
この記事の内容は、HTML5 WebGL3D アーカイブ ブック視覚化管理システムの実装に関するものです。必要な方は参考にしていただければ幸いです。
ファイル管理システムは、各業務システムのファイル管理の標準化を含め、統一規格を確立することでファイル管理全体を標準化する完全なファイルリソース情報共有サービスプラットフォームであり、主に効率化されたファイル収集機能を実現します。企業や機関における最新のファイル管理のための完全なソリューションを提供します。ファイル管理システムは、ユーザーに完全なファイル管理およびネットワーク クエリ機能を提供する自己完結型システムにすることも、ユニットの OA オフィス オートメーションと統合することもできます。 DPM 設計プロセス管理、または MIS 情報管理システムと組み合わせて、より完全な最新の情報管理ネットワークを形成します。社会の急速な発展と変化に伴い、伝統的なアーカイブもその内部形態に大きな変化をもたらし、徐々に現代的なスマートアーカイブへと進化してきました。スマート アーカイブは最新のテクノロジーに依存し、最新のモノのインターネット技術とクラウド コンピューティング技術を完全に組み合わせて、完全な都市スマート アーカイブを構築し、現代社会の包括的な管理という目標を達成します。この記事では、現在普及している H5 テクノロジーに焦点を当て、最新のスマート アーカイブのための一連の WEB ソリューションを提供します。
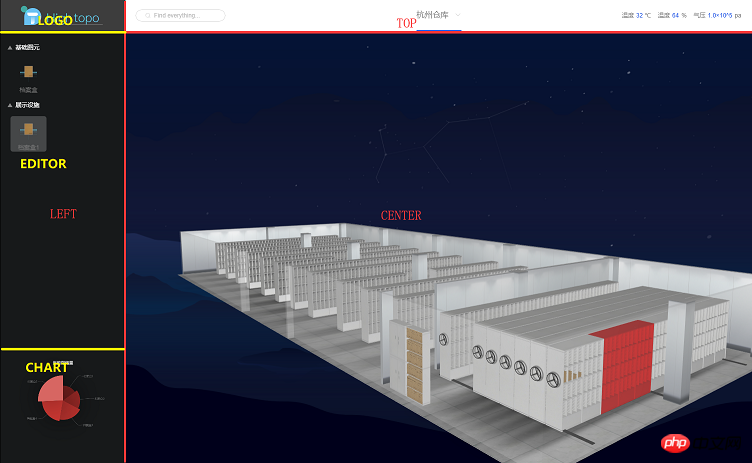
この例では、HT UI コンポーネントを使用してページをレイアウトします。RelativeLayout 相対レイターを使用してページを 3 つの部分 (左、上、中央) に分割し、VBoxLayout を使用します。垂直レイアウトは、左側の部分をロゴ、エディター、チャートの 3 つの部分に分割します

Graph3dView は HT コンポーネントに 3D モデルをロードするトポロジカル コンポーネントであり、RelativeLayout は UI ソリューションですHT が提供する HTView コンポーネントは、トポロジと UI の統合を実現するために UI コンポーネント内に提供されます。
// 初始化相对布局器
var relativeLayout = new ht.ui.RelativeLayout();
// 初始化 3D 拓扑
var g3dView = new ht.graph3d.Graph3dView();
// 初始化 HTVIEW 组件, 并将 3D 拓扑放入其中
var htView = new ht.ui.HTView(g3dView);
// 布局器加载 HTVIEW 组件
relativeLayout.addView(htView, {
width: 'match_parent', // 填满
height: 'match_parent', // 填满
marginTop: 64, // 为 TOP 留下空间
marginLeft: 250 // 为 LEFT 留下空间
});左側のEDITOR部分はHTのパレットコンポーネント(ht.widget.Palette)を使用し、ポートフォリオをパレットに追加し、ドラッグ可能に設定します:
var palette = new ht.widget.Palette();
// palette 面板是将图元都分在“组”里面,然后向“组”中添加图元即可
var group = new ht.Group();
// 设置分组为打开的状态
group.setExpanded(true);
// 设置组的说明
group.setName('基础图元');
palette.dm().add(group);
// 添加子图元
var childNode = new ht.Node();
childNode.setParent(group);
childNode.setName(name);
childNode.setImage(image);
childNode.s({
'draggable': true, // true 为可拖拽
'image.stretch': 'centerUniform' // 图片申展方式
});
