HTML5 のメータータグは何を意味しますか?メータータグの使い方を詳しく解説
この記事では、HTML5 のメーター タグの説明と例、メーター タグの属性の紹介、最後にメーターの色の変化について説明します。次に、この記事を一緒に読みましょう
まず、HTML5のメータータグが何を意味するのかを理解する必要があります。
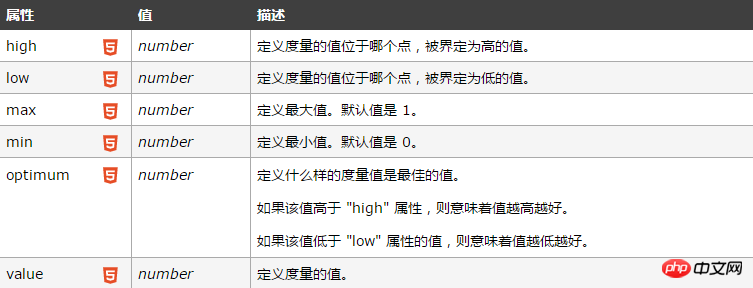
HTML5 メーター タグの属性について話しましょう:

メーター タグの例を見てみましょう:
メーター要素を使用して、指定された範囲 (ゲージ) 内のデータを測定します:
<meter value="3" min="0" max="10">十分之三</meter> <meter value="0.6">60%</meter>
メーターの色を変更する方法:
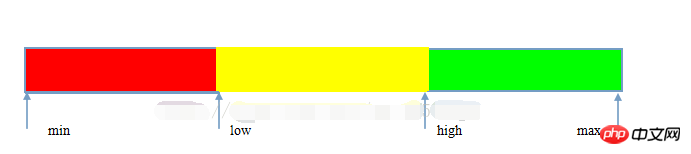
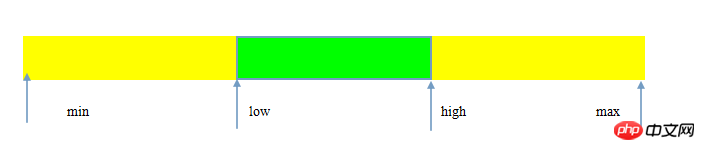
メーターの色を変更するには、min (最小値)、max (最大値)、low、high、value の 5 つの値を使用する必要があります。そのうち最初の 4 つの A 値は、全体の進行状況を 3 つの区間に分割します
値と最適値が同じ区間にある場合、緑色で表示されます。
黄色: 最適値が高値と最大値の間にあり、値が低値と高値の間にある場合、黄色で表示されます
最適値が低値と高値の間にあり、値が最小値と低値時間の間にある場合、黄色で表示されます最高と最高の間のとき。
最適値が最小と低の間にある場合、値は低と高の間に黄色で表示されます。
赤: 最適化が高と最大の間で、値が最小と低の間の場合、赤で表示されます。
最適値が最小値と低値の間にある場合、値は高値と最大値の間に赤で表示されます。
最適値が緑の領域にあり、値も緑の領域にある場合、全体が緑色に表示されます
最適値が緑の領域にあり、値が黄色の領域にある場合、全体が表示されます黄色
最適化が緑色の領域にあり、値が赤色の領域にある場合、全体が赤色で表示されます

最適化が緑色の領域にある場合、値の値は中央の緑色の領域に緑色で表示されます
最適化が緑色の場合 最適値が緑色の領域にあり、値も緑色の領域にある場合、全体が黄色で表示されます
最適化が緑色の領域にあり、値が緑色の領域にある場合。黄色の領域にある場合、全体が黄色で表示されます
上記がこの記事の全内容です。もっと詳しく知りたい場合は、PHP 中国語 Web サイトでさらに多くのコースを学習することを歓迎します。ご不明な点がございましたら、以下よりお問い合わせください
【編集者のおすすめ】
HTMLのolタグからラベルを削除するにはどうすればよいですか?
以上がHTML5 のメータータグは何を意味しますか?メータータグの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





