
この記事の内容は、WeChat ミニゲームに転送、共有、アバターの取得、ゲームサークルの 4 つの機能を実装する方法についてです。必要な友人は参考にしていただければ幸いです。あなたに役立ちます。
今日共有する初心者向けチュートリアル文書では、WeChat ミニゲームの開発における 4 つの一般的な機能の実装方法を紹介します。開発者の友人とのコミュニケーションをお待ちしております。メッセージやフィードバックをお待ちしております。
これら4つの機能は:
アバター取得機能
WeChat転送機能
WeChat共有機能
ゲームサークル
Egret WingとWeChat開発者ツールでの設定
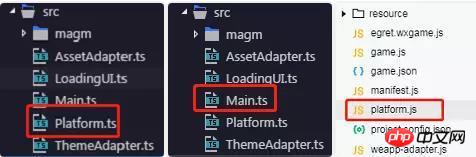
上記4つの機能を実現するには、 Egret Wing (図 1、図 2) と WeChat 開発者ツール (図 3) でそれぞれ設定できます。

Platform.ts で platform.js インターフェイスを呼び出す必要があります。
Platform.ts を通じて Main.ts の実行関数を呼び出します。
対応するロジックコードをplatform.jsに記述します。
上記の 3 点は、WeChat の 4 つのミニゲーム機能を実装するための共通の構成です。具体的な操作は次のとおりです:
アバターの取得
ユーザーのログインにより、ユーザー自身のアバターを取得できます。WeChat プラットフォームを参照してください。
Egret Wing は Platform.ts にデフォルト関数をすでに記述しており、WeChat 開発者ツールはすでにデフォルト ロジックを記述しています。開発者は Main にコードを追加し、Egret Wing—>src—>Main に次のコードを追加するだけで済みます。 ts
private async runGame() {
const userInfo = await platform.getUserInfo();
this.createGameScene(userInfo);
}
protected createGameScene(userInfo:any): void {
// 用户头像
let img=new eui.Image();
img.source=userInfo.avatarUrl
this.addChild(img);
}WeChat ミニゲーム転送機能
WeChat ミニゲーム転送機能は、WeChat ミニゲームの右上隅にあるボタンをクリックして、ミニゲームの組み込み転送効果をトリガーできます。友人に転送する効果が得られます。
1. Egret Wing に次のコードを追加します—>src—>Platform.ts
declare interface Platform {
shop():Promise<any>;
}
class DebugPlatform implements Platform {
async shop() {}
}</any>2. Egret Wing に次のコードを追加します—>src—>Main.ts
private async runGame() {
platform.shop();
}3 . WeChat 開発者ツールの Platform.ts に次のコードを追加します
WeChat 転送では主に wx.showShareMenu() メソッドと wx.onShareAppMessage() メソッドを使用します。具体的なパラメーターについては、WeChat 開発プラットフォームを参照してください。
WeChat ミニゲーム共有機能
転送機能に加えて、WeChat ミニゲームのボタンをカスタマイズして、友達と積極的に共有することもできます。1. 次のコードを Egret Wing に追加します—>src—>Platform.ts
class WxgamePlatform {
shop() {
return new Promise((resolve, reject) => {
wx.showShareMenu({
withShareTicket: true
});
wx.onShareAppMessage(function () {
return {
title: "+++",
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
}
})
})
}
openDataContext = new WxgameOpenDataContext();
}declare interface Platform {
shareAppMessage():Promise<any>;
}
class DebugPlatform implements Platform {
async shareAppMessage(){}
}</any>3 . WeChat 開発者ツールの Platform.ts に次のコードを追加します
WeChat 共有では主に shareAppMessage() メソッドを使用します。具体的なパラメーターについては、WeChat 開発プラットフォームを参照してくださいprotected createGameScene(): void {
//游戏内自定义分享按钮
let btnClose = new eui.Button();
btnClose.label = "分享";
btnClose.y = 300;
btnClose.horizontalCenter =180;
this.addChild(btnClose);
btnClose.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.shareAppMessage()
}, this)
}WeChatゲームサークルと友達がここでゲーム体験を交換します。
1. Egret Wing に次のコードを追加します—>src—>Platform.ts
class WxgamePlatform {
shareAppMessage() {
return new Promise((resolve, reject) => {
wx.shareAppMessage({
title: '转发标题',
imageUrl: 'resource/assets/art/heros_goods/btnOK.png'
})
})
}
openDataContext = new WxgameOpenDataContext();
}declare interface Platform {
createGameClubButton():Promise<any>;
}
class DebugPlatform implements Platform {
async createGameClubButton(){}
}</any>メソッドcreateGameClubButton()を使用します。WeChatプラットフォームを参照してください
private async runGame() {
platform.createGameClubButton();
}WeChatパブリックプラットフォームで2048ゲームを開発および実装する方法
以上がWeChatミニゲームに転送、共有、アバター取得、ゲームサークルの4つの機能を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。