html5 フレームセット タグの代替となるものは何ですか?フレームセットタグ置換のソリューション
この記事では、主に html5 フレームセット タグの代替案の分析と、html5 フレームセット タグに対する 2 つの解決策を紹介します。それでは、この記事を一緒に見ていきましょう
まず、html5 フレームセットとは何かを見てみましょう。タグの代替:
ページ上でのフレームセットの使用はできるだけ少なくしてください。これは、検索エンジンによる検索につながりません。
以下は、Visual Studio の FrameSet と Frame に関する警告です:
警告検証 (XHTML 1.0 Transitional): 要素「frameset」はサポートされていません。
警告検証 (XHTML 1.0 移行版): 要素「frame」はサポートされていません。新しい HTML 標準では、FrameSet 要素と Frame 要素がサポートされなくなりました。代替案の 1 つは、IFrame と CSS で DIV を使用して、さまざまなコンテンツに応じて IFrame の高さと幅を置き換えることです。これは実際には非常に簡単ですが、多くの人が使用しています。解決策は次のとおりです :
<div id="navigation"> <!--其中可以用asp.net中的TreeView,Menu等菜单控件或者用HTML的<u><li>标记配合CSS,配置菜单可以在DataBase中动态读取或者在 XML中配置--> </div> <div id="content"> <iframe id="contentIFrame" name="Content" src="XMLDataBinding.aspx" scrolling="no" frameborder="0" onload="this.height=this.contentWindow.document.body.scrollHeight+5;this.width=this.contentWindow.document .body.scrollWidth+5;" /> </div>
この方法を使用することは、インターネットで見られるより良い解決策の 1 つです。
ここで、frameset タグを置き換える解決策を紹介します:(html5 は Frameset をサポートしていないため、解決策は 2 つあります) 1. iframe を使用しますが、現在 iframe を使用する人はますます少なくなり、iframe はまだ互換性がありません。異なるブラウザ。
2. jQueryのonloadメソッドを使用してページを読み込みます。ただし、このメソッドで複数のページにジャンプした後は、ブラウザ上の戻るボタンや進むボタンのクリックは無効ですが、戻るボタンを追加することも考えられます。したがって、この方法の方が一般的です:
frameset タグに関するコード例を見てください:【編集者のおすすめ】 以上がhtml5 フレームセット タグの代替となるものは何ですか?フレームセットタグ置換のソリューションの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
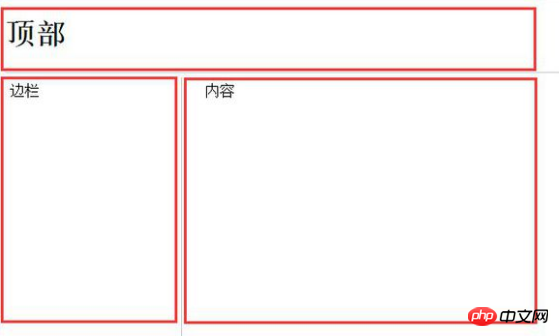
<title>div+css实现frameset效果</title>
<style type="text/css">.header{border-bottom:1px solid #ccc;margin-bottom:5px;}
.MainContainer{min-width:960px;max-width:1600px;}
.sidebar{width:180px;float:left;margin-right:-180px;border-right:1px solid #ccc;min-height:500px;
padding:5px;}.main{float:left;margin-left:200px;padding:5px;}
.content{padding:0 10px;}
</style>
</head>
<body>
<div class="page"><div class="header"><div id="title">
<h1 id="顶部">顶部</h1>
</div></div>
<div class="MainContainer"><div class="sidebar">边栏</div>
<div id="main" class="main">内容</div></div>
</div>
</body>
</html> 上記は、この記事の HTML5 フレームセット タグの代替手段です。交換後の解決事例もございます。ご不明な点がございましたら、下記までお問い合わせください
上記は、この記事の HTML5 フレームセット タグの代替手段です。交換後の解決事例もございます。ご不明な点がございましたら、下記までお問い合わせください

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7758
7758
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





