CSSでフォントをカスタマイズするにはどうすればよいですか? HTML のテキスト フォント スタイルの紹介
Sep 05, 2018 pm 01:48 PMCSSを使用してフォントをカスタマイズする方法をご存知ですか?この記事では、CSS スタイル設定とフォント サイズやフォントの太さの設定などのフォント スタイルについても説明します。それでは、記事を見てみましょう
。まず最初に、CSS スタイルを使用してフォントをカスタマイズする方法を紹介します。見てみましょう:
ここでは CSS スタイルの属性を紹介します:
font-family: テキストのフォント ファミリを定義します。フォント ファミリとも呼ばれ、セリフ、サンセリフ、等幅、筆記体、ファンタジーの 5 つの一般的なフォントがあります。
もちろん、特定のフォントを見つけることもできます。もちろん、そのフォントがクライアントにインストールされていない場合は、コンピュータ上でフォントを見つけてその名前をコピーしてセットアップすることもできます。表示されるのはクライアントのデフォルトのフォントです。 (さらに詳しく知りたい場合は、PHP 中国語 Web サイトにアクセスしてください CSS ビデオ チュートリアル)
テキスト フォントの例を見てみましょう:
<style>
.you_1{font-family:serif}
.you_2{font-family:sans-serif}
.you_3{font-family:monospace}
.you_4{font-family:cursive}
.you_5{font-family:fantasy}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_3">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_4">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_5">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
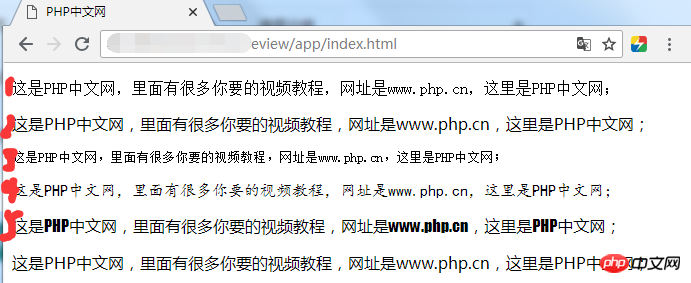
</body>ここでは、上記の 5 つの段落のさまざまなフォント スタイルを示します。ブラウザに表示された結果を見てみましょう:

図に示すように、最後のものには何も設定がなく、最初の 5 つのフォントが設定されているだけです。 5 種類のフォントファミリーは一般的に使用されているフォントで、基本的にすべてのコンピューターにこれらのフォントが搭載されているため、他の人のコンピューターに表示されないことを心配する必要はありません。カスタム フォントについては以上です。
次に、サイズの変更やフォントの太字など、テキストのフォント スタイルについて説明します。一緒に見てみましょう:
font-weight: テキストの太さを設定するために使用され、3 つのタイプがあります: 標準、太字、パラメータ 100~900、テキスト サイズを定義します
font-size:属性 テキストのサイズを設定するために使用されます。 px、em、% があります。デフォルトでは、1em は 16 ピクセルに相当します。
これも CSS スタイルの 2 つのフォントの紹介です
フォント スタイルの設定例を見てみましょう:
<style>
.you_1{font-weight:600}
.you_2{font-size:40px}
</style>
</head>
<body>
<p class="you_1">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p class="you_2">这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
<p>这是PHP中文网,里面有很多你要的视频教程,网址是www.php.cn,这里是PHP中文网;</p>
</body> はい、これです。コードは最初にテキストの太さのパラメーターを設定し、テキストのサイズを設定する px パラメーターもあります。次に、ブラウザに表示される効果を見てみましょう:

これは少し大掛かりな設定です。しかし、それは問題ではありません、あなたは間違いなくそれをはっきりと見ることができます。はっきり見えないと言う人はいないはずです。一方は厚さを設定するもので、もう一方はサイズを設定するものです。厚さを設定します。
それでは、この記事は CSS スタイルでフォントを設定する方法とテキストのフォント スタイルをデザインする方法を紹介します。ご質問がございましたら、以下にメッセージを残してください。
【編集者のおすすめ】
html inputタグの属性とは何ですか? inputタグの使い方まとめ(例あり)
HTMLでlabelタグの高さを設定するには?ラベルラベルの使い方のご紹介
以上がCSSでフォントをカスタマイズするにはどうすればよいですか? HTML のテキスト フォント スタイルの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

人気の記事

人気の記事

ホットな記事タグ

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7312
7312
 9
9
 1624
1624
 14
14
 1347
1347
 46
46
 1259
1259
 25
25
 1207
1207
 29
29














