JavaScript プロトタイプとは何ですか? JavaScriptプロトタイプの詳細説明
この記事の内容はJavaScriptプロトタイプとは何か? JavaScript プロトタイプの詳細な説明は、参考になると思います。
プロトタイプ
プロトタイプは非常に重要です。プロトタイプと言えば、プロトタイプとは何でしょうか。
コンストラクターが作成されると、この属性はポインターです。このオブジェクトはデフォルトで空のオブジェクトです。 a の目的は、特定の型のすべてのインスタンスで共有できるプロパティとメソッドを含めることです。
率直に言うと、コンストラクターでプロトタイプ属性を呼び出してプロトタイプを指すことができ、それによってそのオブジェクト インスタンスのプロトタイプ オブジェクトを作成できます。
プロトタイプを使用する利点は何ですか?
プロトタイプを使用する利点は、すべてのオブジェクト インスタンスがそれに含まれるプロパティとメソッドを共有できることです。
めまいがありますか?超汚くないですか?コンストラクター、プロトタイプ、インスタンス、心配しないでください。一言で説明します
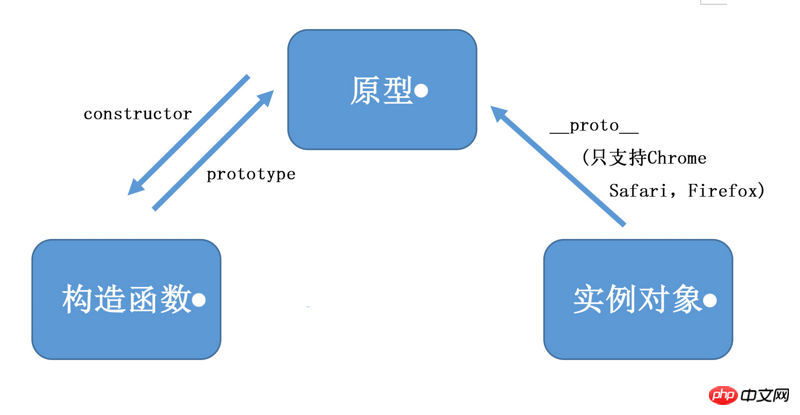
コンストラクターで定義されたメソッドはすべてのインスタンスで共有できないため、すべてのコンストラクターは最終的にはインスタンスに進化して意味を成す必要がありますしたがって、プロトタイプであるコンストラクターの上位レベルのみを見つけることができます。プロトタイプで定義されたプロパティとメソッドは、すべてのインスタンスで共有できます。これがプロトタイプ オブジェクトの性質です。三人は三角関係です
分かりやすいですよね?それ自体でコンストラクター属性が見つかると、__proto__ を通じてプロトタイプ内でそれを見つけ、プロトタイプ ブリッジを通じてコンストラクターをポイントします)  Instance object.__proto__ = プロトタイプ
Instance object.__proto__ = プロトタイプ
プロトタイプは印刷および表示できず、プロトタイプを介してのみ取得できます。
constructor.prototype
以下は、プロトタイプを取得するための他の 2 つのメソッドです
: このインスタンスのポインターがこのプロトタイプを指すかどうかを判断するために使用されます。 Object.getPrototypeOf() メソッド
: インスタンスのプロトタイプを取得します。このメソッドでサポートされているブラウザは、IE9 以降、Firefox 3.5 以降、Safari 5 以降、Opera 12 以降、Chrome であるため、インスタンスのプロトタイプを取得することをお勧めします。このメソッドを通じてオブジェクトを作成します。假定有个Person构造函数和person对象 Person.prototype.isPrototypeof(person) // 返回true说明前者是person1的原型 Object.getPrototypeOf(person) === Person.prototype // 获取person的原型
プロトタイプによって保存されたプロパティとメソッドを共有する複数のオブジェクト インスタンスの基本原理 コードがオブジェクトのプロパティを読み取るたびに、指定された名前のプロパティを対象として検索が実行されます。オブジェクト インスタンス自体から始めます。指定された名前の属性がインスタンス内で見つかった場合は、その属性の値が返されます。見つからなかった場合は、ポインタが指すプロトタイプ オブジェクトが検索され、そのプロトタイプ オブジェクト内で指定された名前の属性が検索されます。このプロパティがプロトタイプ オブジェクトで見つかった場合は、プロパティ値が返されます。
プロトタイプの値にアクセスできますが、プロトタイプの値を上書きすることはできません。インスタンスに属性を追加し、その属性名がプロトタイプと同じ名前である場合、この属性はインスタンスをブロック (上書き) します。そのプロパティのプロトタイプの値。
function Person() {}
Person.prototype.name = "George"
Person.prototype.sayName = function() {
console.log(this.name)
}
let person1 = new Person();
let person2 = new Person();
person1.name = "命名最头痛";
// 在这一环节,person1.name会从他实例中找,若实例没找到,则继续搜索它的原型对象
console.log(person1.name); // 命名最头痛
console.log(person2.name); // Georgeこのプロパティを null に設定しても、このプロパティはインスタンスに設定されるだけで、プロトタイプへの接続は復元されません。
インスタンスのプロパティを完全に削除したい場合は、delete 演算子を使用できます。これにより、プロトタイプ内のプロパティに再度アクセスできるようになります。
削除演算子の使用法
依旧用上面那个例子 delete操作符可用于删除对象的属性,无论是实例上的属性,还是在原型上的属性都可以删 delete person1.name // 删除这个实例的属性 delete Person.prototype.name // 删除原型上的属性 delete Person.prototype.constructor // 删除constructor属性,这样就没办法指回函数了
hasOwnProperty() メソッドを使用して、プロパティがインスタンスに存在するかプロトタイプに存在するかを検出できます。このメソッドは、指定されたプロパティがオブジェクト インスタンスに存在する場合にのみ true を返します。また、このプロパティがオブジェクト自体のプロパティであるかどうかを検出するために hasOwnProperty メソッドが使用されることも理解できます。 obj.hasOwnProperty('プロパティ名')
デモ:function Person(){
this.name = '命名最头痛'
}
var person = new Person()
Person.prototype.age = '18'
console.log(person.hasOwnProperty('name')) // true
console.log(Person.prototype.hasOwnProperty('age')) // true① for-inループで使用すると、for-inはアクセスできるすべてのオブジェクトを返すことができます。列挙可能) 属性 (列挙可能な属性が一目でわかる)
以上がJavaScript プロトタイプとは何ですか? JavaScriptプロトタイプの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQLクエリ結果の配列をオブジェクトに変換するにはどうすればよいですか?
