H5キャンバスにパーティクルクロックを実装する詳細な方法
この記事の内容は、h5 キャンバスにパーティクル クロックを実装する詳細な方法に関するものです。必要な方は参考にしていただければ幸いです。
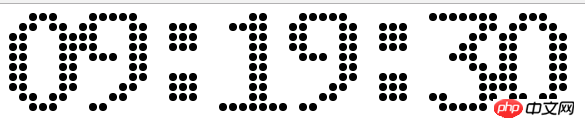
まず、次のようにパーティクル クロックの効果を見てみましょう:

次に、canvas と js を介して実装します。
最初に html ファイルを作成し、canvas キャンバスを追加する必要があります
nbsp;html>
<meta>
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
<p>
<canvas></canvas>
</p>
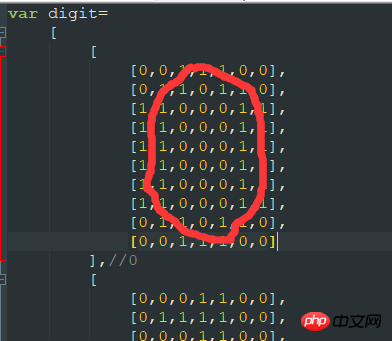
以下のマテリアル digit.js をインポートします。マテリアルは、次のように 0 ~ 9 とコロン、10 個の文字で構成されています。
 は次のように見ることができます。 1 の文字は次のように構成されています。 キャンバスの作成を始めましょう:
は次のように見ることができます。 1 の文字は次のように構成されています。 キャンバスの作成を始めましょう: function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}
上記のコードはブラウザーに小さな灰色のキャンバスを描画できます 分析を開始しましょう:
2. 円を描くには? 2.1 まず半径を知る必要がありますか?
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
 円の高さは(r+1)*2です。キャンバスの高さは10個の円で構成されます
円の高さは(r+1)*2です。キャンバスの高さは10個の円で構成されますcanvasHeight = (r+1)*2*10
まず、上のClockオブジェクトにステートメントを追加し、rthis.r = 100/20-1;
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
for (let i=0; i<digit><p>drawは受け取ります2 つのパラメータ、1 つ目は文字インデックス、2 つ目は文字オフセット シーケンス、70 はオフセット距離で、カスタムできます。 <br>最初の for はレンダリングする文字配列を取得します。2 番目の for はレンダリングする各行を取得し、それを 1 としてのみレンダリングします。円を描画するためのパラメーターは主に x、y、r です</p>
<p>次のステップは時間を取得することです。次のように、通常のルールを使用して、新しい Date から時間を直接取得できます: <br></p>
<pre class="brush:php;toolbar:false">Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length> 通常のルールを使用して、時間、分、秒を簡単に取得できます。10 は 10 番目を表します。 digit.js の文字、つまりコロン <p>このように描画すると問題が発生することに注意してください。つまり、キャンバスを更新できません。これを追加できます </p>
<pre class="brush:php;toolbar:false">canvas.height= 100 以下のようにコードを実行できます。
rreee
キャンバスを使用して見事なパーティクル モーション エフェクトを実現
以上がH5キャンバスにパーティクルクロックを実装する詳細な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 68
68
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





