
Web 上のリソースを検索するときにファイルや画像をクリックしてダウンロードするのは日常的な操作です。では、独自の HTML ページをデザインするときに、他の人にファイルをダウンロードさせる機能を実装する必要がある場合、どうすればよいでしょうか?実際、この関数の実装はそれほど複雑ではなく、非常に簡単です。この記事では、aタグのdownload属性について詳しく紹介します。この属性をマスターすれば、クリックしてファイルや画像をダウンロードするなどの機能を実現できます。
a タグのダウンロード属性を使用した簡単な HTML コードの例は次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML a标签download属性使用示例</title>
</head>
<body>
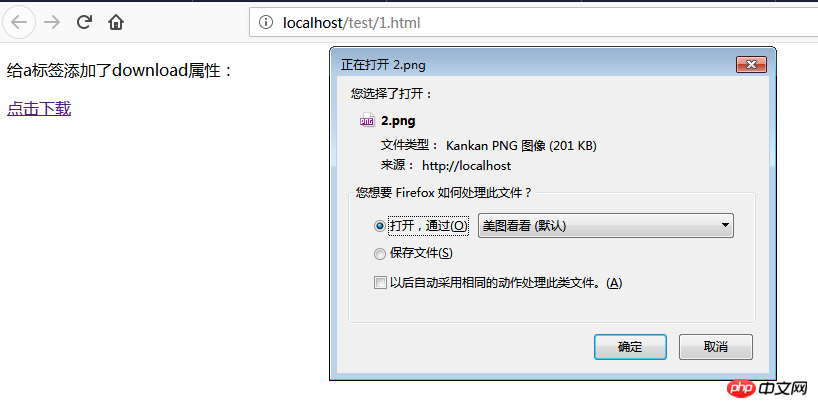
<p>给a标签添加了download属性:</p>
<a href="/test/img/2.png" download="2.png">点击下载</a>
</body>
</html>
以上がHTMLのダウンロード属性の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。