
この記事では、ミニプログラムのキャンバスのドラッグアンドドロップ機能について詳しく説明します。必要な方は参考にしてください。
コンポーネントアドレス
https://github.com/jasondu/wx...
実装方法
キャンバスを使用
可動ビュータグを使用
可動 - ビューは回転できないため、キャンバスの使用を選択します
解決する必要がある問題
複数の要素をキャンバスにレンダリングする方法
指が要素上にあることを確認する方法、および複数の要素があるかどうかを確認する方法要素が重なっている、どの要素が最上位レイヤーにあるかを知る方法
要素のドラッグを実装する方法
要素を拡大縮小、回転、削除する方法
上記の問題を解決すると、非常に簡単に見えます。問題が解決されれば、関数を実装できます。次に、それらを 1 つずつ解決していきます。
DragGraph クラスを定義し、要素のさまざまな属性 (座標、サイズなど) を渡し、インスタンス化後にそれらをレンダリング配列にプッシュし、この配列をループしますのレンダリング メソッドのインスタンスを呼び出して、複数の要素をキャンバスにレンダリングできるようにします。
クリック位置を決定するメソッドが DragGraph クラスで定義されています。 Canvas にアクセスし、指の座標を渡すと、指が要素自体をクリックしたのか、アイコンの削除やアイコンのサイズの変更が行われたのかがわかります。この方法を決定する方法は後で説明します。
配列のレンダリングをループすることで、どの要素がクリックされたかどうかを決定します。複数の要素がクリックされた場合、つまり複数の要素が重なった場合、最初の要素が最上位の要素になります。
要素のドラッグの実装方法 上記により、touchstart イベントがトリガーされると、現在の指の座標が記録されます。また、touchmove イベントがトリガーされると、その位置の座標もわかります。今回は 2 つの座標が取得され、その差分を使用して要素インスタンスの x と y を変更し、レンダリングrender array を再利用してドラッグ アンド ドロップ機能を実現します。
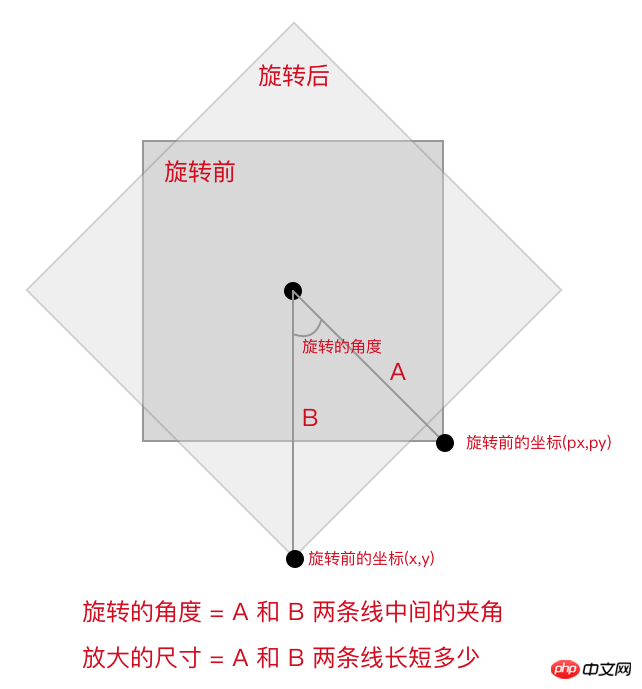
要素の拡大縮小、回転、削除の方法このステップは比較的難しいので、模式図を使って説明します。 最初にスケーリングと回転について話しましょう
const centerX = (this.x + this.w) / 2; // 中点坐标 const centerY = (this.y + this.h) / 2; // 中点坐标 const diffXBefore = px - centerX; // 旋转前坐标 const diffYBefore = py - centerY; // 旋转前坐标 const diffXAfter = x - centerX; // 旋转后坐标 const diffYAfter = y - centerY; // 旋转后坐标 const angleBefore = Math.atan2(diffYBefore, diffXBefore) / Math.PI * 180; const angleAfter = Math.atan2(diffYAfter, diffXAfter) / Math.PI * 180; // 旋转的角度 this.rotate = currentGraph.rotate + angleAfter - angleBefore;
// 放大 或 缩小 this.x = currentGraph.x - (x - px); this.y = currentGraph.y - (x - px);
WeChat アプレット開発における画像のドラッグ アンド ドロップ機能の実装
以上がミニプログラムのキャンバスのドラッグ&ドロップ機能の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。