palette.dm().add(childNode);前のステップで、パレット内のプリミティブのドラッグ可能なプロパティを設定しました。これで、プリミティブをドラッグするアニメーションを実現できるようになりました。ただし、グラフィック要素を 3D シーンに直接ドラッグすることはできません:
ドラッグ時にドラッグされたグラフィックのプリミティブ情報を取得する
対応する位置にドラッグするときに配置可能な位置を表示する
対応するコードは以下のように実装されています:
ドラッグ時に要素情報を取得します
g3dView.getView().addEventListener('dragover', function(e) {
e.preventDefault();
var paletteNode = palette.dm().sm().ld();// 获取 palette 上最后选中的节点
if (!paletteNode || !g3d.getDataAt(e)) return;
// 获取鼠标下的节点
var data = g3d.getDataAt(e);
if (data.s('shape3d') === '档案柜.json') {
// 记录文件袋拖拽到的是哪个档案柜
g3dView._focusData = data;
}
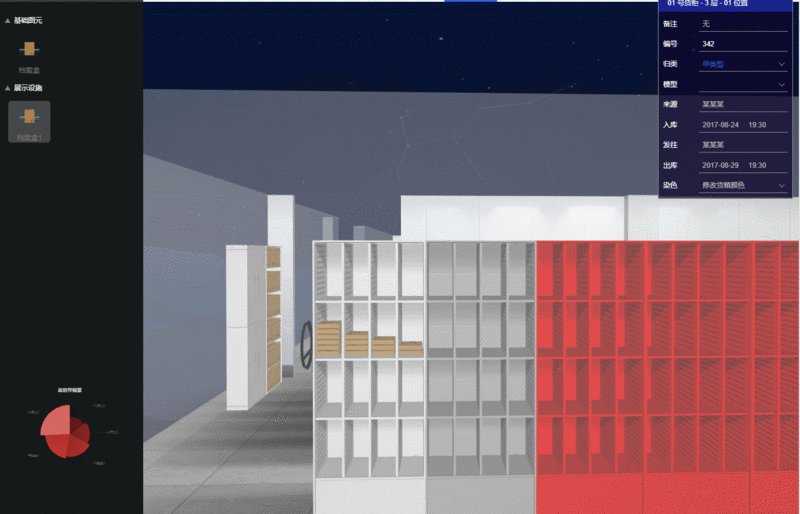
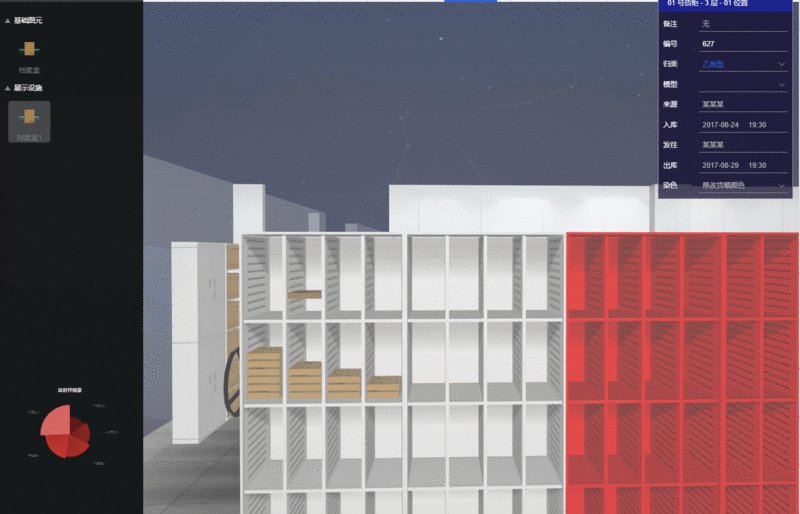
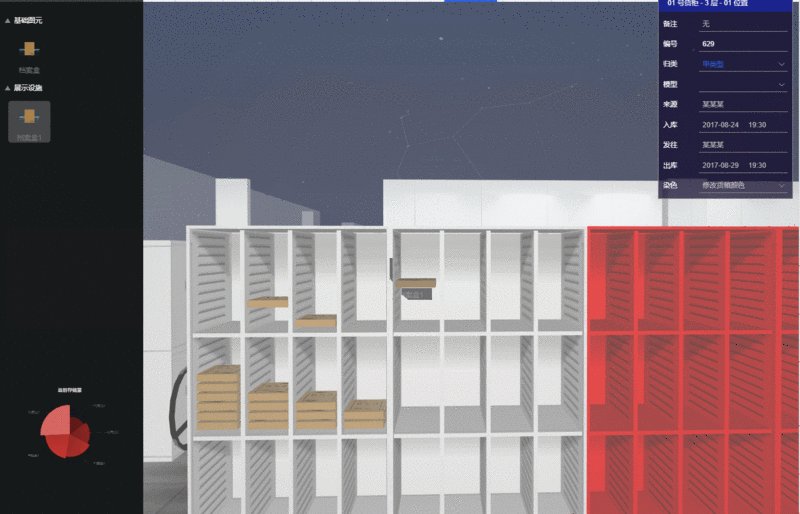
});実際の実装プロセスでは、対応する位置に3Dモデルを作成します。ファイルキャビネット内のすべてのファイルバッグの座標位置を正確に取得することは難しいため、この例ではプリセット方法が使用されます。具体的な原理は、まず通常は見えないファイルキャビネットのモデルを作成し、その中にすべてのファイルバッグを配置します。このとき、見えないモデルと配置するモデルが一致するかどうかを判断するだけです。マウスポイントの下にプリセットモデルがあると、そこで 3D モデルを作成できるかどうかを確認できます。効果は次のとおりです:

g3dView.getView().addEventListener('dragover', function(e) {
... // 旧逻辑省略
// 拖拽下来的时候设置 所有的 displayName 为 box 的节点 为可见 (这样拖拽才能获取到预置模型)
array.forEach(function(data) {
data.s('3d.visible', true);
});
var data = g3d.getDataAt(e);
if (data.s('shape3d') === '档案柜.json') {
// 记录文件袋拖拽到的是哪个档案柜
g3dView._focusData = data;
// 将预置模型移动到拖拽的柜子坐标
shelf.p3(data.p3());
}
if(data.getDisplayName() === 'box') {
// 将对应坐标下预置的档案袋模型进行显示
// 该属性可修改模型的透明度,更多属性可参考 HT 风格手册
data.s('shape3d.opacity', 0.8);
}
...
})
g3dView.getView().addEventListener('drop', function(e) {
// 获取鼠标位置模型
var data = g3dView.getDataAt(e);
if(!data) return;
// 鼠标位置不是预置模型,直接跳过
if(data.getDisplayName() !== 'box') return;
data.s('shape3d.opacity', 0);
// 放手时候设置 所有的 displayName 为 box 的节点 不可见
array.forEach(function(data) {
data.s('3d.visible', false);
});
var node = new ht.Node();
node.s('shape3d', url); // 档案袋 3D 模型地址
node.r3([Math.PI/2, -Math.PI/2, 0]); // 旋转档案袋模型, 使其平放
node.p3(data.p3());
node.setParent(g3dView._focusData);
node.setHost(g3dView._focusData);
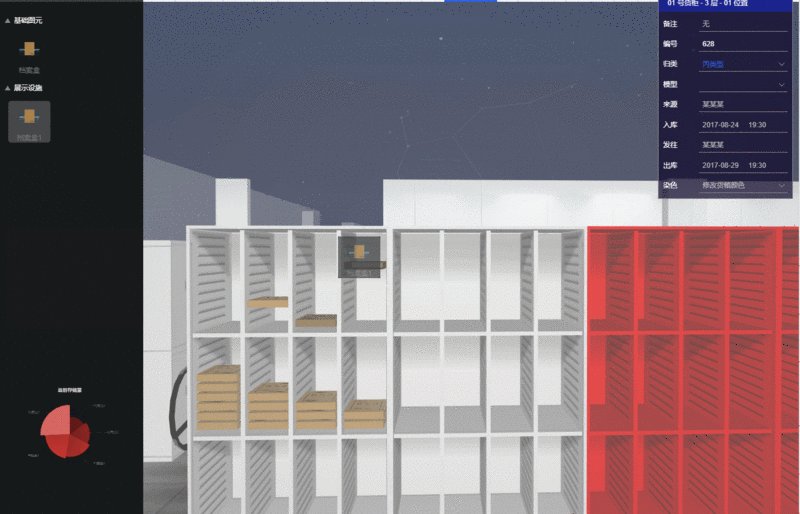
