HTML5 ページにクリックしてコピー機能を実装する方法 (完全なコード)
この記事の内容は、HTML5 ページにクリックしてコピーする機能 (完全なコード) を実装する方法についてです。必要な方は参考にしていただければ幸いです。
実際の作業では、ページ上にリンクがある場合があります。リンクの内容を選択する必要はなく、リンクの内容をクリップボードにコピーするだけです。これは、クリップボード プラグインを使用して実現できます。以下は簡単なデモです。
まず、npm install Clipboard --save-dev を通じてプラグインをインストールできます
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>clipboard示例</title>
<script src="lib/clipboard/dist/clipboard.min.js"></script>
</head>
<body>
<h2 id="从属性里复制">从属性里复制</h2>
<!--data-clipboard-text属性的值将会被复制-->
<p id="btn" class="js-copy" data-clipboard-text="111-从属性复制">
<span>复制到剪切板-111</span>
</p>
<hr>
<h2 id="从另外一个元素复制内容">从另外一个元素复制内容</h2>
<textarea id="bar">222-从另外一个元素复制内容</textarea>
<button id="btn2" data-clipboard-target="#bar">复制到剪切板-222</button>
<hr>
<h2>JS里指定复制的内容
<button id="btn3" data-clipboard-target="#bar">复制到剪切板-333</button></h2>
<script>
//从属性里复制
var btn = document.getElementById('btn');
var clipboard = new Clipboard(btn);//实例化
clipboard.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//从另外一个元素复制内容
var btn2 = document.getElementById('btn2');
var clipboard2 = new Clipboard(btn2);//实例化
clipboard2.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard2.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
//JS里指定复制的内容
var btn3 = document.getElementById('btn3');
var clipboard3 = new Clipboard(btn3, {
text: function() {
return '333-JS里指定复制的内容';
}
});
clipboard3.on('success', function(e) {//复制成功执行的回调,可选
console.log(e);
});
clipboard3.on('error', function(e) {//复制失败执行的回调,可选
console.log(e);
});
</script>
</body>
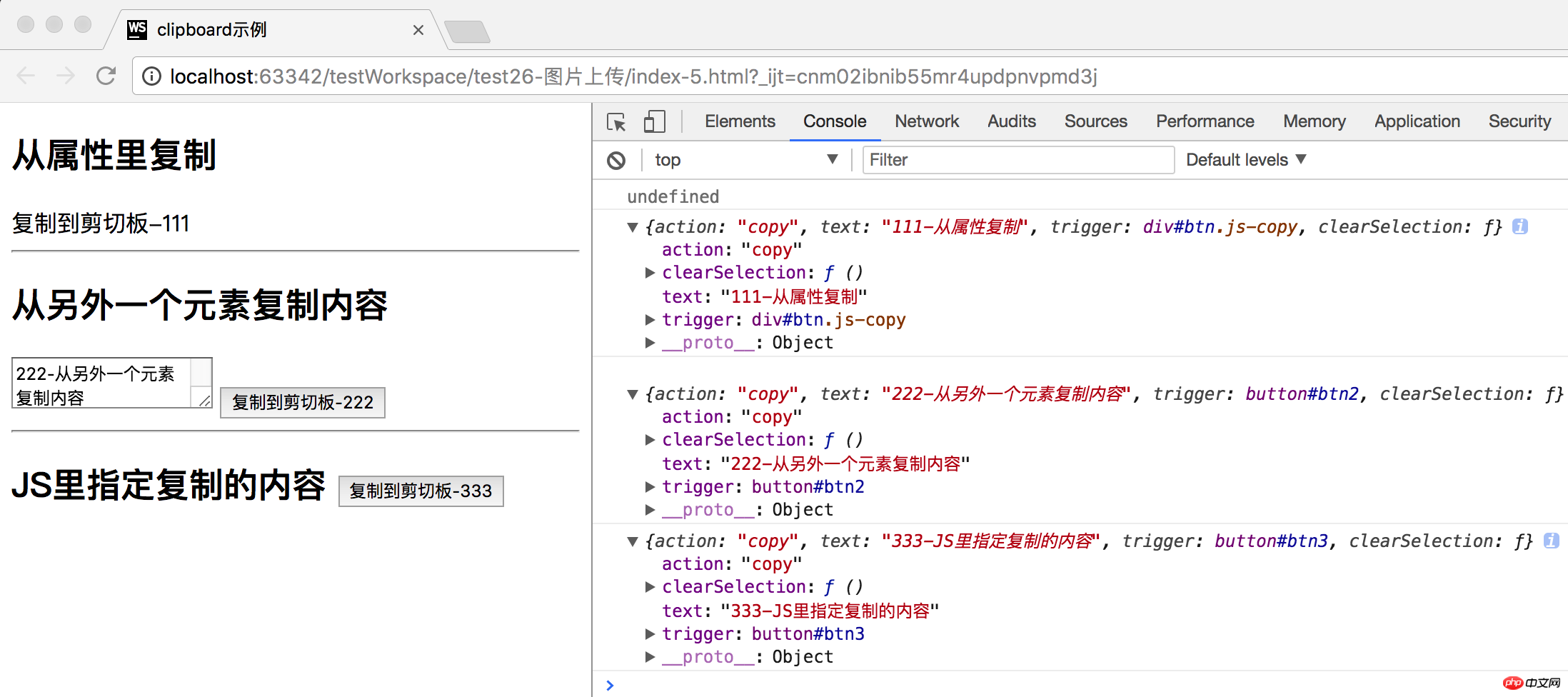
</html>レンダリング:
コピー ボタンをクリックした後、成功コールバック関数は、コピーされたコンテンツとその他の情報を含むオブジェクトを出力します。 。このとき、テキストを入力する他の場所で貼り付けショートカット キーを使用すると、クリップボードの内容を必要な場所に貼り付けることができます。

関連する推奨事項:
html5ページクリックと左右スライドページscroll_html/css_WEB-ITnose
以上がHTML5 ページにクリックしてコピー機能を実装する方法 (完全なコード)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7533
7533
 15
15
 1379
1379
 52
52
 82
82
 11
11
 21
21
 86
86
 QQ Music から歌詞をコピーする方法 歌詞をコピーする方法
Mar 12, 2024 pm 08:22 PM
QQ Music から歌詞をコピーする方法 歌詞をコピーする方法
Mar 12, 2024 pm 08:22 PM
私たちユーザーは、このプラットフォームを使用する際にいくつかの機能の多様性を理解できるはずであり、いくつかの曲の歌詞は非常によく書かれていることがわかります。何度か聞いて、とても深い意味を感じることもあるので、意味を理解したい場合は、そのままコピーしてコピーライティングとして使いたくなりますが、使いたい場合は、まだ必要です 歌詞をコピーする方法を学ぶ必要があります 誰もがこれらの操作に慣れていると思いますが、携帯電話での操作は確かに少し難しいです。 そこで、よりよく理解するために、今日は編集者がは、あなたを助けるためにここにあります。上記の操作エクスペリエンスのいくつかをわかりやすく説明しています。もし気に入ったら、エディターと一緒に見に来てください。お見逃しなく。
 コピーのショートカットキーは何ですか?
Mar 10, 2023 pm 02:00 PM
コピーのショートカットキーは何ですか?
Mar 10, 2023 pm 02:00 PM
コピーのショートカット キーは「Ctrl+c」、対応する貼り付けキーは「Ctrl+v」です。コンピュータでは、マウスを使用してテキストをドラッグして選択し、Ctrl キーを押したまま C キーをクリックして完了します。コピー; ショートカット キーとは、特定のキー、キー シーケンス、またはキーの組み合わせによって操作を完了することを指します。
 PSコピーレイヤーのショートカットキー
Feb 23, 2024 pm 02:34 PM
PSコピーレイヤーのショートカットキー
Feb 23, 2024 pm 02:34 PM
PS コピー レイヤーのショートカット キーでは、PS を使用しているときにレイヤーをコピーしたい場合、ショートカット キー [Ctrl+J] を使用すると簡単にコピーできることがわかります。レイヤーをコピーするショートカットキーの具体的な操作方法を紹介しますが、以下に詳しい内容を記載していますので、ぜひご覧ください。 PS レイヤーのコピー ショートカット キーの答え: [Ctrl+J] 具体的な方法: 1. PS で画像を開き、コピーする必要があるレイヤーを選択します。 2. キーボードの[Ctrl+J]を同時に押して、レイヤーのコピーを完了します。その他のコピー方法: 1. 画像を開いた後、レイヤーを長押しして[新規レイヤー]アイコンを下に移動します。 2. アイコンに移動したら指を放します。 3. レイヤーのコピーが完了します。
 コピーのショートカット キー Ctrl に何を追加すればよいですか?
