jQueryのセレクターとは何ですか? jQueryセレクターの紹介
この記事の内容は、jQueryのセレクターとは何ですか? jqueryセレクターの紹介は参考になると思います。
セレクター
セレクターとは
jQueryのセレクターは、元々はCSSの選択から派生するように設計されていました。 CSS セレクターよりもはるかに強力です。
基本セレクター
基本的な選択には次の種類があります:
1. ID セレクター
3. ワイルドカード セレクター
5. サンプル コード:レベルセレクター
jQuery の階層セレクターには次のタイプがあります:
2. 指定された要素に基づいて親要素の下にあるすべての子要素と一致します3 . 隣接兄弟セレクター 指定されたターゲット要素に基づいて次の隣接する兄弟要素に一致します 4. 通常の兄弟セレクター 指定されたターゲット要素に基づいて次のすべての兄弟要素に一致します
jQuery オブジェクトは配列のようなオブジェクトであるため、1 つしかありません。要素はリアルタイムで照合でき、返される結果は依然として配列のようなオブジェクトです。サンプルコードは以下の通りです:
<div>卧龙学苑</div>
<div>前端开发</div>
<script>
console.log($('#d1'));
console.log($('div'));
console.log($('.cls'));
// 通配符选择器 - 匹配所有
console.log($('*'));
// 组合选择器 - 多个选择器之间使用逗号分隔(并集)
console.log($('#d1, .cls'));
// 组合选择器 - 多个选择器之间没有任何分隔(交集)
console.log($('#d2.cls'));
</script>
基本フィルターセレクター
jQueryの基本フィルターセレクターには以下の種類があります: 1.:firstフィルターセレクター 最初の要素を取得します
2.:lastフィルターセレクター 最後のAn要素を取得します3.:even フィルター セレクター 0 から始まる偶数のインデックス値を持つすべての要素と一致します 4.:odd フィルター セレクター 0 から始まる奇数のインデックス値を持つすべての要素と一致します
5.:eq() フィルター セレクター指定されたインデックス値6.:gt() フィルター セレクター 指定されたインデックス値より大きいすべての要素と一致します
7.:lt() フィルター セレクター 指定されたインデックス値より小さいすべての要素と一致します
8 .:not() フィルター セレクター すべてを削除します指定されたセレクターに一致する要素
9.:header filter selector h1 h2 h3 h4 h5 h6 のようなヘッダー要素と一致します
10.:animated filter selector マッチングが実行されています アニメーション効果の要素 (jQuery によって実装されたアニメーション)
サンプルコードは次のとおりです:
<div>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
</div>
</div>
<script>
console.log($('#parent div'));
//父子选择器
console.log($('#parent>div'));
// 指定元素的下一个相邻兄弟元素
console.log($('#d1+div'));
// 指定元素的后面所有的兄弟元素
console.log($('#d1~div'));
// siblings()方法 - 获取指定元素所有的兄弟元素(前面+后面)
console.log($('#d1').siblings('div'));
</script>
コンテンツ フィルター セレクター
jQuery1 では次のコンテンツ フィルター セレクターが提供されています。: contains() フィルター セレクター 指定された位置指定バージョンを持つ要素と一致します
2 :empty フィルター セレクターは、一致しない空の要素と一致します。子要素またはテキストを含む 3. :parent フィルター セレクターは、子要素またはテキストを持つ要素と一致します 4. :has() フィルター選択が一致する要素を含む要素
サンプル コードは次のとおりです:
<h1 id="这是标题">这是标题</h1>
<h2 id="这是标题">这是标题</h2>
<div>卧龙学苑</div>
<div>
<div></div>
</div>
<div></div>
<div></div>
<div>前端开发</div>
<div></div>
<script>
// 在指定范围匹配的元素中进行筛选
console.log($('div:first'));
console.log($('div:last'));
// 索引值为偶数时 -> 奇数元素;索引值为奇数时 -> 偶数元素
console.log($('div:even'));
console.log($('div:odd'));
// :eq(index) -> index表示索引值
console.log($('div:eq(0)'));// 等于
console.log($('div:gt(2)'));// 大于
console.log($('div:lt(2)'));// 小于
// :header -> 匹配h1~h6元素
console.log($(':header'));