});上記のファイルバッグの効果を実装しました。これを 3D シーンにドラッグしてみますが、ポートフォリオ モデルはキャビネットよりもはるかに小さいため、ポートフォリオを正しい位置に配置するのはそれほど簡単ではないことがわかります。したがって、現時点では、操作する必要があるファイリングキャビネットを中央に拡大し、他のモデルをぼかすことができます。
// 3D 拓扑交互监听
g3dView.mi(function(e){
if(e.kind === 'doubleClickData') {
// 双击事件
var shape3d = e.data.s('shape3d'),
parentShape3d = e.data.getParent() && e.data.getParent().s('shape3d');
if (shape3d && shape3d.indexOf('档案柜') > -1) {
// 重点突出档案柜
showDetail(e.data);
}
else if (parentShape3d && parentShape3d.indexOf('档案柜') > -1) {
showDetail(e.data.getParent());
}
}
});
showDetail = function(data) {
// 保存进入虚化状态前 视角 与 中心点
eyeBack = ht.Default.clone(graph3dView.getEye());
centerBack = ht.Default.clone(graph3dView.getCenter());
// 设置相机指向配置
var opt = {};
opt.animation = true;
opt.ratio = 1;
opt.direction = [1, 0.5, 0];
opt.center = [data.getX(), 100, data.getY()];
graph3dView.flyTo(data, opt);
focusData = data;
data.s('select.brightness', 1);
dataModel.each(function (d) {
if (d === focusData || (!d.s('3d.selectable') && d.getTag() !== 'wall')
|| d.getParent() === focusData || d.getDisplayName() === 'box') return;
// 将拓扑中除了要操作的柜子 与柜子中档案袋 以及墙外 透明度都设置为 opacity (0~1)
// 保存设置前配置, 还原用
if (!opacityMap[d.getId()]) {
opacityMap[d.getId()] = {
'shape3d.opacity': d.s('shape3d.opacity'),
'shape3d.transparent': d.s('shape3d.transparent'),
'all.opacity': d.s('all.opacity'),
'all.transparent': d.s('all.transparent'),
'left.opacity': d.s('left.opacity'),
'left.transparent': d.s('left.transparent'),
'right.opacity': d.s('right.opacity'),
'right.transparent': d.s('right.transparent'),
'front.opacity': d.s('front.opacity'),
'front.transparent': d.s('front.transparent'),
'back.opacity': d.s('back.opacity'),
'back.transparent': d.s('back.transparent'),
'top.opacity': d.s('top.opacity'),
'top.transparent': d.s('top.transparent'),
'bottom.opacity': d.s('bottom.opacity'),
'bottom.transparent': d.s('bottom.transparent'),
