HTMLのolタグからラベルを削除するにはどうすればよいですか? タグの使い方まとめ
この記事では、HTML の
1. まず、HTML の ol タグからラベルを削除する方法を見てみましょう:
HTML の ol タグがタグの順序付きリストであることは誰もが知っています。通常は、1、2、3、4 のように続きます。場合によっては、このように続けたくない場合があり、これらの番号を自分のシリアル番号、A、I、などの別の番号に変更したいことがあります。たとえば、これらの記号が不要になり、その前のシリアル番号を削除したい場合は、まずシリアル番号を削除する方法について説明します。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトにアクセスしてください。HTML プログラミングに関するコース)
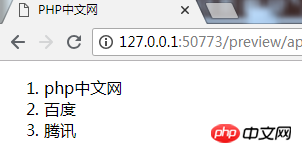
最初に完全なコード例を見てみましょう
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <ol> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body> </html>

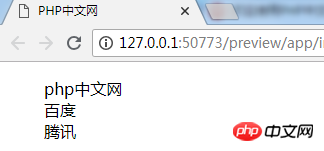
それでは、ol タグのシリアル番号を削除したコード例を示します:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
<style type="text/css">
ol{
list-style:none;
}
</style>
</head>
<body>
<ol>
<li>php中文网</li>
<li>百度</li>
<li>腾讯</li>
</ol>
</body>
</html>
跟上面也差
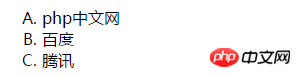
2. 次に、ol タグのシリアル番号を変更する方法を見てみましょう:
ここで、この ol タグに type 属性を導入します。type 属性は、ol リスト内のシリアル番号のタイプを定義します。
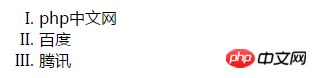
次に、「A」、「I」、「i」の 3 種類を試してみましょう: 以下はそのコードです:<body> <ol type="A"> <li>php中文网</li> <li>百度</li> <li>腾讯</li> </ol> </body>


HTML ol タグの使用法についての個人的なまとめ:
ここで、基本的に ol タグを使用してさまざまなリストを作成することを考えることができます。シリアル番号を任意のシリアル番号に変更できます。リスト。 ol 順序付きリストの定義は、順序番号が同じであれば、無限に拡張できる任意の順序番号を使用できるということです。したがって、順序付きリストを使用することをお勧めします。 (さらに詳しく知りたい場合は、ここに来てください:PHP中国語オンラインHTMLコース)
【編集者のおすすめ】HTMLのheadタグはどこにありますか? headタグの役割まとめ
HTML5のmetaタグの3つの要素とは?メタタグの使い方まとめ
以上がHTMLのolタグからラベルを削除するにはどうすればよいですか?
- タグの使い方まとめの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます







