HTMLのcolタグ内の中国語の文字を中央に配置するにはどうすればよいですか? HTMLのcolタグの基本的な使い方(例あり)
本篇文章主要的讲解了关于html col标签的汉字居中和col标签的一些基础的使用方法。还有html col标签的基础使用实例。现在让我们一起阅读这篇文章吧
首先我们先介绍HTML中的col标签的汉字居中:
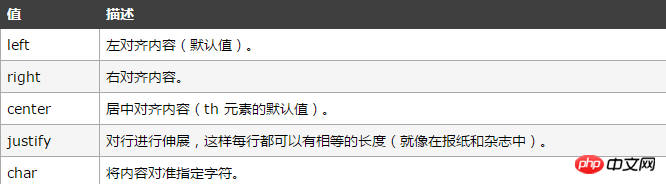
在这里介绍个align属性:align属性规定与col元素相关的内容的水平对齐方式。
说说align属性的属性值:

语法
<col align="center">
使其中的汉字居中显示出来。
看一个html col标签中align属性的使用实例:
| PHP中文网 | HTML | PHP |
|---|---|---|
| 100 | hjsdhdf | $135 |
效果很明显,在上面的例子中,col元素为表格中的三个列规定了不同的对齐方式。
现在来说说col标签的基本使用:
通过使用
再来看个关于HTML
<table border="1">
<colgroup>
<col span="2" style="background-color:red">
<col style="background-color:yellow">
</colgroup>
<tr>
<th>PHP中文网</th>
<th>HTML</th>
<th>PHP</th>
</tr>
<tr>
<td>100</td>
<td>hjsdhdf</td>
<td>$135</td>
</tr>
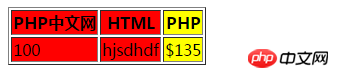
</table>这个效果很明显,如下图

这图和代码相结合,应该很容易猜到要说的是什么,这里就不多说了,想要知道可以自己去多试验试验,这样比较记得熟。
以上就是本篇关于html col标签的居中和基本的使用方法。有问题的可以在下方提问。
【小编推荐】
HTML img标签的src属性的用法是什么?具体使用方法解析(内附实例)
html单选按钮默认选中怎么做?input标签的单选按钮用法实例
以上がHTMLのcolタグ内の中国語の文字を中央に配置するにはどうすればよいですか? HTMLのcolタグの基本的な使い方(例あり)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





