
この記事の内容はBFCとは何か? CSS での BFC の用途は何ですか? 、特定の参考値があり、困っている友人がそれを参照できます。お役に立てば幸いです。
フォーマットコンテキスト(フォーマットコンテキスト)とは、W3C CSS2.1仕様における概念です。これはページ上のレンダリング領域であり、そのサブ要素がどのように配置されるか、および他の要素との関係や相互作用を決定する一連のレンダリング ルールがあります。
ブロック フォーマット コンテキスト (BFC、ブロック レベルのフォーマット コンテキスト) は、ブロック レベルの要素のレンダリングおよび表示ルールです。 BFC の特性を持つ要素は、孤立した独立したコンテナとみなすことができ、コンテナ内の要素は外側の要素のレイアウトに影響を与えず、BFC は通常のコンテナにはないいくつかの特性を持ちます。
BFC のレイアウト規則は次のとおりです。
1. 内部ボックスは縦方向に 1 つずつ配置されます。
2. BFC はページ上で独立した独立したコンテナです。
3. 隣接する 2 つのボックスは同じに属します。 BFC ボックスの上下のマージンが重なります
4. BFC の高さを計算するとき、浮動要素も計算に参加します
5. 各要素の左側は、それを含むボックスの左側と接触します。 、たとえフローティングがあっても;
6. BFC エリアはフロートと重なりません
それでは、BFCをトリガーする方法は何ですか? BFC 機能は、要素が次の条件のいずれかを満たしている限りトリガーできます:
body ルート要素;
none ではない float 属性値。 (絶対、固定)
表示は: inline-block、table-cells、flex
overflow 表示以外の値(hidden、auto、scroll)
BFCの用途は何ですか?
<style>
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}
</style>
<div></div>
<div></div>
BFC を使用してマージン崩壊を解消するBFC が原因でマージン崩壊が発生したため、マージン崩壊を解決するために BFC を使用する必要があります。ただし、常に覚えておいてほしいのは、要素が同じ BFC にある場合のみ、垂直方向のマージンです。その場合のみ、それらが異なる BFC に属している場合、マージン崩壊は発生しません。したがって、マージン崩壊の発生を防ぐために別の BFC を作成できます。
<div></div>
<div>
<div></div>
</div>
.wrap {
overflow:hidden;
}
.p {
width:200px;
height:50px;
margin:100px 0;
background-color:red;
}2. BFC にはフローティング要素 (クリアフロート) を含めることができます。通常の状況では、フローティング要素は通常のドキュメント フローから切り離され、親要素が折りたたまれます。つまり、外側の p には内部の浮動 p を含めることはできません。
<div> <div> </div> </div>
<div> <div></div> </div>
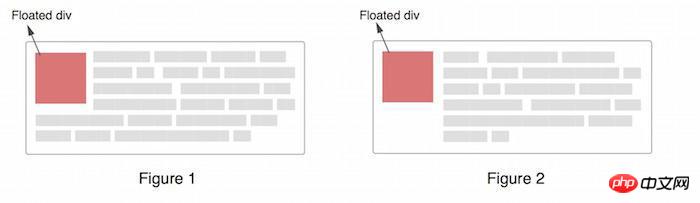
3. BFC は要素がフローティング要素/(2 列レイアウト) によってカバーされるのを防ぐことができます
ほとんどの場合 (特別な設定がない場合)、2 番目の要素はフローティング要素によって部分的にカバーされています (ただし、 テキスト情報はフローティング要素によってカバーされません)、テキストはフローティング要素の周囲に回り込みます (図 1 など)。ただし、これは私たちが期待しているものではない場合があります。欲しいのは図2です。
テキスト情報はフローティング要素によってカバーされません)、テキストはフローティング要素の周囲に回り込みます (図 1 など)。ただし、これは私たちが期待しているものではない場合があります。欲しいのは図2です。
要素の上書きを避けたい場合は、2 番目の要素の BFC 機能をタッチして、2 番目の要素に overflow: hidden を追加できます 多くの場合、誰もが margin- を使用することを選択します。 left を使用して、p のコンテナに左マージンを強制します。距離は Floated p の幅とまったく同じですが、BFC を使用してこの問題をより適切に解決できるようになりました。
このメソッドは、2 列アダプティブ レイアウトを実装するために使用できます。左側の幅は固定され、右側のコンテンツはアダプティブ幅になります。 overflow: hidden
往往可能大家都会选择利用margin-left関連する推奨事項:
CSS は、流体特性と BFC 特性の下で複数列のアダプティブ レイアウトを深く理解しています_html/css_WEB-ITnose
以上がBFCとは何ですか? CSS での BFC の用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