'3d.selectable': d.s('3d.selectable')
}
}
// 透明度设置为 opacity
d.s({
'shape3d.opacity': opacity,
'shape3d.transparent': true,
'all.opacity': opacity,
'all.transparent': true,
'left.opacity': opacity,
'left.transparent': true,
'right.opacity': opacity,
'right.transparent': true,
'front.opacity': opacity,
'front.transparent': true,
'back.opacity': opacity,
'back.transparent': true,
'top.opacity': opacity,
'top.transparent': true,
'bottom.opacity': opacity,
'bottom.transparent': true,
'3d.selectable': false
});
});
}ブラーモードを終了して、3Dトポロジーの選択された変更を監視します
g3dView.dm().ms(function(e) {
var lastData = g3dView.sm().ld();
// 判断是否进行虚化
if(focusData) {
if(lastData === focusData || (lastData && lastData.getParetn() === focusData)) return;
g3dView.setEye(eyeBack);
g3dView.setCenter(centerBack);
// 还原模型的原透明度
g3dView.dm().each(function (d) {
if (d === focusData) return;
d.s(opacityMap[d.getId()]);
});
focusData.s('select.brightness', 0.7);
focusData = null;
eyeBack = null;
centerBack = null;
}
});HTコンポーネントには、クイッククエリプラグインQuickFinderがあり、今回はこのプラグインを使用して簡単な実装を行います。ファイル数のクエリ
// 初始化 输入框
var textField = new ht.ui.TextField;
textField.setIcon("imgs/search.json");
textField.setIconPosition("left");
// 初始化查询器,条件:id
var finder = new ht.QuickFinder(library.view.dm, "id");
// 输入框点击查询按钮时触发
textField.on('p:value', function(e) {
var dm = library.view.dm;
var value = e.newValue;
var datas = finder.find(value);
// 查询到对应的图元时,我们将第一个结果进行选中
if (datas && datas.size() > 0) {
library.view.dm.sm().ss(datas.get(0));
}
}); 上記の機能の実装後、基本的なスマート ファイル管理システムが形成されました。もちろん、スマートな管理システムとしては、ファイルの動的な監視、アーカイブ ルーム内を動き回る人々の監視、ビデオ監視、温度監視、災害警報などのモジュールだけでは十分ではありません。後で改善されました。ここでは、HTML5 WEBGL に基づいた 3D ソリューションを提供するだけです。同様の原理で、スマートビル、スマートコンピュータルーム、スマートシティもこれに基づいて実現できます。
関連する推奨事項:
html 産業用インターネットを組み合わせてインテリジェントな航空機制御を実現する (コード付き)
HTML5とInternet+を組み合わせて3Dトンネルを実現(コード付き)
以上がHTML5 WebGL3D アーカイブ ライブラリ ビジュアル管理システムの実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



