HTML5で動画を再生するためのタグは何ですか? Web ページ上でビデオを再生するにはどうすればよいですか? (例を添付)
この記事では主にHTMLなどでのvideoタグhtml5ビデオタグの使い方と導入、そしてウェブ上での動画再生をサポートするいくつかの動画形式を紹介します
まず、ビデオを再生するためのタグを紹介します。
html5
ウェブ上のビデオ これまで、ウェブページにビデオを表示するための標準はありませんでした。
現在、ほとんどのビデオはプラグイン (Flash など) を介して表示されます。ただし、すべてのブラウザに同じプラグインがあるわけではありません。
HTML5 は、video 要素を介してビデオを含める標準的な方法を指定します。
簡単な HTML5 ビデオの例:
<video src="movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video>
このテキストは、ビデオが見つからない場合に Web ページに表示されます。
HTML5 ビデオ タグのビデオ形式:
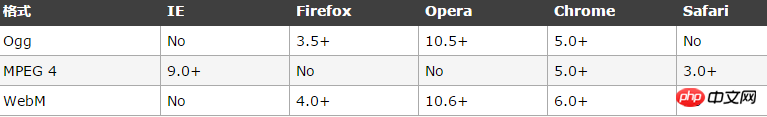
現在、video 要素は 3 つをサポートしていますビデオの種類 形式:

Ogg = Theora ビデオ エンコーディングと Vorbis オーディオ エンコーディングを使用した Ogg ファイル
MPEG4 = H.264 ビデオ エンコーディングと AAC オーディオ エンコーディングを使用した MPEG 4 ファイル
WebM = VP8 ビデオ エンコーディングと Vorbis オーディオを使用エンコードされた WebM ファイル
次に、HTML5 video タグが Web ページ上でビデオを再生する方法について説明します:
1. 基本的な使用法:
<video src="hangge.mp4" controls></video>
2. 幅と高さによってビデオ ウィンドウを設定します:
<video src="hangge.mp4" controls width="400" style="max-width:90%"></video>
3. メディア ファイルをプリロードします:
プリロードのさまざまな属性値を設定します。これにより、ブラウザにメディア ファイルのロード方法を指示できます:
値は auto です: ブラウザが自動的にダウンロードしますファイル全体
値は none: ブラウザーが事前にファイルをダウンロードしないようにします
値はメタデータです: ブラウザーが最初にビデオ ファイルの先頭にあるデータ ブロックを取得します。これで十分です。いくつかの基本情報 (ビデオの合計時間、最初のフレーム画像など) を決定します
<!-- 用户点击播放才开始下载 --><video src="hangge.mp4" controls preload="none"></video>
4. 自動再生:
(1) autoplay 属性を使用して、ブラウザがビデオを再生できるようにします。ファイルをロードした直後に。
<video src="hangge.mp4" controls autoplay></video>
(2) 自動再生が有効になっている場合、プレーヤーをミュート状態に設定できます。これにより、自動再生中に音声がミュートされ、ユーザーが退屈するのを防ぎます。ユーザーは、必要に応じてプレーヤーのスピーカー アイコンをクリックしてサウンドをオンに戻すことができます。
<video src="hangge.mp4" controls autoplay muted></video>
5. ループ再生:
ビデオが終了したときに最初から開始するには、loop 属性を使用します。
<video src="hangge.mp4" controls loop></video>
上記は、この記事での HTML5 video タグの使用法と説明です。ご質問がある場合は、以下にメッセージを残してください。
【編集者のおすすめ】
HTMLのselectタグをデフォルトで選択するには? select タグの使い方の紹介
HTML5 のメータータグの意味は何ですか?メータータグの使い方を詳しく解説
以上がHTML5で動画を再生するためのタグは何ですか? Web ページ上でビデオを再生するにはどうすればよいですか? (例を添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





