HTMLの選択タグをデフォルトで選択するにはどうすればよいですか?選択タグの使用の概要
この記事では主に HTML の select タグのデフォルトの選択方法を紹介します。その中には完全なコード例が含まれています。それでは、HTML の select タグについての記事を見てみましょう。
まず最初に紹介したいのは、HTMLのselectタグをデフォルトで選択するにはどうすればよいかということです。select 要素は、単一または複数選択のメニューを作成します。
ヒント: select 要素は、フォームでユーザー入力を受け入れるために使用できるフォーム コントロールです。
一般的な選択タグには次の完全なコードがあります:
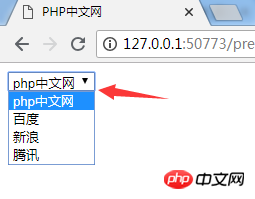
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <select> <option value ="volvo">php中文网</option> <option value ="saab">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select> </body> </html>
効果は明白です:
 クリックすると、ドロップダウン ボックスが開きます。これは、デフォルトで選択する方法です。私たちが話しているのは「選択された属性」です。必要なドロップダウン ボックスにこの属性を入力します。属性値と属性は同じです。たとえば、
クリックすると、ドロップダウン ボックスが開きます。これは、デフォルトで選択する方法です。私たちが話しているのは「選択された属性」です。必要なドロップダウン ボックスにこの属性を入力します。属性値と属性は同じです。たとえば、
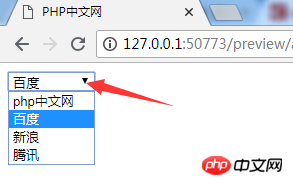
<select> <option value ="volvo">php中文网</option> <option value ="saab" selected="selected">百度</option> <option value="opel">新浪</option> <option value="audi">腾讯</option> </select>
Baidu が選択されており、効果は図に示すとおりです:
 すべての更新は Baidu によって上に表示されます。これは、選択した属性がどのように使用されるかです。また、非常に便利です。
すべての更新は Baidu によって上に表示されます。これは、選択した属性がどのように使用されるかです。また、非常に便利です。
この記事はここで終わります (HTML の知識をさらに学びたい場合は、PHP 中国語 Web サイトにようこそ。学びたいすべてのプログラミング コースがここにあります)。ご質問がある場合は、以下で質問してください。
【編集者のおすすめ】
HTMLのolタグからラベルを削除するには?以上がHTMLの選択タグをデフォルトで選択するにはどうすればよいですか?選択タグの使用の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





