
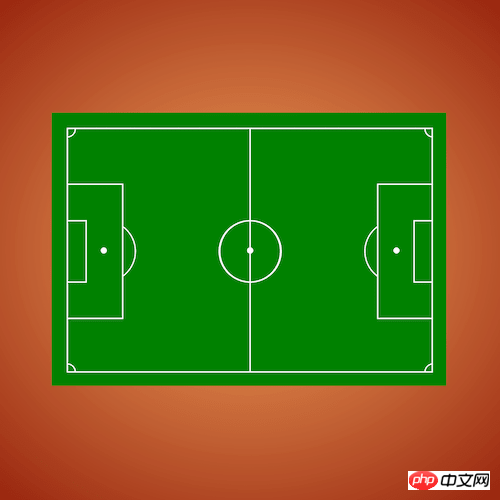
この記事の内容は、純粋な CSS を使用してサッカー場の俯瞰図を実現する方法に関するものです (ソースコードが添付されています)。必要な友人が参考になれば幸いです。あなた。

https://github.com/comehope/front-end-daily-challenges
domを定義し、コンテナには会場が含まれ、会場にはセンターライン、中間点、センターサークル、ペナルティエリア、ペナルティスポット、ペナルティアーク、ゴールエリア、コーナーキックエリアなどの要素:
<div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
中央表示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(sandybrown, maroon);
}コンテナサイズの定義:
.container {
width: 120em;
height: 80em;
background-color: green;
font-size: 5px;
}
.container span {
display: block;
}線の種類の定義:
.container {
--line: 0.3em solid white;
}フィールドのサイドラインを描く:
.container {
padding: 5em;
}
.field {
width: inherit;
height: inherit;
border: var(--line);
}センターラインを描く:
.halfway-line {
width: calc(120em / 2);
height: 80em;
border-right: var(--line);
}センターサークルを描く:
.field {
position: relative;
}
.centre-circle {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc((120em - 20em - 0.3em) / 2);
}中間点を描く:
.centre-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(120em / 2 - 1em + 0.3em / 2);
}ペナルティエリアを描く:
.penalty-area {
width: 18em;
height: 44em;
border: var(--line);
position: absolute;
top: calc((80em - 44em) / 2);
left: -0.3em;
}ペナルティスポットを描く:
.penalty-mark {
width: 2em;
height: 2em;
background-color: white;
border-radius: 50%;
position: absolute;
top: calc(80em / 2 - 1em);
left: calc(12em - 1em);
}Drawペナルティ アーク:
.penalty-arc {
width: 20em;
height: 20em;
border: var(--line);
border-radius: 50%;
position: absolute;
top: calc((80em - 20em) / 2);
left: calc(12em - 20em / 2);
}フリー スロー アークの左のアークを非表示にし、右のアークのみを残します:
.field {
z-index: 1;
}
.penalty-area {
background-color: green;
}
.penalty-arc {
z-index: -1;
}ゴール エリアを描画します:
.goal-area {
width: 6em;
height: 20em;
border: var(--line);
position: absolute;
top: calc((80em - 20em) / 2);
left: -0.3em;
}コーナー キック エリアを描画します:
.field {
overflow: hidden;
}
.corner-arc::before,
.corner-arc::after {
content: '';
position: absolute;
width: 5em;
height: 5em;
border: 0.3em solid white;
border-radius: 50%;
--offset: calc(-5em / 2 - 0.3em);
left: var(--offset);
}
.corner-arc::before {
top: var(--offset);
}
.corner-arc::after {
bottom: var(--offset);
}dom、各面に 1 つのコピー:
<div> <div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div> </div>
右側は左側と同じスタイルです。水平方向に反転するだけです:
.right {
position: absolute;
top: 0;
left: 50%;
transform: rotateY(180deg);
}これで完了です。
関連する推奨事項:
純粋な CSS を使用して蝶標本の表示ボックス効果を実現する方法
純粋な CSS を使用して Windows 起動インターフェイスのアニメーション効果を実現する方法以上が純粋な CSS を使用してサッカー場の俯瞰図を実現する方法 (ソースコードは添付)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