Mar 15, 2024 am 09:57 AM
コピーのショートカット キー Ctrl に何を追加すればよいですか?
Mar 15, 2024 am 09:57 AM
Windows では、コピーのショートカット キーは Ctrl C、Apple では、コピーのショートカット キーは Command C、Linux では、コピーのショートカット キーは Ctrl Shift C です。これらのショートカット キーを知っておくと、ユーザーの作業効率が向上し、テキストやファイルのコピー操作が容易になります。
 Excel でテーブルをコピーし、元の形式を維持するにはどうすればよいですか?
Mar 21, 2024 am 10:26 AM
Excel でテーブルをコピーし、元の形式を維持するにはどうすればよいですか?
Mar 21, 2024 am 10:26 AM
Excelで複数の表データを処理することが多いのですが、設定した表をコピー&ペーストすると元の形式に戻ってしまい、再設定する必要があります。実は、Excelのコピー表を元の形式のままにする方法があり、その具体的な方法を編集者が以下で説明します。 1. Ctrl キーのドラッグとコピーの操作手順: ショートカット キー [Ctrl+A] を使用してテーブルの内容をすべて選択し、移動カーソルが表示されるまでマウス カーソルをテーブルの端に移動します。 [Ctrl]キーを押したままテーブルを目的の位置までドラッグすると移動が完了します。このメソッドは単一のワークシートでのみ機能し、異なるワークシート間で移動できないことに注意してください。 2. 選択的に貼り付ける手順: [Ctrl+A] ショートカット キーを押してすべてのテーブルを選択し、 を押します。
 コピー&ペーストのショートカットの使い方を学ぶ
Jan 13, 2024 pm 12:27 PM
コピー&ペーストのショートカットの使い方を学ぶ
Jan 13, 2024 pm 12:27 PM
多くのユーザーがコンピュータを使用するとき、コピー&ペーストする必要があるものに遭遇した場合、マウスでコピーするのは非常に面倒です. そこで、コピー&ペーストのためのショートカットキーを使用する方法を教えてください? 詳細なチュートリアルをご覧ください~ショートカットのコピーと貼り付け キーの使用方法: 1. コピー キー: Ctrl+C、コピーするテキストまたは画像を選択し、ショートカット キーを押します。 2. 貼り付けキー: Ctrl+V. 貼り付けたい場所にショートカット キーを直接押すだけです。
 Vue でドラッグ アンド ドロップ要素をコピーして移動するにはどうすればよいですか?
Jun 25, 2023 am 08:35 AM
Vue でドラッグ アンド ドロップ要素をコピーして移動するにはどうすればよいですか?
Jun 25, 2023 am 08:35 AM
Vue は、便利なドラッグ アンド ドロップ機能を提供する人気の JavaScript フレームワークで、要素を簡単にコピーしたり移動したりできます。次に、Vue でドラッグ アンド ドロップ要素をコピーおよび移動する方法を見てみましょう。 1. ドラッグ アンド ドロップ要素の基本的な実装 Vue でドラッグ アンド ドロップ要素をコピーおよび移動するには、まず要素の基本的なドラッグ アンド ドロップ機能を実装する必要があります。具体的な実装方法は以下の通りです。 ドラッグする必要がある要素をテンプレートに追加します: <divclass="drag-elem"
 CMS DreamWeaver データベース ファイルをバックアップするにはどうすればよいですか?
Mar 13, 2024 pm 06:09 PM
CMS DreamWeaver データベース ファイルをバックアップするにはどうすればよいですか?
Mar 13, 2024 pm 06:09 PM
CMS DreamWeaver データベース ファイルをバックアップするにはどうすればよいですか? CMS を使用して Web サイトを構築するプロセスでは、データの損失や損傷を防ぐためにデータベース ファイルのセキュリティを確保することが非常に重要です。データベース ファイルのバックアップは必須の操作です。以下では、CMS DreamWeaver データベース ファイルのバックアップ方法と具体的なコード例を紹介します。 1. バックアップに phpMyAdmin を使用する phpMyAdmin は、データベースを簡単にバックアップできる一般的に使用されるデータベース管理ツールです。以下はphpMyAdmを使用しています




