
CSSボックスモデルとは何ですか?結局のところ、css ボックス モデルは CSS を学習する際によく見ることがあります。そこで、次の記事では、CSS ボックス モデルの概念と CSS ボックス モデルの理解について説明します。
まず、CSS ボックス モデルとは何なのか見てみましょう。
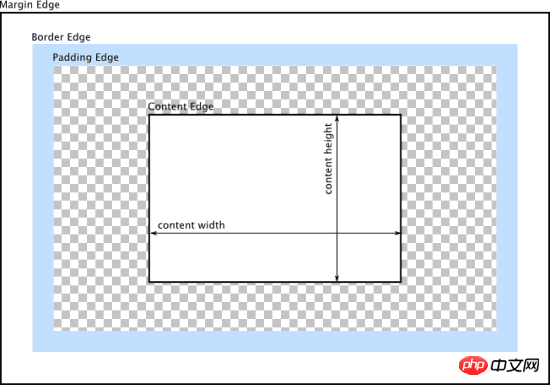
Baidu百科事典から、Webデザインでよく聞く属性名、コンテンツ、パディング、ボーダー、マージン、CSSボックスモードはすべてこれらの属性を持っていることがわかります。これらの属性を日常生活の箱(ボックス)に置き換えることで理解することができます。私たちが日常生活で目にする箱は、物を入れることができ、またこれらの属性を備えた箱であるため、ボックスモデルと呼ばれます。以下に示すように:

CSSボックスモデルは、Webデザインでよく使用されるCSSテクノロジーで使用される思考モデルです。
それでは、CSS ボックス モデルが何であるかを知った後、CSS ボックス モデルをどのように理解すればよいでしょうか?
CSSボックスモデルの理解
私たちはCSSボックスモデルを日常生活の中でのボックスとして理解することができます。
コンテンツはボックスに含まれる内容であり、画像、テキスト、または小さなボックスをネストすることができます。コンテンツがボックスよりも大きい場合は、コンテンツを大きくすることはできません。ボックスは引き伸ばされますが、CSS ではボックスは伸縮します。コンテンツが大きすぎるとボックスは拡張されますが、ボックスは損傷しません。
詰め物は、箱の中の物が損傷しないように、発泡体やプラスチックフィルムなどの何かを詰めるのと同じように、詰め物です。詰め物には、大きいか小さいか、柔らかいか硬いか、およびサイズがあります。パディングの内容が Web ページに反映されます。
ボーダーは外側のボーダーです。ボーダーにはサイズと色の属性があり、これはボックスの厚さとその色または素材に相当します。
マージンとは、私たちのボックスと他のボックスや他のものとの間の距離です。ボックスの数が多い場合、マージンはボックス間の直線距離となり、通気性、美しさ、取り外しの容易さを実現します。
CSS ボックス モデルには 2 種類あり、1 つは標準モデルである W3C ボックス モデル、もう 1 つは IE ボックス モデルです
2 つの CSS ボックス モデルの設定方法:
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
2 つの CSSボックス モデルは以下のように使用できます。それぞれ表されます:
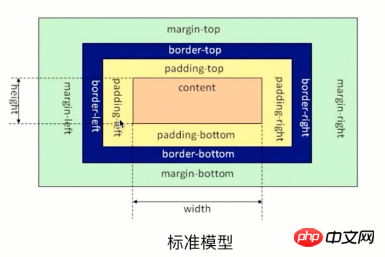
標準モデル:

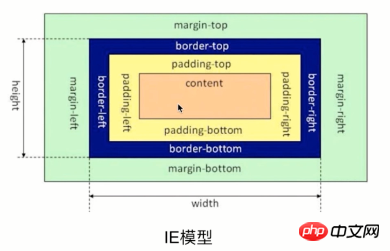
IE ボックス モデル:

上の図から、IE ボックス モデルの幅または高さが明確にわかります。コンテンツ (コンテンツ) の幅と高さ、標準モデルである W3C ボックス モデルの幅または高さは、コンテンツ + パディング + ボーダーです
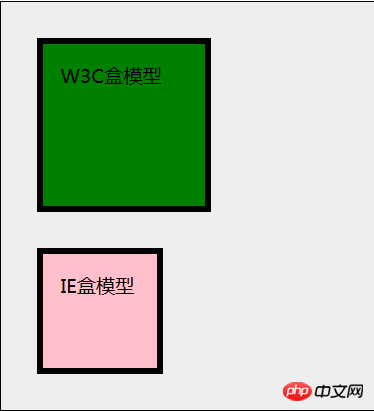
例を見てみましょう: div の幅と高さは 105px で、パディングは10px、ボーダーは5px、マージンは30pxです。 W3C ボックス モデルの下に表示される div の合計幅と合計高さ (マージン、ボーダー、パディング、コンテンツを含む) は 105 です。 + 15 + 5 + 30 = 155px。IE ボックス モデルの下に表示される div が占める合計の幅と合計の高さ (マージン、境界線、パディング、コンテンツを含む) は 105+ 30 = 135px です。
<style>
.content {background: #eee; height: auto;border: 1px solid black;}
.div {width: 105px;height: 105px;margin: 30px;padding: 15px;border: 5px solid black;}
.div-01 {background: green;}
.div-02 {background: pink;box-sizing: border-box;}
</style>
<div class="content">
<div class="div div-01">W3C盒模型</div>
<div class="div div-02">IE盒模型</div>
</div>効果は次のとおりです:

明らかな違いは、要素の幅 (width) が確定している場合、W3C ボックス モデルの幅 (width) にはパディングとボーダーが含まれないことです。 IE ボックス モデルはそうします。
もちろん、これを見ても CSS ボックス モデルの内容を完全に理解することはできません。次に、 PHP 中国語 Web サイト内のビデオ css3 ボックス モデルについて詳しく説明しています。 関連する推奨事項: CSS ボックス モデルの概要
CSS ボックス モデルについて話しましょう_html/css_WEB-ITnose以上がCSS ボックス モデルを理解する: CSS ボックス モデルが何なのかを 5 分で理解しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