function animated(){
$('#animated').slideToggle(animated);
}
animated();
// :animated -> 只能匹配由jQuery实现的动画
console.log($(':animated'));
console.log($('div:not("#child")'));
</script>
可視性フィルターセレクター
1.:hiddenフィルターセレクターは、すべての非表示要素、またはhidde型の要素に一致します2.:visibleフィルターセレクターは、すべての可視要素に一致します
<div>这是div元素</div>
<div></div>
<div>
<div></div>
</div>
<script>
console.log($('div:contains("di")'));
console.log($('div:empty'));
console.log($('div:parent'));
// :has() - 表示包含匹配指定选择器元素的父级元素
console.log($('div:has("#child")')[0]);
</script>
1. selector は指定された属性を含む要素と一致します
3.[attr! =value] フィルター セレクターは、特定の属性を含まない要素、または属性が特定の値と等しくない要素に一致します4.[attr^=value] フィルター セレクターは、指定された属性が特定の値で始まる要素に一致します 5.[attr$=value] フィルター セレクターは、特定の値で終わる要素である指定された属性と一致します
6. [attr*=value] フィルター セレクターは、特定の値を含む要素である指定された属性と一致します。7. 組み合わせフィルタリング セレクター 一致する要素は同時に複数の属性フィルターを満たす必要があります
<div>卧龙学苑</div>
<div>前端开发</div>
<input>
<input>
<script>
/*
:hidden选择器
* 不能匹配CSS样式属性visibility设置为hidden的隐藏元素
* 还能匹配HTML页面中不做任何显示效果的元素
* 用法 - 尽量确定元素类型或指定范围
*/
console.log($(':hidden'));
/*
:visible选择器
* 匹配CSS样式属性visibility设置为hidden的隐藏元素
* 当visibility设置为hidden时的元素,依旧占有页面空间
* 还能匹配HTML页面中<html>和<body>元素
*/
console.log($(':visible'));
</script>
子要素フィルター セレクター
1. :nth-child() フィルター セレクター その下の N 番目の子要素または奇数偶数要素と一致します。親要素2. :first-child フィルタセレクタ 最初の子要素と一致します
3. :last-child フィルタセレクタ 最後の子要素と一致します 4. 要素が親内の唯一の子要素の場合element と一致します
<div></div>
<div></div>
<div></div>
<div></div>
<script>
console.log($('div[name]'));
console.log($('div[class=mydiv]'));
// [attr!=value]选择器 - 包含没有attr属性的元素
console.log($('div[class!=mydiv]'));
console.log($('div[class^=my]'));
// 属性过滤选择器组合用法 -> 交集
console.log($('div[name=d1][class^=my]'));
</script>
フォームオブジェクト属性フィルター
1.: 有効なフィルターセレクターは、使用可能なすべての要素と一致します
3.: チェックされたフィルターセレクターは、選択されたすべての選択された要素と一致します 4.: 選択されたフィルター セレクター 選択されたすべての
<div>
<div>这是id为d1的div元素</div>
<div>这是id为d2的div元素</div>
<div>这是id为d3的div元素
<div></div>
</div>
</div>
<script>
// :first-child - 当前元素是否为第一个子元素
console.log($('div:first-child'));
console.log($('div:last-child'));
/*
:nth-child(index)
* 作用 - 匹配当前元素作为第index个子元素
* 注意 - index是从 1 开始,表示第几个
*/
console.log($('div:nth-child(1)'));
console.log($('div:only-child'));
</script>
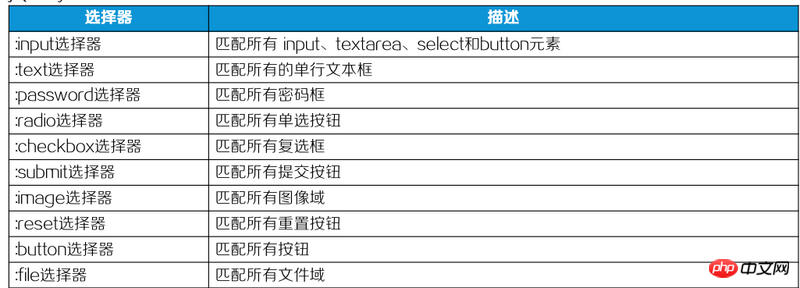
フォーム セレクター
jquery セレクターの詳細については、 jquery マニュアル
jquery マニュアル
を参照するか、 をご覧ください。 jqueryビデオチュートリアル
以上がjQueryのセレクターとは何ですか? jQueryセレクターの紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





