CSSインライン要素とは何ですか? CSS ブロックレベル要素とインライン要素の違い
多くの CSS 初心者は、CSS インライン要素と CSS ブロックレベル要素について学ぶときに混乱しやすいかもしれません。そこで、この記事では、CSS インライン要素とブロックレベル要素について説明します。 CSS ブロックレベル要素と CSS インライン要素の違い。
前回の記事では CSSのブロックレベル要素の定義とは? CSS ブロックレベル要素とは何ですか? では、CSSのブロックレベルの要素を個別に紹介するので、ここでは詳しく説明しません~ CSSのインライン要素について直接説明しましょう。
css インライン要素 (インライン要素)
css インライン要素は、通常、セマンティック レベル (セマンティック) に基づく基本的な要素であり、テキストまたはその他の一般的なインライン要素のみを収容できます。 」。たとえば、SPAN 要素、IFRAME 要素、および要素スタイルの表示: inline はすべてインライン要素です。たとえば、テキストなどの要素は文字の間に水平に配置され、自動的に右端に折り返されます。
CSS インライン要素の特徴:
1. 新しい行を開始することなく、他の要素と同じ行に配置できます。
2. 要素の高さ、幅、上下の余白は設定できません。
3. 要素の幅は、要素に含まれるテキストと画像の幅であり、変更できません。
CSS インライン要素を紹介した後、CSS インライン要素とは何かを見てみましょう。
CSS インライン要素とは何ですか?
一般的な CSS インライン要素:
| a: アンカー abbr: 略語 頭字語: 最初の単語 b: 太字 (非推奨) bdo: Bidi オーバーライド big: 大きなフォント br: 改行 cite : quote code: コンピュータコード (ソースコードを引用する場合に必須) dfn: 定義フィールド em: 強調 font: フォント設定 (非推奨) i: 斜体 img: 画像 input: 入力ボックス | kbd: 定義キーボードテキスト label: テーブルラベル q: 短い引用符 s: アンダースコア (非推奨) samp: サンプルコンピュータコードを定義 select: プロジェクトの選択 small: 小さなフォントテキスト span: 一般的に使用されるインラインコンテナ、内のブロックを定義テキスト strike: 下線 strong: 太字強調 sub: 下付き文字 sup: 上付き文字 textarea: 複数行のテキスト入力ボックス tt: テレックス テキスト u: 下線 |
次に、CSS ブロックレベル要素と CSS インライン要素の違いを見てみましょう。
CSSブロックレベル要素とCSSインライン要素の違い
CSSブロックレベル要素とインライン要素の違いの1つ:
ブロックレベル要素: ブロックレベル要素は排他的な行を占有します、幅はデフォルトで親要素の幅に自動的に埋められます。
インライン要素: インライン要素は 1 行を占有せず、隣接するインライン要素は同じ行に配置されます。内容に応じて幅が変わります。
<html>
<head>
<title>区别</title>
<style type="text/css">
.div1{background-color: #090;}
.span1{background-color: yellow;}
</style>
</head>
<body>
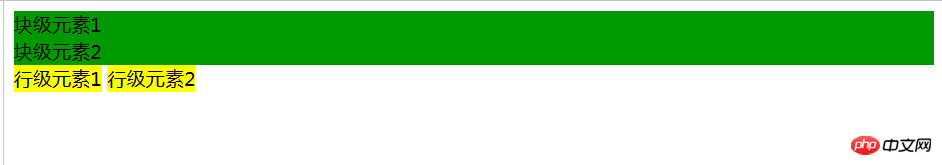
<div class="div1">块级元素1</div>
<div class="div1">块级元素2</div>
<span class="span1">行级元素1</span>
<span class="span1">行级元素2</span>
</body>
</html>その効果は次のとおりです:

CSS ブロックレベル要素とインライン要素の 2 番目の違い:
ブロックレベル要素: ブロックレベル要素は幅と高さを設定できます。
インライン要素: インライン要素の幅と高さは設定できません。
例:
<html>
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;}
div{background-color: green;height: 50px;width: 40%;}
span{background-color: yellow;height: 70px;}
strong{background-color: pink;height: 70px;}
</style>
</head>
<body>
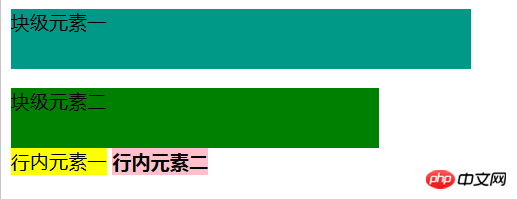
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>
</html>効果は次のとおりです:

注: 幅が設定されている場合でも、ブロックレベルの要素は引き続き 1 行を占有します。
CSS ブロックレベル要素とインライン要素の 3 番目の違い:
ブロックレベル要素: ブロックレベル要素はマージンとパディングを設定できます。
インライン要素: margin-left や padding-right などのインライン要素の水平方向のマージンとパディングにより、マージン効果が生じる可能性があります。
例:
<head>
<meta charset="UTF-8">
<title>区别</title>
<style type="text/css">
p{background-color: #098;height: 50px;width: 50%;padding: 20px;margin: 20px;}
div{background-color: green;height: 50px;width: 40%;;padding: 20px;margin: 20px;}
span{background-color: yellow;height: 70px;padding: 40px;margin: 20px;}
strong{background-color: pink;height: 70px;padding: 40px;margin: 20px;}
</style>
</head>
<body>
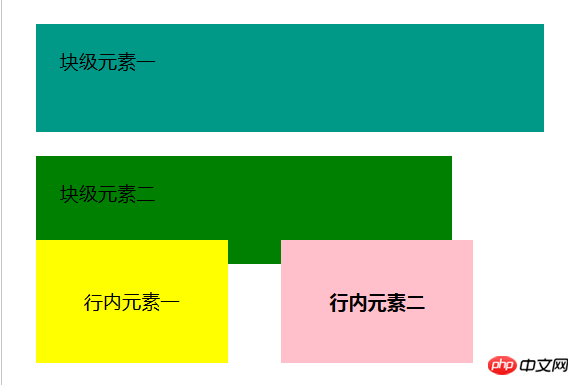
<p>块级元素一</p>
<div>块级元素二</div>
<span>行内元素一</span>
<strong>行内元素二</strong>
</body>効果は次のとおりです:

注:padding-top や margin-bottom などの垂直方向のインライン要素はマージン効果を生成しません。
CSS ブロックレベル要素とインライン要素の 4 番目の違い:
ブロックレベル要素: ブロックレベル要素は、display:block に対応します。
インライン要素: インライン要素は、display:inline に対応します。最後の属性: display: inline-block; により、要素にブロックレベル要素とインライン要素の特性を持たせることができます。長さと幅を設定し、パディングとマージンを有効にし、他の要素と並べて配置できます。インライン要素。これは非常に実用的な属性です。
注: 要素の表示属性を変更することで、インライン要素とブロックレベル要素を切り替えることができます。
この記事はここで終わります。CSS ブロックレベル要素とインライン要素の違いについて詳しく知りたい場合は、php 中国語 Web サイトの
css ビデオ チュートリアル インライン要素とブロックレベル要素の違いhtmlブロックレベル要素とインライン要素_html/css_WEB-ITnose以上がCSSインライン要素とは何ですか? CSS ブロックレベル要素とインライン要素の違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 38
38
 113
113
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。





