css3で影効果を作る方法を詳しく解説【コード例】
主要な Web サイトを閲覧すると、さまざまな 3 次元の写真が明らかに人々の注目を集めることがあると思います。したがって、このような画像表示の場合、一部の友人は間違いなく PS アートによってデザインされたと考えるでしょう。もちろん、PS は強力なツールなので、このようなエフェクトを簡単に作成できます。
しかし、この記事では、CSS3 スタイル属性を使用してさまざまなボックスの影を作成する、より優れた高速な影の作成方法を紹介します。Web ページを自分で開発する場合、css3 Create の box-shadow 属性をマスターできます。さまざまな影の効果。
以下では、具体的な boxshadow シャドウ効果の例 コードを通して 1 つずつ詳細を紹介します:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>boxshadow阴影效果实例</title>
<style>
.demo1{
width:100px;
height:100px;
background-color: #3262ff;
box-shadow: 5px 5px 5px black;
}
.demo2{
margin-top: 20px;
width:100px;
height:100px;
background-color: #ccccff;
box-shadow: 5px 5px 5px 5px black;
}
.demo3{
margin-top: 20px;
box-shadow: 8px 8px 8px -8px black;
width:100px;
height:100px;
background-color: #1094f2;
}
.demo4{
margin-top: 20px;
box-shadow: 5px 0px 5px -5px black, -5px 0px 5px -5px black;
width:100px;
height:100px;
background-color: #a7fcff;
}
.demo5{
margin-top: 20px;
box-shadow: 8px 0px 8px -8px black;
width:100px;
height:100px;
background-color: #029789;
}
</style>
</head>
<body>
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
<div class="demo3">demo3</div>
<div class="demo4">demo4</div>
<div class="demo5">demo5</div>
</body>
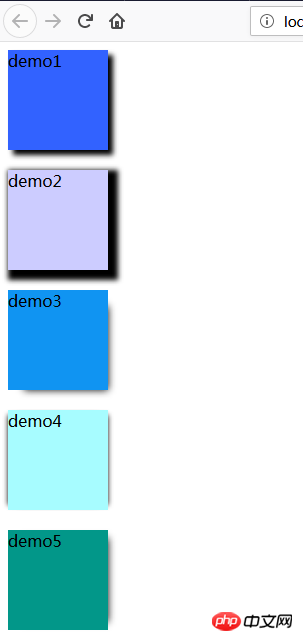
</html>ブラウザーを通じて上記のコードにアクセスすると、効果は下の図に示すようになります:

次に、画像を結合します。 Demo1 は通常の div ブロックのシャドウ効果を示しています。box-shadow 属性に気づいたと思います。 boxshadowとはボックスシャドウという意味です。つまり、CSS3 では、box-shadow の値を制御することでさまざまな影効果を実現できます。 1 では、box-shadow の値は 5px 5px 5px black で、それぞれ水平 x 軸オフセット、垂直 y 軸オフセット、ぼかし半径、影の色を表します。
demo2 の box-shadow の値は、5px 5px 5px 5px black で、それぞれ x 軸の水平オフセット量、y 軸の垂直オフセット量、ブラー半径、シャドウを表します。半径と影の色。ここでの影の半径は正の値です。
demo3 の box-shadow の値は 8px 8px 8px -8px black です。ここでの影の半径は負の値です。
demo4 の box-shadow の値は 5px 0px 5px -5px black、-5px 0px 5px -5px black です。ここでの効果は両側のシャドウ効果です。
demo5 の box-shadow の値は 8px 0px 8px -8px black です。ここで示されているのは片面シャドウ効果です。
ぼかし半径を0に設定すると、ぼかし効果はなくなり、値が大きくなるほどぼやけます。影の半径の値を正に設定すると影全体が拡大し、負の値に設定すると影全体が縮小します。
上記はCSS3におけるboxshadowの具体的な使い方、つまりboxshadow属性を使って様々な影効果を設定する方法の紹介です。たとえば、boxshadow の左側に影を付けない、boxshadow の片面に影を付けたい、boxshadow の周囲に影を付けたいなどの場合、この効果を実現できます。
この記事は一定の参考価値があるので、困っている友達に役立つことを願っています!
以上がcss3で影効果を作る方法を詳しく解説【コード例】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 99
99
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?





