
この記事の内容は、WeChat アプレットでのテンプレート モジュールの使用方法に関するもので、必要な友人が参考になれば幸いです。
WXML は、コード スニペットを定義してさまざまな場所で呼び出すことができるテンプレートを提供します。
まず、テンプレートを保存するためのテンプレート ディレクトリをページ ディレクトリに作成します
テンプレートを作成するには? テンプレートでは、xxx.wxss と xxx.wxml の 2 つの新しいファイルを作成するだけで済みます。他の 2 つの .js と .json は必要ありません。
テンプレート ディレクトリに新しい list-template.wxml と list-template.wxss を作成します
<template name='listTmp'><view>
<view>
<image src='/images/avatar/0.png'></image>
<text>may 9 2018</text>
</view>
<text>火影村</text>
<image src='/images/detail/carousel/6.jpg'></image>
<text>火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火火</text>
<view>
<image src='/images/icon/view.png'></image>
<text>88</text>
<image src='/images/icon/star.png'></image>
<text>88</text>
</view></view></template>list-template.wxss:.tmpContainer{
display: flex;
flex-direction: column;
}
.avatar_date image{
width: 60rpx;
height: 60rpx;
/* 把此元素放置在父元素的中部。就可以让图片与文字都在中间了 */
vertical-align: middle;
margin-right: 10rpx;
}
.avatar_date {
padding: 10rpx;
}
.avatar_date text{
font-size: 32rpx;
}
.company{
margin-left: 10rpx;
font-size: 36rpx;
font-weight: 700;
margin: 10rpx;
}
.contentImg{
width: 100%;
height: 460rpx;
}
.content{
font-size: 32rpx;
/* 段落首字母缩进两个字 */
text-indent: 64rpx;
}
.collection_love image{
width: 32rpx;
height: 32rpx;
vertical-align: middle;
margin-right: 10rpx;
}
.collection_love text{
font-size: 28rpx;
margin-right: 10rpx;
}list-template.wxss:<!-- 在头部引入,注意结尾别忘了/ --> <import src='/pages/template/list-template.wxml'/>
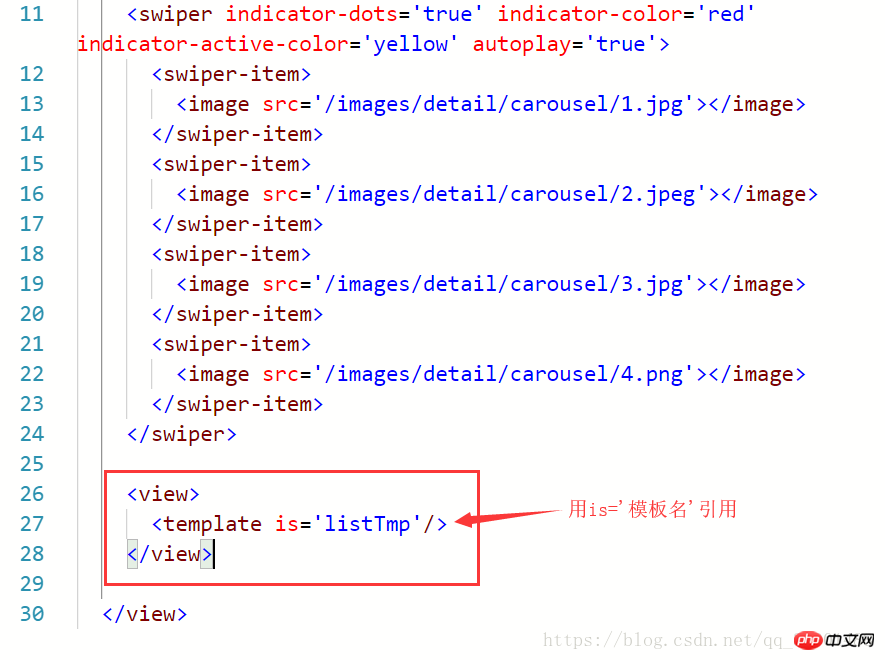
在list.wxmlin list.wxml でテンプレートを導入します:
次に、テンプレートを使用する場所でそれを参照します  また、次のように list.wxss にテンプレート スタイルを導入します
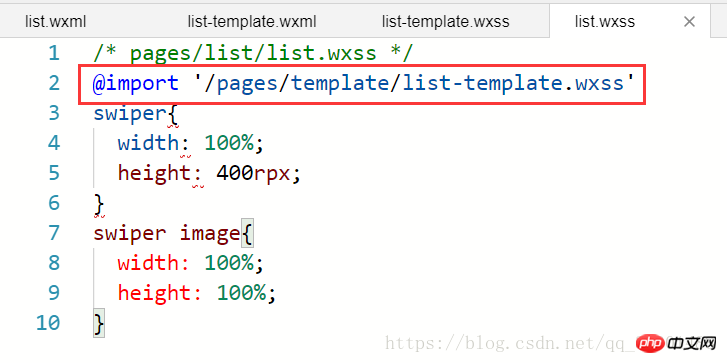
また、次のように list.wxss にテンプレート スタイルを導入します

関連する推奨事項:
php デザイン パターン テンプレート メソッド (テンプレート メソッド モード)
WeChat エンタープライズ アカウント開発のための WeChat 出席 Cookie の使用_javascript スキル
pdb モジュールを使用した Python プログラムのサンプルのデバッグ
以上がWeChatミニプログラムでテンプレートモジュールを使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。