設定します 単語とキーワードはカンマで区切ります
3. 検索エンジン向けのサービスを提供するために、ウェブサイトに対応する説明情報が表示されます。検索インターフェイスでの紹介です。
使用法:
以下は、Baidu を使用してキーワード「ニュース」を検索したときに表示される結果です
3.
linkタグの使い方は2つあります
1. 外部スタイルシートの参照
注:
リンクタグ経由で同時に複数の外部 CSS ファイルを参照できます2. Web アイコンを設定します使用法: 注: href は画像のパスを指します。通常、アイコンは検索エンジンのクロールを容易にするために Web サイトのルート ディレクトリに配置されます。注: 画像は ico である必要はありません。 jpg や png などの画像形式のファイルも使用できます。4.
ベース タグは、Web ページのデフォルトの開き方の宣言タグです。 ;base target="_blank">以上がこの記事の全内容であり、 HTML の head タグに含まれる要素の紹介です。 (タグについてさらに詳しく知りたい場合は、PHP 中国語 Web サイトへようこそ) ご質問がある場合は、以下からお問い合わせください。 【編集者のおすすめ】
HTMLでpタグを囲むにはどうすればいいですか? br改行タグを追加するhtml pタグの応用
HTMLのformタグの役割とは? HTMLのformタグの使い方を解説以上がHTMLでheadタグをクリックするにはどうすればよいですか? headタグにはどのような要素が含まれているのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7847
7847
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1241
1241
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。





