HTMLテキストフィールドタグの属性は何ですか? HTML テキスト フィールドのラベル属性の使用方法の概要
この記事ではHTMLのテキストエリアtextareaタグの属性と簡単な使用例を中心に紹介します。記事の内容は非常にシンプルで学びやすいものであり、コードは非常に基本的で難しいものではないので、学びたい場合は自分で注意深くコードを入力してください。次に、この記事を一緒に見てみましょう
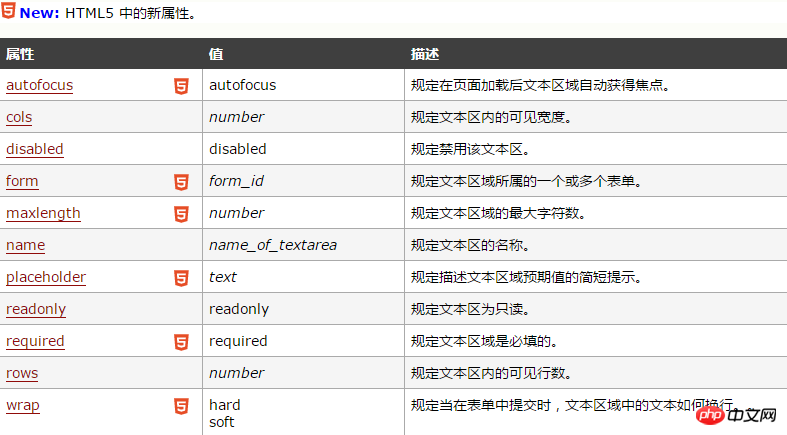
まず、HTML テキストエリア textarea タグのプロパティを見てみましょう:

テキスト領域には無制限の量のテキストを含めることができ、テキストのデフォルトのフォントは等幅フォント (通常は Courier) です。
cols 属性と rows 属性を使用してテキストエリアのサイズを指定できますが、より良い方法は CSS の高さ属性と幅属性を使用することです。
ヒント:
次に、HTML textarea タグの簡単な使用法について説明します。
1 2 3 |
|
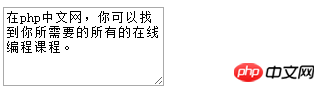
これは、cols 属性と rows 属性のみを使用します。その効果は次のとおりです。

これは、 HTML テキスト フィールドの textarea タグ。他の人がテキストを入力できるようにするために使用されます。
今度は、wrap 属性に注目します。
wrap: テキストコンテンツがテキスト幅より大きい場合の表示方法を指定するために使用されます。
textarea タグの Wrap 属性はテーブルを参照します。
warp="off" の場合、テキストエリアが自動的に折り返されないことを意味します。コンパイラーに 3 行がある場合、表示されるインターフェースは次のようになります。テキスト ボックスの幅を超えるコンテンツがある場合、テキスト フィールドに水平スクロール バーが表示されます。もちろん、これを記述しない場合は、デフォルトで自動行折り返しが行われます。
wrap="virtual/(soft)" の場合、テキストフィールドでの自動行折り返しが実現しますが、サーバーに送信される際には、ユーザーが Enter キーを押した箇所のみテキストが折り返されます。 (Virtual と Soft は同等ですが、soft は後に h5 で登場した属性値であり、virtual は一般に h5 では使用されません)。自動ソフトリターンと改行です。
wrap="physical/(hard)" の場合、ソリッドテキストフィールドで自動行折り返しが実行され、この形式でサーバーに送信されます。 (Physicalとhardは同等です。上記の通り、hardはh5で後から登場した属性値です。) 自動のハードリターンとラインフィードです。
注: 高さと幅が CSS スタイルで設定されている場合は、CSS のスタイルに従います。 ! ! rowsとcolsは意味がありませんが、wrap="hard"の場合はcolsの属性を指定する必要があります。
上記は、HTML テキストエリア textarea タグに関するこの記事の全内容です。ご不明な点がございましたら、以下よりお問い合わせください。
【編集者のおすすめ】
HTMLフォントタグのフォントサイズを設定するには? HTMLのフォントタグ属性の使い方を紹介
HTMLに画像を追加するコードとは? HTMLに画像パスを正しく追加するにはどうすればよいですか?
以上がHTMLテキストフィールドタグの属性は何ですか? HTML テキスト フィールドのラベル属性の使用方法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 86
86
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