Apr 29, 2024 pm 01:09 PM
MySQL クエリ結果の配列をオブジェクトに変換する方法は次のとおりです。 空のオブジェクト配列を作成します。結果の配列をループし、行ごとに新しいオブジェクトを作成します。 foreach ループを使用して、各行のキーと値のペアを新しいオブジェクトの対応するプロパティに割り当てます。新しいオブジェクトをオブジェクト配列に追加します。データベース接続を閉じます。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数はどのようにオブジェクトを返すのでしょうか?
Apr 10, 2024 pm 03:18 PM
PHP 関数は、return ステートメントに続いてオブジェクト インスタンスを使用してオブジェクトを返すことにより、データをカスタム構造にカプセル化できます。構文: functionget_object():object{}。これにより、カスタム プロパティとメソッドを使用してオブジェクトを作成し、オブジェクトの形式でデータを処理できるようになります。
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。
 PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP における配列とオブジェクトの違いは何ですか?
Apr 29, 2024 pm 02:39 PM
PHP では、配列は順序付けられたシーケンスであり、要素はインデックスによってアクセスされます。オブジェクトは、new キーワードによって作成されたプロパティとメソッドを持つエンティティです。配列へのアクセスはインデックス経由で、オブジェクトへのアクセスはプロパティ/メソッド経由で行われます。配列値が渡され、オブジェクト参照が渡されます。
 JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを簡単に取得する方法
Jan 05, 2024 pm 01:37 PM
JavaScript で HTTP ステータス コードを取得する方法の紹介: フロントエンド開発では、バックエンド インターフェイスとの対話を処理する必要があることが多く、HTTP ステータス コードはその非常に重要な部分です。 HTTP ステータス コードを理解して取得すると、インターフェイスから返されたデータをより適切に処理できるようになります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法と、具体的なコード例を紹介します。 1. HTTP ステータス コードとは何ですか? HTTP ステータス コードとは、ブラウザがサーバーへのリクエストを開始したときに、サービスが
 C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ 関数がオブジェクトを返すときは何に注意する必要がありますか?
Apr 19, 2024 pm 12:15 PM
C++ では、関数がオブジェクトを返すときに注意する点が 3 つあります。 オブジェクトのライフサイクルは、メモリ リークを防ぐために呼び出し元によって管理されます。ぶら下がりポインタを回避し、動的にメモリを割り当てるかオブジェクト自体を返すことにより、関数が戻った後もオブジェクトが有効なままであることを確認します。コンパイラーは、パフォーマンスを向上させるために、返されたオブジェクトのコピー生成を最適化する場合がありますが、オブジェクトが値セマンティクスによって渡される場合、コピー生成は必要ありません。
 原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神バージョン 4.4 の新しいマップの紹介
Jan 31, 2024 pm 06:36 PM
原神 バージョン 4.4 の新しいマップの紹介. 皆さん、原神 4.4 バージョンでは、立月のシー ランタン フェスティバルも始まりました. 同時に、バージョン 4.4 では神羽渓谷と呼ばれる新しいマップ エリアが開始されます。提供された情報によると、沈雨谷は実際には喬営村の一部ですが、プレイヤーはそれを沈雨谷と呼ぶことに慣れています。それでは、新しい地図をご紹介します。原神バージョン 4.4 の新マップのご紹介です。バージョン 4.4 では、立月北部に「陳兪渓谷・上谷」、「陳兪渓谷・南嶺」、「来新山」がオープンします。谷・上谷」。 ※魔神クエスト・第3幕「ドラゴンと自由の歌」プロローグをクリアすると、テレポートアンカーポイントが自動で解放されます。 2. 喬営荘 暖かい春風が再び陳嶼の山野を撫でるとき、香りのよい




