tableタグのcellspacing属性はどのような用途に使われるのでしょうか?セルスペースプロパティを理解するための記事
この記事では主に、HTML table タグのセルスペース属性の役割の例を紹介し、サンプルを使用して HTML テーブルタグのセルスペース属性の値と構文仕様を分析します。次に、この記事を見てみましょう
まず、HTML テーブル table タグのセルスペース属性の使用方法を見てみましょう:
セルスペース属性は、セル間のスペースを指定します。
注: このプロパティを、セルの端とセルの内容の間のスペースを指定する cellpadding プロパティと混同しないでください。
cellspacing属性の属性値:
pixels: セル間のスペースを指定します。
以下の例を見てみましょう:
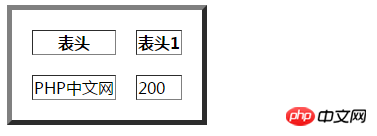
次の例では、表のセル間隔を 20 ピクセルに設定します:
<table border="5" cellspacing="20">
<tr>
<th>表头</th>
<th>表头1</th>
</tr>
<tr>
<td>PHP中文网</td>
<td>200</td>
</tr>
</table>効果を確認するために、cellspacing 属性値を 20 に設定します:

この写真 これはこれも非常に明確ですが、よりよく観察するために、別の例を見てみましょう:
<html>
<head>
<title>php中文网</title>
</head>
<meta charset="utf-8">
<body>
<table border="5" cellspacing="20" width="300">
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
</body>
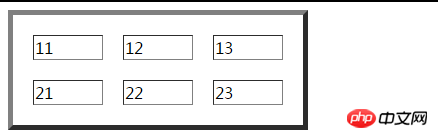
</html>次に、効果を見てみましょう:

この効果は非常に明らかですか? セルの間隔は 20 ピクセルに設定されており、幅は次のようになります。かなり拡大されているので、非常にはっきりと見えます。
HTML table タグの cellpacing 属性の概要:
これは、table タグでの cellpacing 属性の使用方法です。通常、テーブルを使用して見栄えを良くする場合、cellspacing 属性を使用する必要があります。現在の HTML5 はこの属性をサポートしていませんが、HTML 以外の日常生活では、個人的にはこの属性を好みます。
さて、この記事はここで終わります (さらに詳しく知りたい場合は、PHP 中国語 Web サイトへようこそ。学習したいプログラミング言語の無料オンライン チュートリアルが用意されています)。ご質問がある場合は、以下のメッセージ。
【編集者のおすすめ】
HTMLのヘッダータグとフッタータグの違いの2点まとめ(要素の違いの例付き)
HTMLのボタンタグにハイパーリンクはありますか?ボタンタグでハイパーリンクを設定する例です
以上がtableタグのcellspacing属性はどのような用途に使われるのでしょうか?セルスペースプロパティを理解するための記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





