HTMLのulタグからドットを削除するにはどうすればよいですか? HTMLの順序なしリストのスタイル分析例
この記事では、HTMLのulタグのデフォルトドットの解除について主に説明し、HTMLの順序なしリストulタグのスタイルについても説明し、ulタグのtype属性の値を3つ与えます。導入。では、この記事を一緒に読みましょう
まず、この記事の冒頭では、HTMLのulタグのドットを削除する方法を紹介します:
ulの順序なしリストは誰もが使ったことがあるはずです 使い方はたくさんありますタグや ul タグには多くの場合、代わりにドットを使用できます。ただし、ドットに置き換えるのがあまり便利ではないと感じる場合があります。このとき、通常、ドットを削除するか、別のスタイルに変更する方法を検討します。今日の記事では主にそのドットを削除する方法について説明します。後で、それを他のスタイルに変更して表示する方法についても説明します。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトにアクセスしてください。ここに HTML 学習に関するコースがあります)
次に、ドットを削除する方法について説明します。完全なコード例を使用して、ul タグを示します。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <ul> <li>php中文网</li> <li>百度百科</li> <li>腾讯课堂</li> </ul> </body> </html>
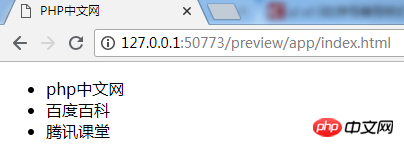
これは基本です。UL 順序なしリストのアプリケーションの場合、表示効果は次のようになります。

この画像はカスタマイズされた小さなドットでいっぱいです。多くの場合、小さなドットを使用することもできます。しかし、小さなドットを削除したい場合は、どのようにドットを作成するのでしょうか?私がどのようにしてそれを達成したかを見てみましょう。
UL タグ コード全体の別のデモ:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type=""text/css>
ul{
list-style: none;
}
</style>
</head>
<body>
<ul>
<li>php中文网</li>
<li>百度百科</li>
<li>腾讯课堂</li>
</ul>
</body>
</html>前のコードと比較すると、このコードは CSS スタイル ファイルを追加するだけで、少し CSS スタイルを使用して、UL 順序なしリストのスタイルを変更できます。 CSS スタイルを知らない人もいますが、このような簡単なスタイルを覚えておくだけで、ul タグのデフォルトのポイントをなくすことができます。
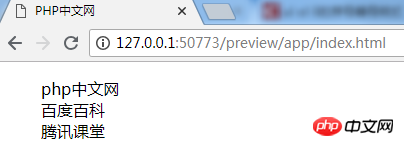
これのレンダリングは次のとおりです:

ドットがなくなったというのは本当ですか? このようなラベルは、ナビゲーション バーや他のアプリケーションなど、さまざまな状況で使用できます。その後、ドットを削除します。
2. 次に、ul タグを他のスタイルに変更する方法 (たとえば、小さなドットを正方形の形状に変更する) について説明します。引き続き見てみましょう
ここでは、ul タグの type 属性について説明します。この属性は順序付きリスト ol タグでも使用できますが、属性の値は異なります。それでは、ul タグでの type タグの適用を見てみましょう:
これは ul タグの別の例です:
<ul type="square"> <li>php中文网</li> <li>百度百科</li> <li>腾讯课堂</li> </ul>
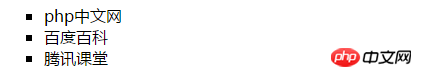
上の図の type="square" は何を意味しますか?レンダリングを見てみましょう:

上の写真を見てください。少し小さいですが、元の小さなドットから現在の四角い黒いドットに変わっていることがわかります。これもスタイルの 1 つです:
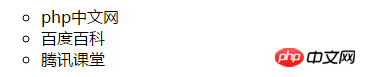
type=”circle” という属性値もあります。まず、レンダリングを見てみましょう:

、今は変わりました 中空の円になりました HTMLのulタグと属性を組み合わせた3つのスタイルです(type="
disc"を使って小さなドットを元に戻すスタイルもあります)。 CSS スタイル シートはタグのスタイルを設定するために使用されますが、多くの人は依然として純粋な HTML タグを使用してスタイルを実装することを好みます。たとえば、編集者と私は常に HTML タグ スタイルを使用し、CSS スタイルを使用することはほとんどありません。ラベル スタイルが使いにくい場合は、代わりに CSS スタイルを使用します。
それでは、UL タグに関するこの記事の内容はすべてです (さらに詳しく知りたい場合は、プログラミング学習用の Web サイト PHP 中国語 Web サイト にアクセスしてください)。ご質問がある場合は、以下にメッセージを残してください。
【編集者のおすすめ】
HTML5のmetaタグの3つの要素とは?メタタグの使い方まとめ
HTML選択ドロップダウンボックスのスタイルを作成するには? HTML選択スタイルの詳しい説明
以上がHTMLのulタグからドットを削除するにはどうすればよいですか? HTMLの順序なしリストのスタイル分析例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7741
7741
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





