HTMLでボタンの色を変更するにはどうすればよいですか? HTMLボタンタグの使い方の紹介
この記事では、主に HTML ボタンのラベルの色を変更する方法を紹介します。この章はすべて基本的な知識なので、さらに練習してください。一緒にこの記事を始めましょう
まず、ボタンのラベルを紹介します:
ボタン要素内にテキストや画像などのコンテンツを配置できます。これが、この要素と input 要素を使用して作成されたボタンの違いです。
唯一禁止されている要素は画像マッピングです。これは、マウスとキーボードに依存する操作がフォーム ボタンの動作を妨げるためです。
ボタンには必ず type 属性を指定してください。 Internet Explorer のデフォルトのタイプは「ボタン」ですが、他のブラウザ (W3C 仕様を含む) のデフォルトは「送信」です。
注: HTML フォームで button 要素を使用する場合、ブラウザーごとに送信されるボタンの値も異なります。 HTML フォームにボタンを作成するには、input 要素を使用してください。
ここまで紹介したところで、htmlボタンタグについて理解を深めていきましょう。
それでは、HTML でボタンの色を変更する方法を見てみましょう:
<button> php中文网 </button>
これは、図に示すように、最も単純なボタンです:

この単純なボタンは誰もが知っているはずだと思います。それでは、見てみましょう見てください。いくつかのスタイルの色を追加するコード例を見てください:
<button type="button" class="btn" style="max-width:90%"> php中文网 </button>
これは、いくつかの単純な属性などを追加し、スタイルを変更して、今どのように見えるかを確認するためのものです:

これです元のスタイルよりもはるかに優れたスタイルを自分で追加することもできます。
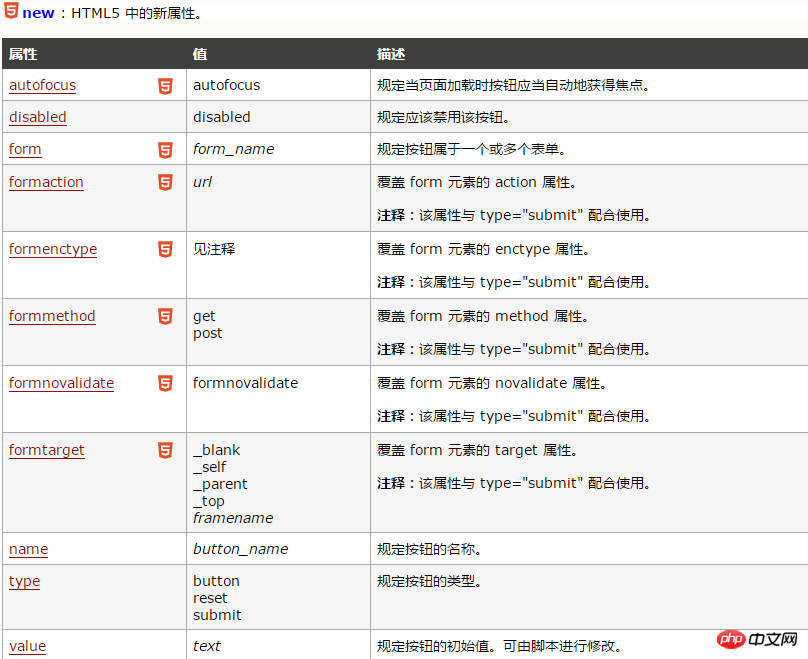
それではボタンラベルの属性紹介を見ていきましょう
これは皆さんがコードを入力する際に必要な属性を忘れないようにするためです

以上がこの記事の内容の全てだと思います。ボタンのラベルの色は変更できます。これらは最も基本的なアプリケーションです。一度学習すると、今学習していることは何の役にも立たないと感じるでしょう。ご質問がございましたら、以下にメッセージを残してください。
【編集者のおすすめ】
HTMLマーキータグで画像のスクロールを設定するには?マーキータグの画像スクロールコード例
HTMLでフォントの色を設定するには? CSSで文字の色を設定する方法を紹介
以上がHTMLでボタンの色を変更するにはどうすればよいですか? HTMLボタンタグの使い方の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7716
7716
 15
15
 1641
1641
 14
14
 1395
1395
 52
52
 1289
1289
 25
25
 1232
1232
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





