
この記事では、WeChat アプレットの例として、詳細ページにデータを動的に表示する方法を紹介します。必要な方は参考にしていただければ幸いです。
前の記事 WeChat ミニ プログラムの例: 詳細用の静的ページを構築する方法 静的な detail ページを紹介します。次に、そこにデータを動的に配置しましょう detail页面做好了,现在来做把数据动态的放进去
首先实现点击list页面会跳转到detail页面
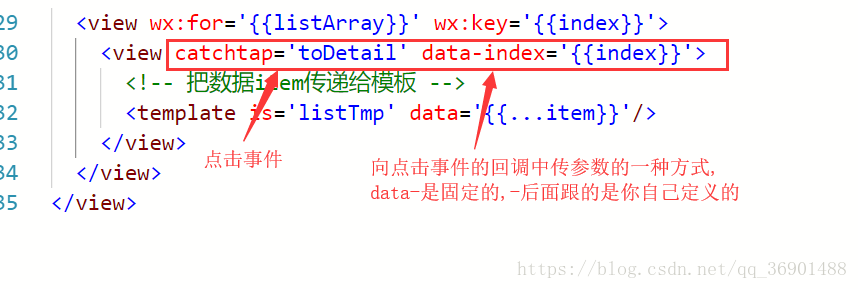
给list页面中添加点击事件 
list.js
//点击跳转到detail页面
toDetail(event){
// console.log(event);
//获取点击跳转对应的下标
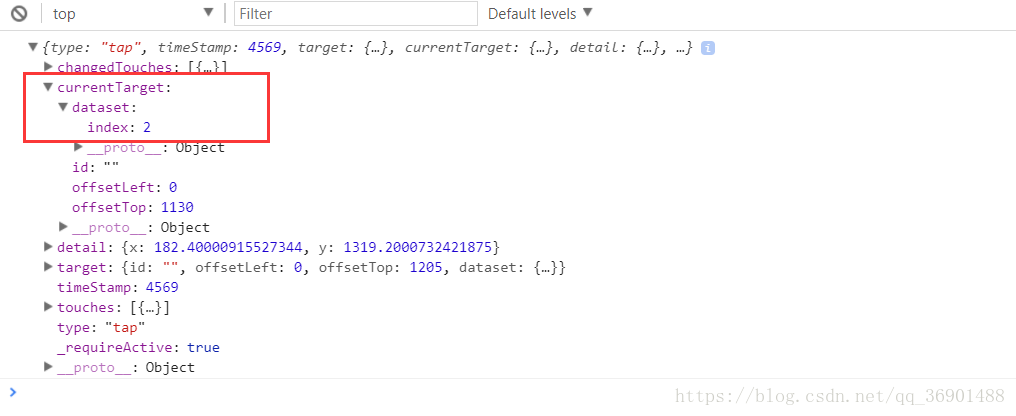
let index = event.currentTarget.dataset.index
wx.navigateTo({
url: '/pages/detail/detail?index='+index,
})
},上面console.log(event)的内容如下: 
这样我们就把点击跳转的下标拿到并传递给detail页面了
在detail.js中获取数据,获取数据要记得先把数据引进来:
// pages/detail/detail.js
let datas = require('../../datas/list-data.js');
Page({
/**
* 页面的初始数据
*/
data: {
detailObj:{},
index:null
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let index=options.index;
this.setData({
//把引入的数据根据下标对应放到detailObj中
detailObj:datas.list_data[index],
//index也存放起来
index:index
})
},然后在detail.wxml まずクリックを実装します list ページは detail ページにジャンプします
list ページにクリック イベントを追加します
<!--pages/detail/detail.wxml--><view class='detailContainer'>
<image class='headImg' src='{{detailObj.detail_img}}'></image>
<view class='avatar_date'>
<image src='{{detailObj.avatar}}'></image>
<text>{{detailObj.author}}</text>
<text>发布于</text>
<text>{{detailObj.date}}</text>
</view>
<text class='company'>{{detailObj.title}}</text>
<view class='collection_share_container'>
<view class='collection_share'>
<image src='/images/icon/collection-anti.png'></image>
<image src='/images/icon/share-anti.png'></image>
</view>
<view class='line'></view>
</view>
<button>转发此文章</button>
<text class='content'>{{detailObj.detail_content}}</text></view>上記の console.log(event) の内容は次のとおりです。 
detail ページに渡します
detail.js でデータを取得します。 データを取得するには、最初にデータを導入することを忘れないでください:
その後。 in detail .wxml で表示するだけですrrreee関連する推奨事項:
以上がWeChat ミニ プログラムの例: 詳細ページ データの動的実装方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。