CSS3テキストシャドウ効果を実現するにはどうすればよいですか? 【詳しいコード説明】
CSS を初めて使用する初心者にとって、テキスト シャドウという言葉は少し聞き慣れないかもしれません。言い換えれば、立体感のあるテキストと言い換えることができます。いくつかの絵がすぐに頭に浮かびますか?以前の記事 [css3 で影効果を作成する方法の詳細な説明] を読んでいる場合は、div 影効果についてある程度理解しているはずです。この主な属性は box-shadow スタイル属性です。
それでは、この記事では CSS3 でテキストの影効果を作成する方法、つまり 3D フォントを作成する方法を引き続き紹介します。ここでマスターする必要がある主な属性は、text-shadow スタイル属性です。初心者の中には「text-shadow とは何ですか?」と尋ねる人もいるかもしれません。どのような意味です?使い方?以下で具体的なサンプルコードを使って詳しく説明しますので、ご安心ください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3 text-shadow属性使用示例</title>
<style>
.t1{
text-shadow: 5px 5px 5px #029789;
font-size: 40px;
font-weight: bold;
color: white;
}
.t2{
text-shadow: -5px -5px 5px #1094f2;
font-size: 40px;
font-weight: bold;
color: white;
}
</style>
</head>
<body>
<div class="demo">
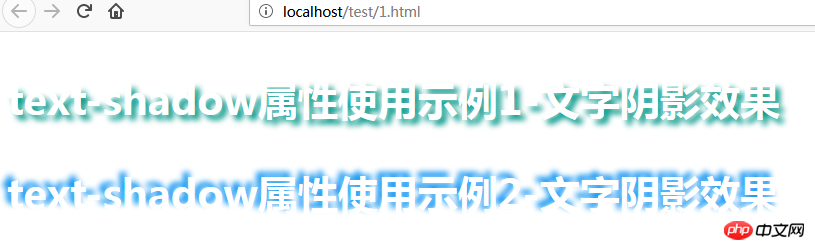
<p class="t1">text-shadow属性使用示例1-文字阴影效果</p>
<p class="t2">text-shadow属性使用示例2-文字阴影效果</p>
</div>
</body>
</html>
css text-shadow属性の使い方、つまりフォントに3D効果を持たせる方法の詳しい紹介です。一定の参考価値はありますので、困っている友人のお役に立てれば幸いです。
以上がCSS3テキストシャドウ効果を実現するにはどうすればよいですか? 【詳しいコード説明】の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
GraphQLキャッシングの使用
Mar 19, 2025 am 09:36 AM
最近GraphQLの作業を開始した場合、またはその長所と短所をレビューした場合、「GraphQLがキャッシュをサポートしていない」または
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
Eleventyで独自のBragdocを作成します
Mar 18, 2025 am 11:23 AM
開発者としての段階に関係なく、私たちが完了したタスクは、大小を問わず、個人的および専門的な成長に大きな影響を与えます。
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは&#039; Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。





